Cómo crear una postal de tipo vintage
Cómo crear una postal de tipo vintage
Qué vas a crear
En los siguientes pasos, aprenderá a diseñar una postal vintage en Adobe Illustrator. Recuerda una época en la que las postales estaban de moda con este estilo de letra amigable. El tutorial profundizará en las máscaras de recorte, utilizando imágenes de mapa de bits, trabajando con capas, efectos y mezclas.
Qué aprenderá en este tutorial de Illustrator
- Cómo crear texto 3D en Illustrator
- Cómo deformar texto en Illustrator
- Cómo diseñar una postal
- Cómo incorporar fotos en una plantilla de postal vintage
Que necesitarás
Necesitará los siguientes recursos para completar esta plantilla de postal vintage:
- Imagen 1: a elección
- Imagen 2: a elección
1. Cómo agregar texto 3D en un diseño de postal
Paso 1
Presione Control-N para crear un nuevo documento. Seleccione Píxeles en el menú desplegable Unidades , ingrese 850 en el cuadro de ancho y 570 en el cuadro de alto, y luego haga clic en el botón Más configuraciones . Seleccione RGB para el Modo de color , configure los Efectos de trama en Pantalla (72 ppp) y luego haga clic en Crear documento . Ahora aprendamos a diseñar una postal.
Paso 2
Seleccione la herramienta Texto (T) de su barra de herramientas y abra el panel Carácter ( Ventana> Texto> Carácter ).
Seleccione la fuente Berthold Akzidens Grotesk Extra Bold y establezca el tamaño en 320 , el seguimiento en -25 y la escala vertical en 120% .
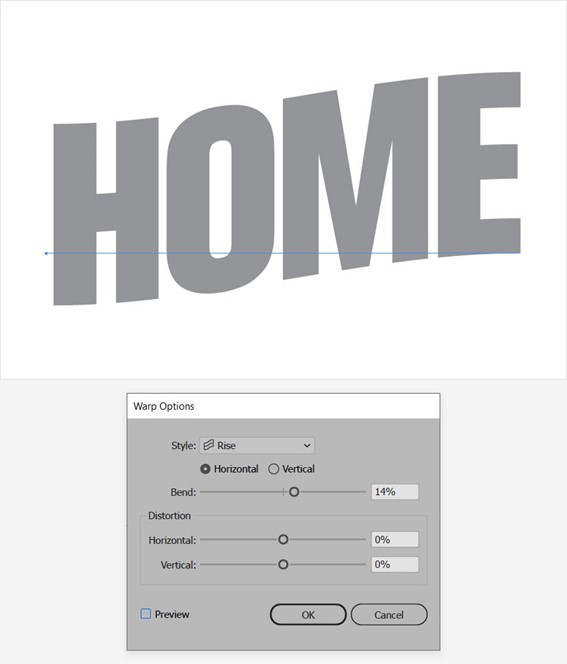
Simplemente haga clic en su mesa de trabajo para escribir “INICIO” y cambie el color de este texto a R = 147 G = 149 B = 152 .
Paso 3
Asegúrese de que su texto permanezca seleccionado y vaya a Efecto> Deformar> Subir . Marque la casilla Horizontal y mueva el control deslizante Bend al 14% y luego haga clic en Aceptar .
Paso 4
Con su texto aún seleccionado, vaya a Efecto> 3D> Extrusión y bisel . Ingrese todas las configuraciones que se muestran en la siguiente imagen y haga clic en Aceptar .
Paso 5
Asegúrese de que su texto esté seleccionado y vaya a Objeto> Expandir apariencia para convertir su texto 3D en un grupo de rutas vectoriales.
Presione Shift-Control-G tres veces para desagrupar todos esos grupos y subgrupos. Puede abrir el panel Capas ( Ventana> Capas ) para ver todas sus formas.
Cambie a la herramienta Mover (V) para seleccionar las formas de las letras delanteras, y luego vaya a Objeto> Ruta compuesta> Crear o use el atajo de teclado Control-8 para convertir las formas de sus letras en una ruta compuesta. Arrastre este trazado compuesto a la parte superior del panel Capas .
Paso 6
Sigue enfocándote en el panel Capas para bloquear tu trazado compuesto y luego selecciona el resto de las formas que componen tu texto 3D.
Abra el panel Buscatrazos ( Ventana> Buscatrazos ) y haga clic en el botón Unir , y luego convierta las formas resultantes en una ruta compuesta ( Control-8 ). Cambie el color de esta nueva ruta compuesta a R = 223 G = 147 B = 85 .
Paso 7
Descargue la versión de 2048 por 1863 px de esta foto imagen 1 y arrástrela dentro de su diseño de postal.
Selecciónelo y presione el método abreviado de teclado Shift- [ para moverlo fácilmente detrás de la ruta compuesta de texto, y luego enfóquese en el panel de control para ajustar el tamaño. No olvide marcar el botón Restringir las proporciones de ancho y alto , establezca el Ancho en 770 px y luego coloque su foto aproximadamente como se muestra en la siguiente imagen.
Paso 8
Seleccione su foto junto con la ruta compuesta de texto y vaya a Objeto> Máscara de recorte> Crear ( Control-7 ).
Paso 9
Concéntrese en el panel Capas para abrir su grupo de clips, seleccione ese trazado de recorte compuesto y muévase al panel Apariencia ( Ventana> Apariencia ).
Seleccione el trazo y establezca el color en R = 18 G = 21 B = 22 , y luego haga clic en el texto “Trazo” para abrir el panel desplegable Trazo . Aumente el Peso a 2 px y no olvide marcar el botón Unión redonda .
Seleccione ese otro trazado compuesto y agregue el mismo trazo.
Paso 10
Selecciona tu grupo de clips junto con la ruta compuesta y agrúpalos ( Control-G ). Asegúrese de que este grupo permanezca seleccionado y céntrese en el panel de control.
Establezca la alineación en la mesa de trabajo y luego haga clic en los botones Centro de alineación horizontal y Centro de alineación vertical para mover fácilmente su selección al centro de la mesa de trabajo.
2. Cómo agregar texto deformado en un diseño de postal vintage
Paso 1
Vuelva a seleccionar la herramienta Texto (T) de su barra de herramientas, seleccione la fuente Wisdom Script y establezca el tamaño de fuente en 45 .
Agregue el texto “Bienvenido” y cambie su color a R = 147 G = 149 B = 152 .
Paso 2
Asegúrese de que su nuevo texto permanezca seleccionado y vaya a Efecto> Deformar> Subir . Ingrese la configuración que se muestra a continuación, haga clic en Aceptar y luego vaya a Objeto> Expandir apariencia .
Haga clic en el botón Unir del panel Buscatrazos y luego convierta el grupo resultante de formas en una ruta compuesta ( Control-8 ).
Paso 3
Asegúrese de que su nueva ruta compuesta aún esté seleccionada y céntrese en el panel Apariencia .
Seleccione el trazo y establezca el color en R = 18 G = 21 B = 22 , y luego abra el panel desplegable Trazo y marque los botones Unión redonda y Alinear trazo al exterior .
Una vez que haya terminado, coloque esta ruta compuesta aproximadamente como se muestra en la segunda imagen.
Paso 4
Vuelva a seleccionar la herramienta Texto (T) de su barra de herramientas, seleccione la fuente Wisdom Script y establezca el tamaño de fuente en 33 .
Agrega el texto “South Haven, MI” y cambia su color a R = 238 G = 222 B = 196 .
Paso 5
Asegúrese de que su nuevo texto permanezca seleccionado y vaya a Efecto> Deformar> Subir . Ingrese la configuración que se muestra a continuación, haga clic en Aceptar y luego vaya a Efecto> Deformar> Arco . Ingrese los atributos que se muestran en la siguiente imagen y luego haga clic en Aceptar .
Una vez que haya terminado, coloque este texto aproximadamente como se muestra en la segunda imagen.
3. Cómo agregar un fondo a un diseño de postal vintage
Paso 1
Descargue la versión de 4280 por 2736 px de la imagen 2 y arrástrela dentro del diseño de su postal.
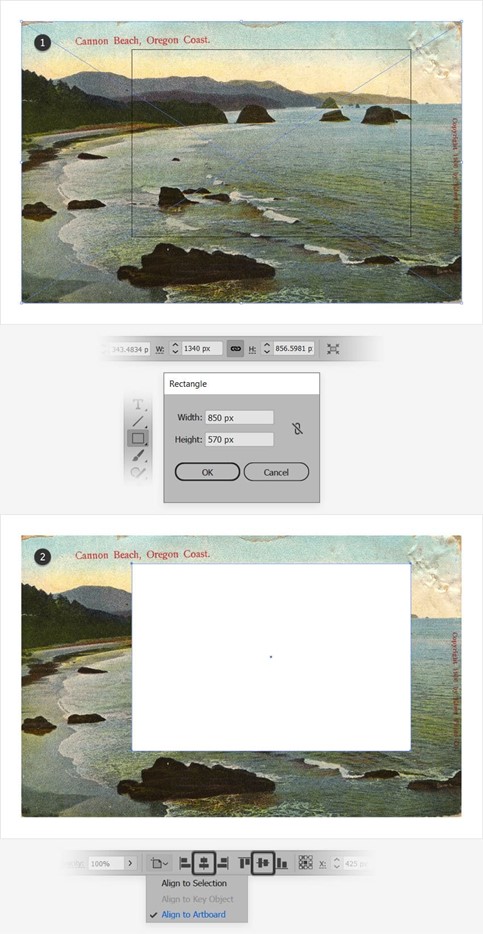
Selecciónelo y enfóquese en el panel de control. Recuerde marcar el botón Restringir las proporciones de ancho y alto , establecer el Ancho en 1340 px y luego colocar su foto aproximadamente como se muestra en la primera imagen.
Elija la herramienta Rectángulo (M) para crear un rectángulo del tamaño de su mesa de trabajo. Haga clic en su mesa de trabajo para abrir la ventana Rectángulo , establezca el Ancho en 850 px y el Alto en 570 px , y luego haga clic en Aceptar . Utilice los botones de alineación del panel de control para encajar perfectamente este rectángulo en la mesa de trabajo.
Paso 2
Utilice el rectángulo creado en el paso anterior para recortar esa foto. Selecciona ambos objetos y ve a Objeto> Máscara de recorte> Crear ( Control-7 ).
Paso 3
Finalmente, usemos algunas técnicas básicas de combinación para enfatizar el aspecto vintage de este diseño de postal.
Elija la herramienta Rectángulo (M) para crear un nuevo rectángulo del tamaño de su mesa de trabajo. Céntrelo usando los botones de alineación del panel de control y establezca el color de relleno en R = 255 G = 242 B = 0 . Baja la Opacidad al 20% y cambia el Modo de fusión a Luz suave .
Así es como debe verse su plantilla de postal vintage. Espero que hayas disfrutado de este tutorial y puedas aplicar estas técnicas en tus proyectos futuros. No dudes en compartir tu resultado final en la sección de comentarios.