Rueda de colores para tus diseños
La rueda de colores
Ya sea desde la escuela primaria o tan reciente como la última vez que intentaste usar Photoshop, la mayoría de nosotros hemos visto una versión de la rueda de colores en algún momento. La historia de esta guía esencial para artistas y diseñadores se remonta a principios del siglo XVIII. Comprender los fundamentos de la rueda de colores lo ayudará significativamente en sus elecciones de combinación de colores, especialmente si no está bien versado en el universo de la teoría del color.
¿Cómo funciona la rueda de colores?
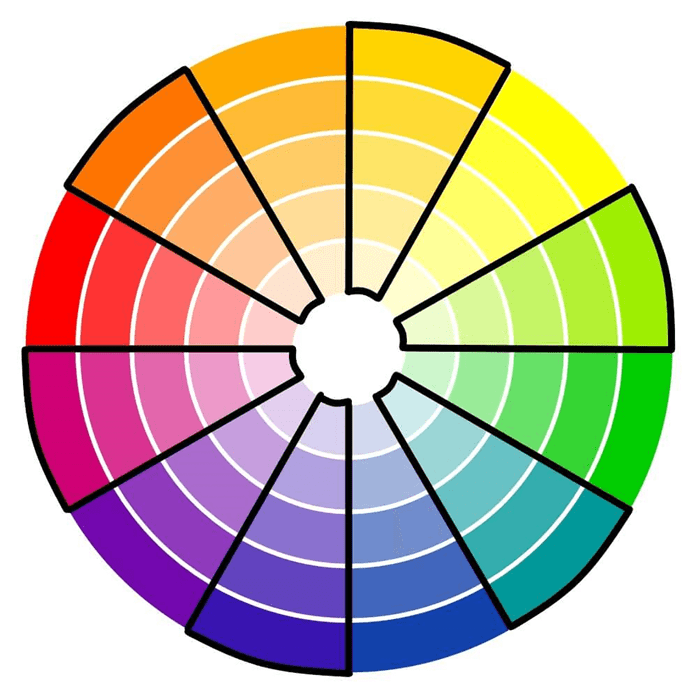
Una rueda de color simple consta de 12 tonos de color dispuestos alrededor de un eje central.
Una rueda de colores que consta de colores primarios, secundarios y terciarios.
Todos los colores provienen de alguna combinación de colores primarios . Los tres colores primarios son rojo, azul y amarillo. Estos tres colores son esencialmente los padres de todos los demás colores.
Colores primarios resaltados en una rueda de colores
Mezclar partes iguales de cualquiera de los dos colores primarios da como resultado la creación de colores secundarios.
- Rojo + Azul = Púrpura.
- Azul + Amarillo = Verde.
- Rojo + Amarillo = Naranja.
Colores secundarios resaltados en una rueda de colores
Los colores terciarios son aquellos que resultan de mezclar uno de los colores primarios con uno de los colores secundarios más cercanos. Los colores terciarios se encuentran entre todos los colores primarios y los colores secundarios.
- Rojo + Naranja = Rojo-naranja.
- Amarillo + Naranja = Amarillo-naranja.
- Amarillo + Verde = Amarillo-verde.
- Azul + Verde = Azul-verde.
- Azul + Púrpura = Azul-púrpura.
- Rojo + Púrpura = Rojo-púrpura.
Colores terciarios resaltados en una rueda de colores
Terminología de color
Al igual que cualquier área de estudio, el mundo del arte, el diseño y el color está plagado de lenguaje técnico. Una comprensión general de la terminología del color será útil, tanto aquí como en el futuro de su negocio. Vamos a presentarte los términos básicos más utilizados en el mundo cromático.
- Tono: los términos “color” y “tono” a menudo se usan indistintamente por artistas y diseñadores. Para todos los efectos, esto lo ayudará, pero las palabras “color” y “tono” en realidad significan cosas diferentes. En general, “color” se usa para referirse a todos los colores, incluidos el negro, el blanco y el gris. Mientras que “tono” se refiere al origen del color que vemos. Es la base del color que vemos y siempre es uno de los seis colores primarios y secundarios del círculo cromático.
- Tinte: un “tinte” es una versión más clara de un tono dado. Es un tono al que solo se le ha agregado blanco. A veces, un tinte puede parecer más brillante que el tono original, pero es solo una versión más pálida. Un tinte puede variar desde un tono apenas más claro que el original hasta casi blanco con una pequeña cantidad de color.
- Sombra: esto es lo opuesto a un “tinte”. Una “sombra” es un tono al que solo se le agrega negro. Por supuesto, puede incluir cantidades variables de negro, y el color resultante puede ser apenas más oscuro que el tono original, o puede ser casi negro. Una manera fácil de recordar esto es pensar en cómo la hierba a la sombra de un árbol parece más oscura que la hierba al sol.
- Tono: es muy similar a “tinte” y “sombra”, solo que en lugar de ser un tono al que se le agrega blanco o negro, es un tono al que solo se le agrega gris. El gris que se agrega para hacer un “tono” solo debe consistir en blanco y negro, no en otros colores (muchos colores que se consideran grises en realidad tienen una base que es un matiz). Los colores tonificados tienden a verse como más sofisticados que los tonos puros.
- Cálido versus frío: los colores “cálidos” son aquellos que se asemejan o simbolizan el calor, mientras que los colores “fríos” se atribuyen al hielo y las temperaturas más frías. Por ejemplo: el rojo, el naranja, el amarillo y el rojo violeta son colores cálidos, mientras que el azul, el violeta, el verde y el azul verdoso son colores fríos.
La psicología del color
Ahora que hemos tenido una introducción a la teoría del color, deberíamos echar un vistazo rápido a la psicología del color. Esto es importante porque los colores y tonos que elija establecen el tono de cómo se sienten sus clientes acerca de su sitio web, tarjetas de presentación y/o espacio de oficina. Elegir una combinación de colores no se trata de elegir los colores que te gustan, se trata de elegir los colores que evocan las emociones que buscas en tu audiencia.
“El color es un poder que influye directamente en el alma.” ~ Wassily Kandinsky
A continuación se muestra un resumen rápido de los diferentes tonos y los sentimientos que a menudo provocan:
- Rojo: emoción, peligro, energía, coraje, fuerza, ira.
- Naranja: creatividad, ilusión, salud, felicidad, ánimo, equilibrio.
- Amarillo: sol, esperanza, optimismo, luz, positividad, frescura.
- Verde: salud, naturaleza, renovación, generosidad, frescura, ambiente.
- Azul: libertad, confianza, expansión, confiabilidad, fe, inspiración.
- Púrpura: realeza, lujo, poder, orgullo, creatividad, misterio.
Los colores cálidos suelen generar energía y emoción, y evocan pasión, mientras que los colores fríos calman y relajan.
Si está interesado en leer más sobre la psicología del color y cómo le afectan los significados de los colores, lea la publicación completa aquí.
Ahora que entendemos el color aplicado al arte y el diseño, pasemos a lo divertido…
Combinaciones de colores
Una vez que haya decidido cuál es la psicología que desea, es fácil elegir colores que combinen. Con una rueda de colores, puede seleccionar rápidamente combinaciones de colores monocromáticas, complementarias, análogas, divididas, triadas o tetrádicas. Estos diferentes esquemas de color guían sus opciones entre la selección de colores contrastantes y colores armoniosos, según el efecto deseado que desee lograr.
Combinaciones monocromáticas
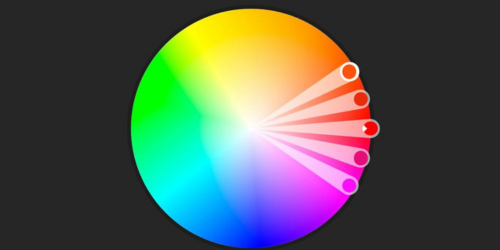
Una combinación de colores monocromáticos son diferentes variaciones de un solo tono. Esta combinación consiste en variar los tintes, matices y tonos del tono elegido. Por ejemplo: azul oscuro, azul ligeramente más claro y azul claro. Estas combinaciones son excelentes para simplificar diseños recargados y crear una apariencia armoniosa y visualmente atractiva. Es una excelente estrategia de combinación de colores si desea que su marca se identifique con un color en particular. También es útil para mostrar la progresión en un diseño, como una lista de precios escalonada, o para crear un diseño de aspecto más sofisticado utilizando un color más brillante.
Combinaciones complementarias
Los colores complementarios existen directamente uno frente al otro en la rueda de colores. Estos colores tienen un alto contraste entre sí y pueden hacer que su diseño se destaque audazmente con un alto contraste. Sin embargo, si se usan incorrectamente, pueden ser visualmente discordantes.
En términos generales, cuando usa colores complementarios, no desea usarlos por igual en su diseño. Desea elegir uno de los tonos como su color principal, luego use el color complementario para resaltar y hacer que ciertos elementos importantes se destaquen.
Estos esquemas de colores contrastantes también se pueden encontrar en la naturaleza y pueden dar una sensación vibrante, pero natural, a un diseño. Tomemos, por ejemplo, el coral naranja que se destaca en el azul del océano, o la lavanda contra el verde suave del follaje.
Ejemplos de combinaciones de colores complementarios:
- Rojo y verde.
- Azul y naranja.
- Amarillo y morado.
- Amarillo-verde y rojo-morado.
- Rojo-naranja y azul-verde.
Arriba hay un ejemplo de una combinación complementaria: azul y naranja. Observe cómo están directamente uno frente al otro en la rueda de colores.
Combinaciones Análogas
Estas combinaciones de colores se sientan directamente una al lado de la otra en la rueda de colores. Las mezclas armoniosas evocan serenidad y paz. Algunos dicen que esto se debe a las combinaciones análogas que existen con tanta frecuencia en el mundo natural. Se recomienda elegir un color primario como base, luego elegir dos más para resaltar. Esto generalmente funciona mejor con un color secundario y terciario. Asegúrese de que su color base domine y que los otros dos colores resalten, no abrumen. Además, tenga cuidado al elegir colores que estén demasiado relacionados, ya que pueden mezclarse y desvanecer su diseño.
Ejemplos de combinaciones análogas:
- Violeta, azul y verde azulado.
- Rojo, fucsia y morado.
- Rojo, naranja y amarillo.
- Verde, azul y morado.
Combinaciones complementarias divididas
Esta es una variación del esquema de color complementario. Sin embargo, en lugar de dos colores directamente uno frente al otro, esta combinación se compone de un color y los colores a ambos lados del complemento. Esta estrategia agrega más variedad que los esquemas de colores complementarios al incluir tres tonos, sin ser demasiado discordante ni demasiado audaz. Con este método, obtenemos combinaciones que incluyen tonos cálidos y fríos que se equilibran más fácilmente que los de los esquemas de colores complementarios.
Ejemplos de esquemas de colores complementarios divididos:
- Rojo, azul verdoso y amarillo verdoso.
- Azul, rojo-naranja y amarillo-naranja.
- Amarillo, azul-morado y rojo-morado.
- Púrpura, amarillo-naranja y amarillo-verde.
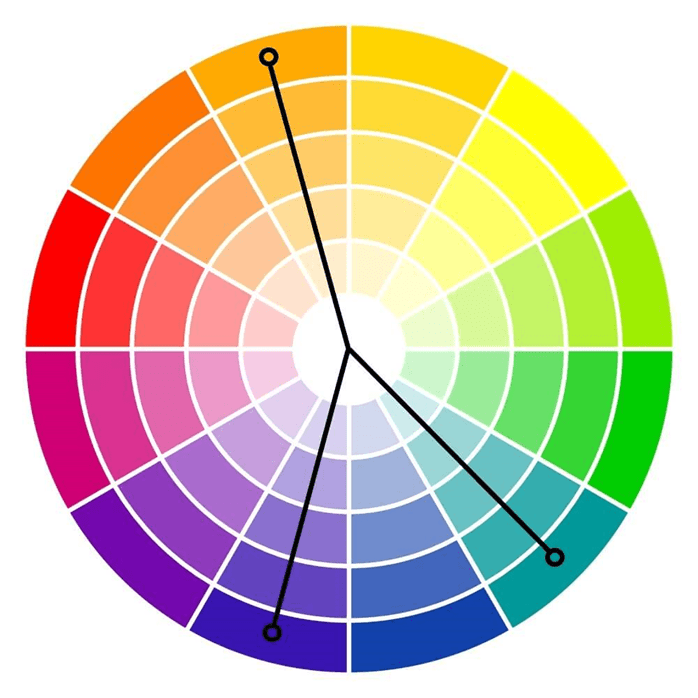
Combinaciones triádicas
Estos combos de colores simples son variantes del esquema de colores complementarios divididos. Los colores de esta composición se encuentran equidistantes en el círculo cromático. Tome un triángulo equilátero y colóquelo en la rueda de colores. Los colores en cada punto se juntan para hacer la combinación triádica.
Estas combinaciones de colores tienden a ser bastante vibrantes, incluso cuando están atenuadas, teñidas o sombreadas. Los colores pueden parecer juguetones o adolescentes. Debido a esto, deberá tener cuidado con el equilibrio de estos colores. Elegir uno como color principal y usar los otros dos como acentos es un buen punto de partida.
Ejemplos de combinaciones triádicas:
- Rojo, amarillo y azul.
- Púrpura, verde y naranja.
- Azul-púrpura, rojo-naranja y amarillo-verde.
Combinaciones tetradicas
Al igual que la combinación triádica, la combinación de colores tetrádicos involucra colores que están equidistantes entre sí. Excepto que estos combos de colores usan cuatro colores en lugar de tres. Puede encontrar una combinación tetrádica colocando un cuadrado en la rueda de colores y eligiendo los colores en cada esquina, o eligiendo dos conjuntos opuestos de colores complementarios.
Estas combinaciones de colores siempre son llamativas y divertidas, y la vitalidad hace que los diseños se destaquen. Sin embargo, se debe tener cuidado al encontrar el equilibrio con estas combinaciones porque pueden ser fácilmente abrumadoras.
Ejemplos de esquemas de color tetradicos:
- Rojo, verde, azul-morado y amarillo-naranja.
- Amarillo, morado, azul verdoso y rojo anaranjado.
La experimentación es clave
A menos que tenga una afinidad natural o experiencia en arte y diseño, elegir las mejores combinaciones de colores puede ser un poco abrumador a veces. Realmente no sabrá cómo se verán las combinaciones de colores elegidas en su diseño hasta que realmente las aplique. Es por eso que experimentar con diferentes matices, tonos, matices y matices puede ayudarlo a encontrar las mejores combinaciones de colores para su propósito y deseo. Y ayudarlo a transmitir el mensaje y el sentimiento que desea.
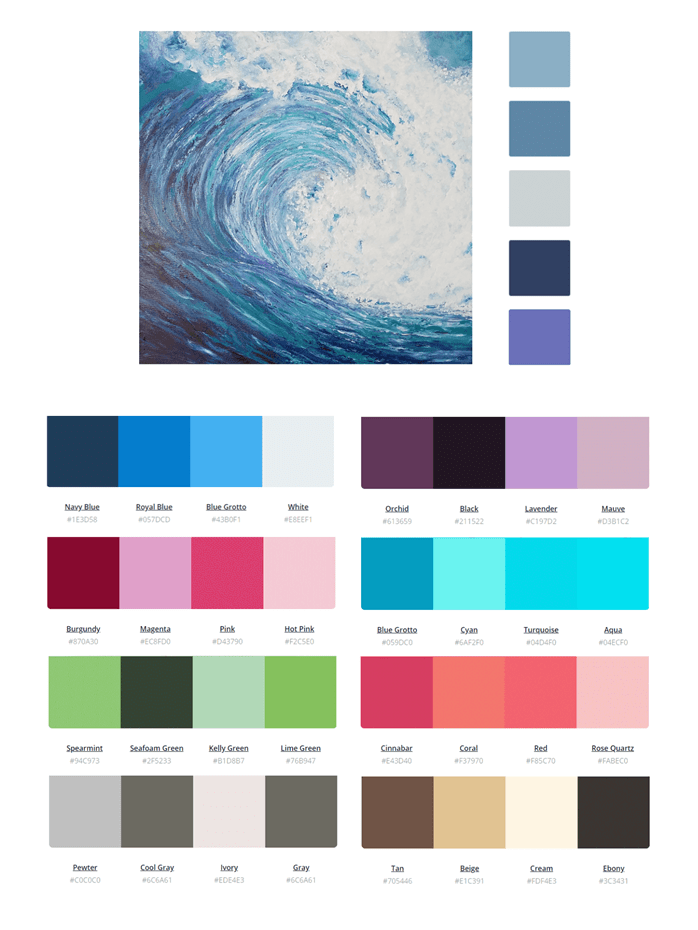
Hay una serie de aplicaciones y sitios web que también pueden ayudarlo con su proceso de toma de decisiones. Nos encanta el generador de paletas de colores en Canva, donde puedes arrastrar y soltar una foto favorita para recuperar una paleta de colores.
Ya sea que esté buscando un esquema de color para su sitio web, tarjetas de presentación u oficina, estamos seguros de que desarrollará la mejor combinación de colores para sus necesidades.