- JPEG

USO PARA: Tomar fotografías con la cámara, subirlas a la web y compartirlas en las redes sociales. Se puede utilizar para imprimir, siempre que se encuentre en la etapa final y no se requiera ninguna edición adicional.
VENTAJAS: Ampliamente utilizado y compatible con la mayoría de los programas. Tamaño de archivo reducido, por lo que ahorra espacio en las tarjetas de memoria. Ofrece cierto control sobre la cantidad de compresión.
DESVENTAJAS: Compresión con pérdida. Sufre degradación generacional, donde una imagen se edita y guarda repetidamente. Las capas se aplanan, por lo que no se puede volver atrás y editar. No guarda la transparencia.
Los JPEG son el “blanco cortado” del mundo de la imagen, siendo el formato más común y extendido, tanto en todo tipo de cámaras como en la web. Utilizan “compresión con pérdida” para eliminar píxeles no deseados y lograr tamaños de archivo más pequeños.
Tanto JPG como JPEG son extensiones de archivo aceptables e intercambiables, un producto de la rivalidad actual entre Windows y Mac. (No debe confundirse con JPEG 2000, un formato actualizado, pero poco utilizado).
- TIFF

USO PARA: Gráficos de alta calidad: popular en la industria editorial y para artistas gráficos. También es útil para edición de fotografías y archivado de imágenes.
VENTAJAS: Formato sin pérdida. Variedad de opciones de compresión. Puede tener varias páginas y conserva las capas. Compatible con muchas aplicaciones. Puede guardar imágenes con transparencia.
DESVENTAJAS: Archivos de gran tamaño, más grandes que los de formato RAW y JPEG. No todas las aplicaciones admiten archivos TIFF de varias páginas.
TIFF es un contenedor de gráficos sin pérdida, lo que significa que no comprime imágenes ni pierde información (a menos que se requiera específicamente). Esto produce imágenes de alta calidad con el inconveniente de que los archivos son de mayor tamaño.
- PNG

USO: Muy popular para uso en la web. Optimizado para pantalla, por lo que no es ideal para impresión.
VENTAJAS: Admite más colores que GIF. Comprime sin perder calidad. Permite guardar imágenes con transparencia.
DESVENTAJAS: Tamaños de archivo mayores que los jpg. Limitado al espacio de color RGB.
Diseñado inicialmente para reemplazar los GIF (ver más abajo), PNG es otro formato diseñado para la compresión de imágenes sin pérdida, lo que lo hace bueno para fotografías y documentos de texto.
- GIF

UTILIZADO PARA: Imágenes web, especialmente banners animados y memes.
VENTAJAS: Carga rápida. Se pueden animar. Sin pérdida de calidad. Tamaño de archivo pequeño. Se pueden guardar imágenes con transparencia.
DESVENTAJAS: Paleta de colores limitada (máximo de 256). No es compatible con CMYK. Durante mucho tiempo no estuvo libre de patentes, pero ahora sí lo está.
El formato GIF (que, al parecer, se pronuncia jif) se utilizó en los inicios de Internet debido a su capacidad para comprimir imágenes en archivos de tamaño muy pequeño. Posteriormente, fue reemplazado por el formato JPEG, pero ha encontrado su nicho en los anuncios publicitarios y los memes de las redes sociales.
- PSD

USO PARA: Crear proyectos de Photoshop impresos o digitales. Edición de fotografías. En la actualidad, muchas impresoras aceptan archivos PSD.
VENTAJAS: Admite transparencias. Guarda cualquier edición o ajuste. Puede trabajar con imágenes vectoriales y rasterizadas.
DESVENTAJAS: No es compatible con la web ni con impresoras. Puede crecer rápidamente hasta alcanzar tamaños de archivo grandes.
Un formato de imagen de varias capas que literalmente significa Documento de Photoshop. Los PSD son extremadamente versátiles y permiten guardar la edición y volver a ella más tarde.
- RAW

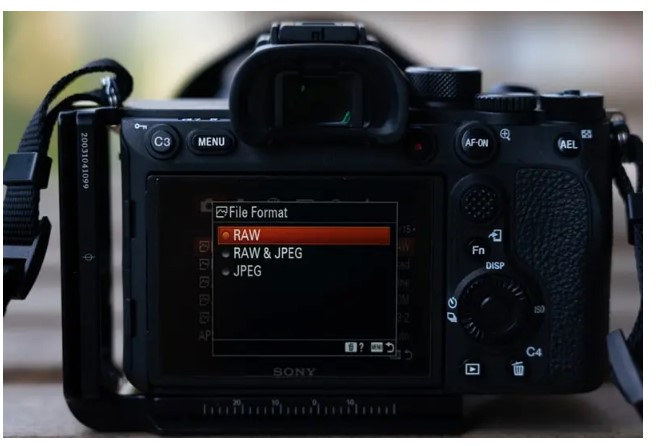
UTILIZADO PARA: Fotografía profesional, donde los fotógrafos desean realizar sus propias ediciones.
VENTAJAS: Muy bueno para la edición de fotografías ya que conserva toda la información en alta calidad.
DESVENTAJAS: Archivos de gran tamaño, por lo que la tarjeta de memoria se llena más rápido que otros formatos de archivos de imagen. No es compatible con todo el software de edición de fotografías; es posible que deba convertirlo primero. Muchas impresoras no aceptan archivos RAW.
Las cámaras digitales ofrecen esta alternativa más cercana a la calidad de película. El formato RAW no está comprimido y la cámara no lo modifica, lo que significa que la pérdida de información es mínima. Cada marca de cámara tiene su propia versión de RAW (como CR2, NEF, DNG) y todas son similares, a pesar de utilizar diferentes extensiones de archivo.
- EPS

UTILIZADO PARA: Ilustraciones vectoriales, logotipos, íconos.
VENTAJAS: Se puede utilizar en cualquier tamaño. Es un formato prácticamente universal, por lo que se puede visualizar en muchas aplicaciones. Se puede convertir fácilmente en gráficos rasterizados.
DESVENTAJAS: Solo se puede editar en ciertas aplicaciones de ilustración. Algunas impresoras pueden tener problemas con los archivos eps. A menudo puede contener una imagen rasterizada, camuflada como un archivo vectorial. Ya no está en desarrollo.
EPS es un estándar de gráficos vectoriales heredado, compatible con la mayoría de las aplicaciones de ilustración. Puede contener gráficos vectoriales, imágenes rasterizadas o texto.
- SVG

USO: Ideal para diseños de sitios web adaptables. Importación a software 3D.
VENTAJAS: Admite vectores, tramas y texto. Puede ser interactivo e incluir animación. Permanece nítido cuando se cambia el tamaño, por lo que se puede optimizar el tamaño del archivo. Se puede agregar directamente a HTML sin vínculo de imagen y se puede diseñar con CSS. Búsqueda indexada y comprimida fácilmente.
DESVENTAJAS: No es adecuado para imágenes con mucha profundidad de color. No está optimizado para impresión.
Imágenes vectoriales basadas en XML para gráficos 2D y publicación web. Los SVG también son útiles para importar gráficos desde aplicaciones de ilustración 2D a software de modelado 3D como Blender.

USO PARA: Documentos. Suele ser el preferido por los impresores.
VENTAJAS: Puede mostrar gráficos vectoriales, rasterizados y texto. Puede exportarse desde muchas aplicaciones. Puede contener varias páginas y elementos interactivos.
DESVENTAJAS: Limitado a Windows y Mac OS. Difícil de editar. A menudo no está integrado para su visualización en páginas web.
PDF es el estándar casi universal para documentos y gráficos.
- BMP

UTILIZADO PARA: En gran parte obsoleto, utilizado en el sistema operativo Windows.
VENTAJAS: No tiene compresión. Compatible con casi todos los sistemas.
DESVENTAJAS: Tamaño de archivo relativamente grande. No es compatible con CMYK. No se puede comprimir.
BMP es un antiguo formato de archivo raster, desarrollado por Microsoft, para almacenar archivos en un formato independiente del dispositivo. No debe confundirse con el término más general mapa de bits, que describe un mapa de píxeles (entre los que se incluye .bmp).
- WEBP

UTILIZADO PARA: Web y redes sociales para imágenes de alta calidad con menor peso.
VENTAJAS: Buena compresión sin mucha pérdida de calidad, admite transparencia y animaciones.
DESVENTAJAS: No es compatible con todos los dispositivos y programas.
El formato WEBP es un formato de imagen desarrollado por Google que ofrece alta calidad con menor tamaño de archivo en comparación con JPEG y PNG. En general, WEBP es una excelente opción para optimizar imágenes en la web sin perder calidad.
Crédito : https://gtechdesign.net