Tips "Diseño efecto Vidrio Esmerilado "
El efecto de vidrio esmeriladoo “frosted glass effect” es ideal para hacer legible el texto de las imágenes. También puede utilizarse como efecto hover.
El efecto de vidrio esmerilado ha estado pateando en Internet durante bastantes años, Mac OS es famoso por su efecto de vidrio esmerilado y Windows 10 también está implementando el efecto de vidrio esmerilado con algunas otras cosas de luz y profundidad, movimiento, material y escala conocidas como Sistema de diseño fluido .
Hoy voy a mostrar uno de los métodos únicos de CSS que puede usar para hacer un efecto de vidrio esmerilado en CSS.
Vamos a empezar.
1.Crear un marcado HTML
Para hacerlo simple, solo le mostraré cómo hacer un efecto de vidrio esmerilado con un div vacío. Entonces, todo lo que necesita en HTML es un div vacío.
<div> </div>
2.Retire el margen y el relleno adicionales de todos los elementos
Ahora, necesitamos eliminar el margen y el relleno extra de todos nuestros elementos. Por lo tanto, nuestro fondo no tiene ningún margen o relleno, etc.
* {
margen: 0;
acolchado: 0;
}
3.Añadir una imagen de fondo
Necesitamos que nuestro fondo ocupe todo el ancho y alto de una página y no queremos que nuestro fondo se repita. También queremos que nuestro fondo sea fijo. Queremos que nuestro fondo sea arreglado porque no queremos que nuestro fondo completo aparezca dentro de un div cuando heredemos nuestro fondo más tarde.
cuerpo {
imagen de fondo: url ( http://bit.ly/2gPLxZ4 ); // agrega “” si quieres
background-repeat: no-repeat;
archivo adjunto de fondo: fijo;
tamaño de fondo: cubierta;
}
4.Ahora dale algunos estilos a Div
Ahora, vamos a darle algo de ancho y alto a nuestro div con herencia de fondo. También necesitamos posición absoluta para asegurarnos de que nuestra superposición no ocupe todo el ancho y alto de nuestra página web.
div {
fondo: heredar;
ancho: 250px;
altura: 350px;
posición: absoluta;
}
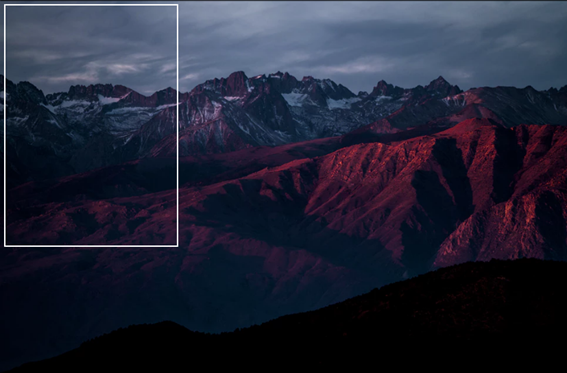
5.Ejemplo con y sin accesorio fijo
con archivo adjunto de fondo fijo
sin archivo adjunto de fondo fijo
Ahora, sabemos que con el archivo adjunto de fondo fijo, solo vemos el área de la imagen de fondo dentro de nuestro div que está detrás de ese div y eso es algo que queremos para que funcione nuestro efecto de vidrio esmerilado.
6.Ahora tenemos que crear una superposición
Necesitamos content: “”asegurarnos de que nuestra pseudo clase anterior funcione. También heredamos el fondo de su padre y estamos usando la posición absoluta para alinearlo dentro de su elemento padre, que es DIV. Estamos usando la sombra de cuadro para agregar una superposición transparente blanca y estamos usando desenfoque para difuminar esa superposición.
div: antes de {
contenido: “”;
fondo: heredar;
posición: absoluta;
izquierda: 0;
derecha: 0;
arriba: 0;
abajo: 0;
caja-sombra: recuadro 0 0 0 3000px rgba (255,255,255,0.3);
filtro: desenfoque (10px);
}
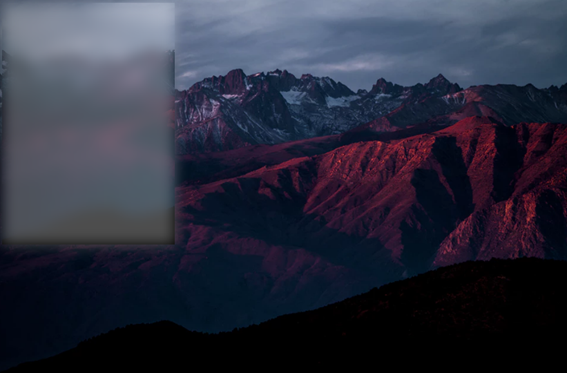
Se ve algo como esto ahora
Bueno, ahora se ve algo así, pero todavía tenemos algunos problemas en los bordes de nuestro div.
7.Fijación de bordes sin borrosidad de nuestro DIV
Ahora, necesitamos arreglar los bordes no borrosos de nuestro div y para eso necesitamos aumentar el tamaño de nuestra superposición un poco más alto que su tamaño principal y luego darle menos (-25) la posición superior e izquierda. También necesitamos darle a su padre un desbordamiento de oculto para asegurarnos de que cualquier superposición que vaya fuera del padre DIV no aparezca y esté oculta.
div {
fondo: heredar;
ancho: 250px;
altura: 350px;
posición: absoluta;
desbordamiento: oculto; // agregando desbordamiento oculto
}div: antes de {
contenido: ”;
ancho: 300px;
altura: 400px;
fondo: heredar;
posición: absoluta;
izquierda: -25px; // dando menos -25px posición izquierda
derecha: 0;
superior: -25px; // dando menos -25px en la posición superior
inferior: 0;
caja-sombra: recuadro 0 0 0 200px rgba (255,255,255,0.3);
filtro: desenfoque (10px);
}
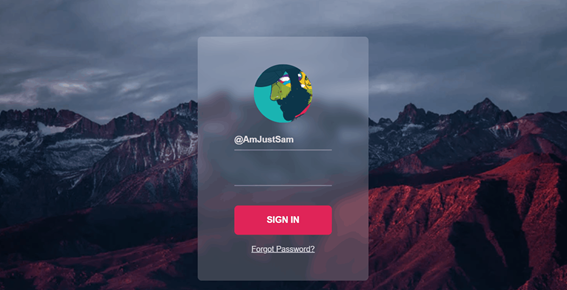
CSS solo efecto de vidrio esmerilado
Consejo: si desea agregar contenido dentro de este div, le sugiero que cree otro div dentro del div de efecto de vidrio esmerilado y le dé una posición de absoluto y luego coloque el contenido que desee colocar dentro de ese div. detrás del div de efecto de vidrio esmerilado y no aparecerá encima de él.
Fuente : https://codepen.io/AmJustSam/full/ModORY/