Cómo crear un logotipo de lámina oro y oro rosa en Adobe
Cómo crear una maqueta de logotipo de lámina dorada en Adobe Photoshop
Aprenda el proceso para crear una maqueta de presentación de logotipo fotorrealista, desde la perspectiva correcta hasta múltiples estilos de capa
Usaremos una insignia de vector para este propósito, por lo que también necesita tener Adobe Illustrator instalado en su computadora.
Activos del tutorial
Los siguientes activos se utilizaron durante la producción de este tutorial para crear texto en papel dorado en Photoshop:
- Textura de papel
- Imagen en perspectiva
- 30 insignias y logotipos de estilo vintage
- Fuente ChunkFive
- Fuente Bree Serif
-
Cómo preparar la textura del papel
Paso 1
Descarga la textura del papel y ábrela con Photoshop.
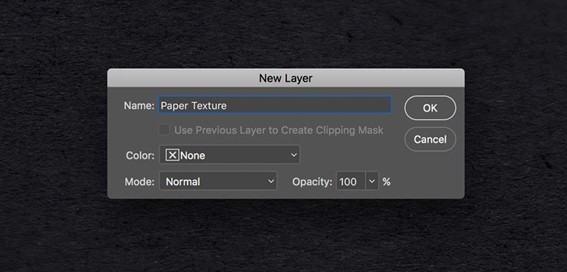
En el menú superior, elija Capa> Nueva> Capa desde el fondo . Escriba el nombre ” Textura del papel ” y presione Aceptar .
Paso 2
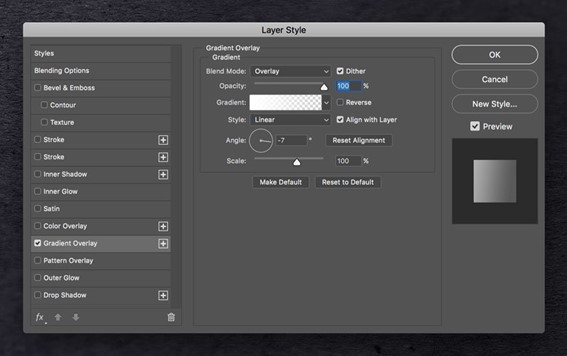
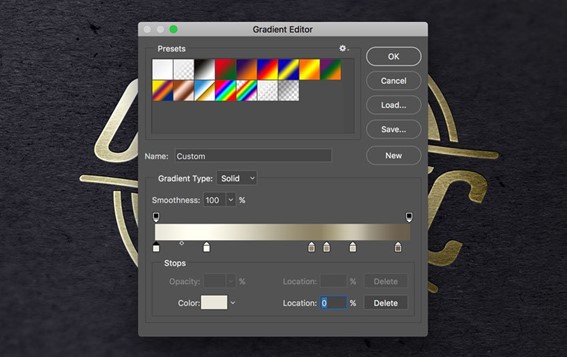
Abra el panel Estilo de capa para la capa ” Textura de papel ” que acaba de crear y agregue un nuevo efecto de superposición de degradado. Configure las opciones como se muestra en la imagen a continuación:
Haga clic en la pequeña ventana de degradado para editar el degradado. Establezca el color de las dos paradas de color en blanco y establezca la parada de opacidad izquierda en 100% y la derecha en 0% .
-
Cómo preparar el objeto inteligente
Paso 1
Descargue la imagen en perspectiva y ábrala con Photoshop.
Elija, en el menú superior, Seleccionar> Todo , y luego elija Editar> Copiar para copiar la selección al portapapeles.
Regrese al documento de textura de papel y elija, en el menú superior, Editar> Pegar para pegar la imagen en perspectiva sobre la textura del papel.
Cambie el nombre de la capa haciendo doble clic directamente en el nombre de la capa en el panel Capas y cambiándolo a ” Perspectiva “.
Paso 2
Establezca el color de primer plano en azul (cualquier color que no sea negro es bueno).
Luego elija la herramienta Rectángulo, mueva el cursor sobre el lienzo y haga clic. Abrirá un pequeño cuadro de diálogo que le permitirá ingresar dimensiones precisas para su nueva forma. Escriba 1099 x 791 px y haga clic en Aceptar .
Cambie el nombre de la capa haciendo doble clic directamente en el nombre de la capa en el panel Capas y cambiándolo a ” Objeto inteligente “.
Con la capa ” Objeto inteligente ” seleccionada, elija, en el menú superior, Capa> Objeto inteligente> Convertir en objeto inteligente .
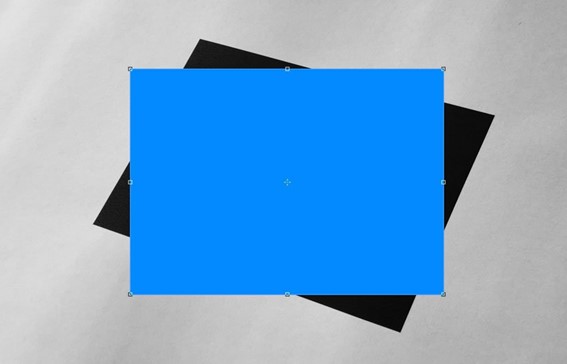
Ahora debería tener un rectángulo (sin importar el color) sobre la imagen en perspectiva:
Lo que vamos a hacer ahora es distorsionar el rectángulo azul para que se ajuste a la misma forma del rectángulo de perspectiva negro.
Paso 3
Elija Edición> Transformar> Escala .
En este paso, es extremadamente importante que transformemos el rectángulo azul usando solo los controladores en las esquinas del cuadro delimitador.
Mueva el cursor del mouse sobre la manija en la esquina superior derecha, presione y mantenga presionado el botón Comando en su teclado (el cursor cambiará a una pequeña flecha blanca), y luego haga clic y arrastre la manija hasta que toque la esquina superior derecha de el cuadrado de perspectiva negro con el cursor del mouse:
Siga arrastrando las manijas para cubrir toda el área negra con el rectángulo azul:
Ahora puede eliminar la capa ” Perspectiva ” seleccionándola en el panel Capas y eligiendo Capa> Eliminar> Capa .
-
Cómo organizar la insignia con Illustrator
Necesitamos un logo o placa para completar la escena. Esta insignia será un elemento destacado que luego se estampará en la textura del papel.
En este tutorial, usaremos una insignia que proviene de una gran colección de 30 insignias y logotipos de estilo vintage :
Paso 1
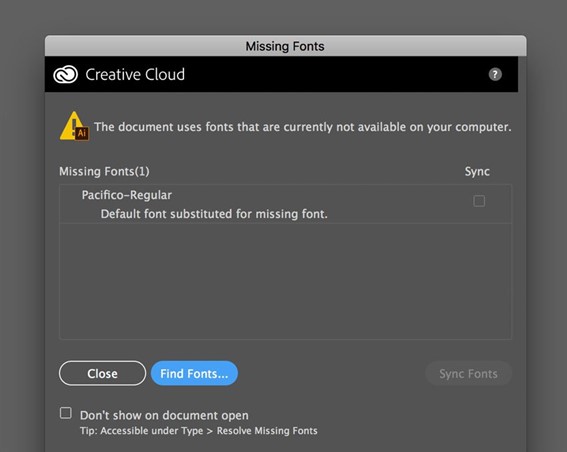
Abra el archivo vector .ai con Adobe Illustrator . Mientras abre el archivo, puede aparecer una ventana que le advierte que el documento utiliza fuentes que actualmente no están disponibles en su computadora. No se preocupe por eso, todas las fuentes son de uso gratuito y puede encontrar un archivo de texto dentro de la carpeta con todas las referencias y enlaces para descargar cada fuente.
Para el propósito de este tutorial, reemplacé las fuentes comerciales utilizadas en esta insignia con dos fuentes gratuitas:
Paso 2
Una vez que haya terminado con las fuentes, elija la Herramienta de selección ( V ).
Ahora seleccione la insignia “Orgánica” (o la insignia que desee). Copia la insignia yendo a Editar> Copiar o presionando Comando-C .
Cree un nuevo documento de 350 x 350 px en Adobe Illustrator . Ahora pega la insignia que acabas de copiar eligiendo Editar> Pegar o presionando Comando-V .
Paso 3
Con la Herramienta de selección ( V ), mueva la insignia sobre el área gris, fuera del lienzo blanco.
Si la insignia no está seleccionada, selecciónela haciendo clic en ella usando la Herramienta de selección ( V ).
En el menú superior, elija Objeto> Expandir apariencia . Nuevamente, elija Objeto> Expandir . Aparecerá una ventana de diálogo; seleccione Objeto y Relleno y presione OK:
Paso 4
Localiza el panel Buscatrazos . Si no puede ver el panel, ábralo eligiendo Ventana> Buscatrazos . Haga clic en el botón Recortar .
Paso 5
Para eliminar las áreas blancas, elija la herramienta Varita mágica :
Mueva el cursor sobre un área blanca y haga clic para seleccionar todas las áreas blancas de la insignia:
Si es necesario, amplíe el lienzo con la herramienta Zoom ( Z ).
Ahora que todas las áreas blancas de la insignia están seleccionadas, elimínelas eligiendo, en el menú superior, Editar> Cortar .
¡Ahora la insignia está lista para ser importada a la escena de Photoshop!
-
Cómo incluir la insignia en la escena
Paso 1
Todavía estamos en el espacio de trabajo de Adobe Illustrator. Copia la insignia yendo a Editar> Copiar o presionando Comando-C .
Paso 2
Vuelva a Photoshop, seleccione el objeto inteligente en el panel Capas y haga doble clic en la miniatura de objetos inteligentes .
Cuando edita un objeto inteligente , el contenido de origen se abre en una nueva ventana de Photoshop. Aquí puede realizar los cambios que desee y, una vez que esté satisfecho, todo lo que necesita hacer es guardar el archivo y el objeto inteligente de Photoshop se actualizará cuando vuelva a él.
En el panel Capas , desactive la visibilidad de la capa del rectángulo azul y pegue la insignia que acaba de copiar eligiendo Editar> Pegar o presionando Comando-V .
En el cuadro de diálogo, elija Objeto inteligente y presione Aceptar .
Busque la barra de opciones superior y establezca la posición de la insignia en 744 x 536 px y su dimensión en 771% para los campos Ancho y Alto . Cuando hayas terminado, presiona Enter en tu teclado:
Paso 3
Guarde el documento seleccionando Archivo> Guardar o usando el atajo de teclado Comando-S .
Regrese al documento principal y notará que el objeto inteligente ahora está actualizado con los últimos cambios. La insignia, de hecho, ha tomado la perspectiva del objeto inteligente.
-
Cómo agregar el efecto de lámina de oro
Es hora de agregar algunos efectos significativos a la insignia para que nuestra maqueta de logotipo 3D se sienta consistente con la escena.
Paso 1
Seleccione la capa ” Objeto inteligente ” y establezca el Relleno en 0% . Duplique el ” Objeto inteligente ” tres veces yendo a Capa> Nueva> Capa vía copia .
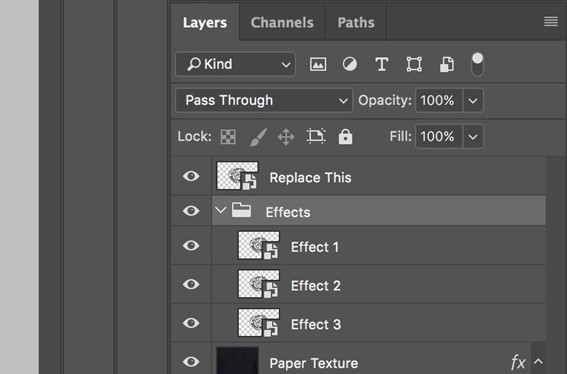
Ahora mira el panel Capas , y deberías estar en una situación como esta:
Cambie el nombre de las capas como se muestra en la imagen de abajo, y luego agrupe las tres capas de efectos:
A partir de ahora, cuando necesite reemplazar la insignia en su objeto inteligente, puede usar esta capa, haciendo clic en ella y editando el contenido.
Paso 2
Comencemos a agregar algunos estilos de capa a la capa ” Efecto 1 ” en su maqueta de logotipo dorado. Abra el panel Estilo de capa y agregue un nuevo efecto de Sombra interior y configúrelo como se muestra en la imagen a continuación:
El color del color del modo de fusión es blanco #ffffff.
Paso 3
Agregue un nuevo efecto de superposición de color a su maqueta de lámina de oro y configúrelo como se muestra en la imagen a continuación:
El color para el color del modo de fusión es #967a2f.
Paso 4
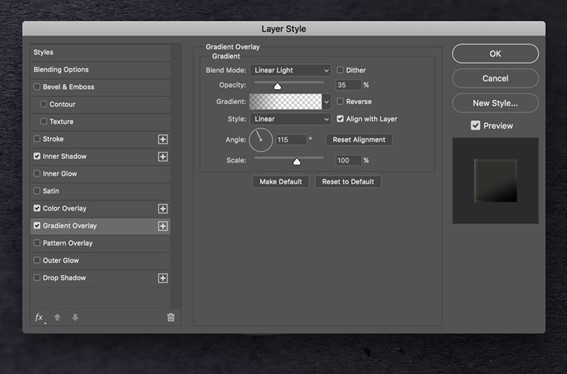
Agregue un nuevo efecto de superposición de degradado en el PSD del logotipo dorado y configúrelo como se muestra en la imagen a continuación:
Haga clic en la pequeña ventana de degradado para editar el degradado. Estás a mitad de camino en tu texto de lámina dorada en Photoshop.
Establezca la primera parada de color en Ubicación 0% y Color en #343434, y luego establezca la segunda parada de color en Ubicación 45% y Color en #343434.
Establezca la primera parada de opacidad en Opacidad 75% y Ubicación 0% , y luego establezca la segunda parada de opacidad en Opacidad 0% y Ubicación 45% .
Presione OK para confirmar y cerrar el panel Estilo de capa para su lámina dorada en Photoshop.
Paso 5
Ahora agreguemos algunos estilos de capa a la capa ” Efecto 2 “. Esto te ayudará a crear una maqueta de letras doradas. Abra el panel Estilo de capa y agregue un nuevo efecto de superposición de degradado y configúrelo como se muestra en la imagen a continuación:
Haga clic en la pequeña ventana de degradado para editar el degradado. Aquí debe configurar siete paradas de color de la siguiente manera:
- 1 # parada de color: Color #bdbbb6 , Ubicación 0%
- 2 # parada de color: color#ffffff , ubicación 18%
- 3 # parada de color: color#85816f , ubicación 33%
- 4 # parada de color: color #ffffff , ubicación 46%
- 5 # parada de color: color #716d54 , ubicación 54%
- 6 # parada de color: color #ffffff , ubicación 66%
- 7 # parada de color: color #65625a, ubicación 82%
Paso 6
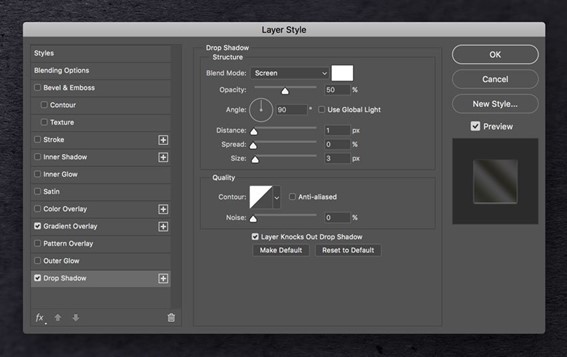
Agregue un nuevo efecto de Sombra paralela y configúrelo como se muestra en la imagen a continuación:
El color del color del modo de fusión es blanco #ffffff.
Presione OK para confirmar y cerrar el panel Estilo de capa .
Paso 7
Finalmente, agregue algunos estilos de capa a la capa ” Efecto 3 ” en la textura de su logotipo en Photoshop.
Abra el panel Estilo de capa y agregue un nuevo efecto de superposición de degradado y configúrelo como se muestra en la imagen a continuación:
Haga clic en la pequeña ventana de degradado para editar el degradado. Aquí debe configurar siete paradas de color de la siguiente manera:
Haga clic en la pequeña ventana de degradado para editar el degradado. Aquí debe configurar siete paradas de color de la siguiente manera:
- 1 # parada de color: Color #e9e7d9 , Ubicación 0%
- 2 # parada de color: color #fffdf0 , ubicación 20%
- 3 # parada de color: color #8e8366 , ubicación 61%
- 4 # parada de color: color #9e9475 , ubicación 67%
- 5 # parada de color: color #cec7b2 , ubicación 78%
- 6 # parada de color: color #69604c , ubicación 95%
Paso 8
Agregue un nuevo efecto de Sombra paralela en la maqueta del logotipo 3D y configúrelo como se muestra en la imagen a continuación:
El color del color del modo de fusión es negro #000000.
Presione OK para confirmar y cerrar el panel Estilo de capa .
-
Consejo adicional: cómo obtener el tinte de oro rosa
En caso de que no lo hayas notado, el oro rosa está en todas partes en este momento. Desde adornos navideños hasta anillos de compromiso y el nuevo iPhone, este bonito metalizado lleva el oro tradicional a la acera.
No necesita una plantilla de logotipo de oro rosa. Si desea aplicar este tinte de moda a su nueva maqueta de logotipo de lámina dorada y crear un logotipo de oro rosa, simplemente haga lo siguiente:
Paso 1
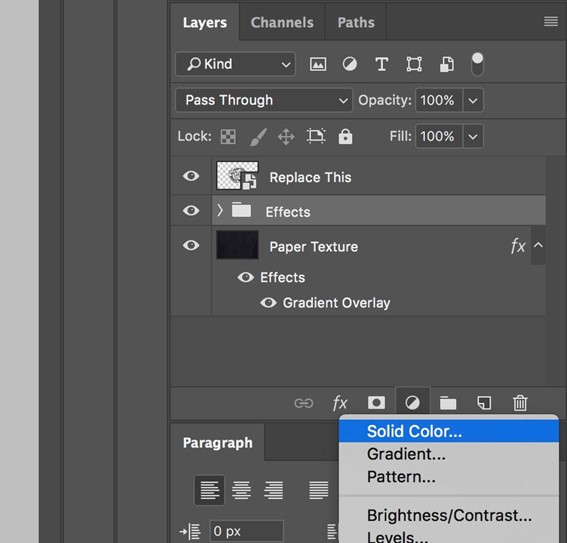
Seleccione la carpeta ” Efecto ” en el panel Capas y luego haga clic en el pequeño icono en la parte inferior del panel y seleccione Color sólido. Vea la imagen a continuación como referencia:
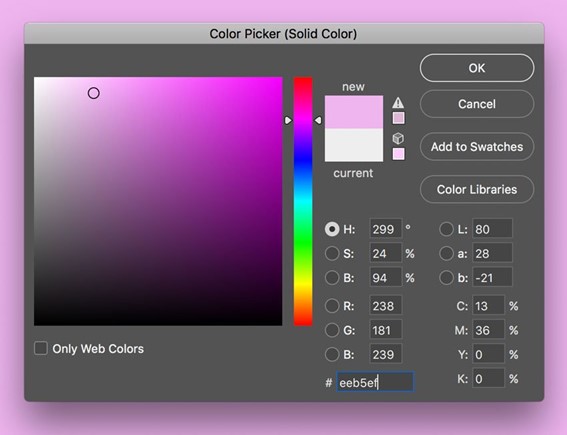
En el cuadro de diálogo Selector de color, establezca el color HEX en #eeb5efy presione OK para confirmar.
Paso 2
Haga clic con el botón derecho en la capa de Relleno de color que acaba de crear y elija Crear máscara de recorte .
Cambie el Modo de fusión a Multiplicar y la Opacidad al 90% .