Cómo crear un efecto de texto pelado en Ilustrator
Cómo crear un efecto de texto pelado en Adobe Illustrator
En los siguientes pasos, aprenderá a crear un efecto de texto pelado en Adobe Illustrator. Para empezar, aprenderá cómo crear un fondo plano y cómo agregar un texto simple. Aprovechando al máximo el panel Apariencia, aprenderá a crear su efecto de texto pelado. Finalmente, aprenderá a agilizar su trabajo con estilos gráficos.
-
Cómo crear un nuevo documento y configurar una cuadrícula
Presione Control-N para crear un nuevo documento. Seleccione Píxeles en el menú desplegable Unidades , ingrese 850 en los cuadros de ancho y alto, y luego haga clic en el botón Más configuraciones . Seleccione RGB para el Modo de color , configure los Efectos de trama en Pantalla (72 ppp) y luego haga clic en el botón Crear documento . No olvide establecer la unidad de medida en píxeles desde Editar> Preferencias> Unidades .
-
Cómo crear el fondo y agregar el texto
Paso 1
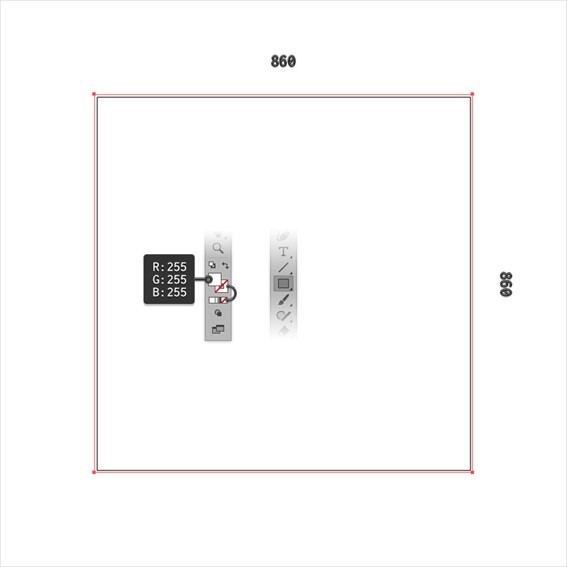
Elija la herramienta Rectángulo (M) y concéntrese en su barra de herramientas. Elimine el color del trazo y luego seleccione el relleno y establezca su color en blanco ( R = 255 G = 255 B = 255 ).
Crea un cuadrado de 860 px y asegúrate de que cubra toda tu mesa de trabajo.
Paso 2
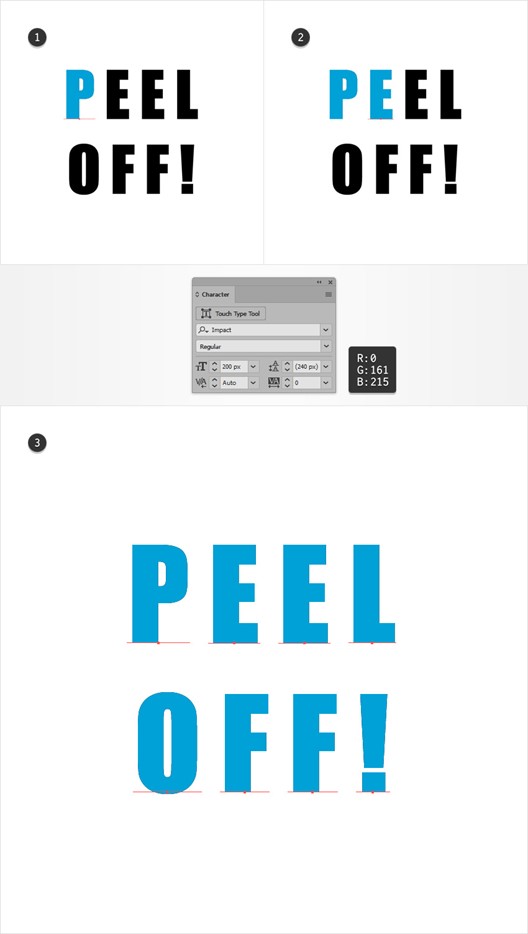
Elija la herramienta Texto (T) y abra el panel Carácter ( Ventana> Texto> Carácter ). Seleccione la fuente Impact (o cualquier fuente en negrita que prefiera) y establezca el tamaño en 200 px y el seguimiento en 150 px .
Muévase a su mesa de trabajo, haga clic en ella y agregue su texto como se muestra a continuación. Hazlo negro.
Paso 3
Utilice la misma herramienta y los mismos atributos de carácter para crear la primera letra de su texto. Hazlo azul y colócalo justo encima del negro.
Siga agregando letras azules separadas hasta que cubra todo su texto negro. Una vez que haya terminado, vaya al panel Capas ( Ventana> Capas ) y elimine el texto negro.
-
Cómo crear un efecto pelado
Paso 1
Seleccione una de sus letras, céntrese en el panel Muestras ( Ventana> Muestras ) y haga clic en esa muestra [Ninguna] para eliminar el relleno blanco. Vaya al panel Apariencia ( Ventana> Apariencia ) y agregue un nuevo relleno usando el botón Agregar nuevo relleno .
Seleccione el nuevo relleno y use el degradado lineal que se muestra a continuación ( Ventana> Degradado ).
Paso 2
Asegúrese de que su letra de color aún esté seleccionada y siga enfocándose en el panel Apariencia . Seleccione ese relleno y vaya a Efecto> Estilizar> Resplandor interior . Ingrese los atributos que se muestran en la siguiente imagen y luego haga clic en el botón Aceptar .
Paso 3
Asegúrese de que su letra de color aún esté seleccionada y siga enfocándose en el panel Apariencia . Agregue un segundo relleno usando el mismo botón Agregar nuevo relleno y arrástrelo a la parte superior del panel, sobre el relleno y el trazo existentes.
Seleccione este nuevo relleno y baje su opacidad al 50% . Aplique el degradado lineal que se muestra a continuación y luego vaya a Efecto> Distorsionar y transformar> Distorsión libre . Arrastre esos puntos como se muestra a continuación y luego haga clic en el botón Aceptar . Tenga en cuenta que el cero amarillo del gradiente de la imagen significa opacidad porcentual.
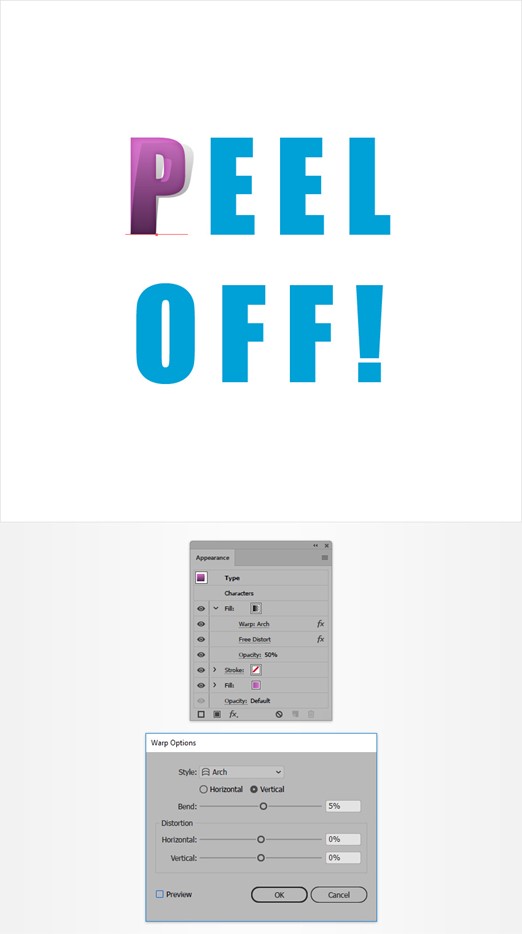
Paso 4
Asegúrese de que su letra de color aún esté seleccionada y siga enfocándose en el panel Apariencia . Vuelva a seleccionar ese relleno superior y vaya a Efecto> Deformar> Arco . Ingrese los atributos que se muestran en la siguiente imagen y luego haga clic en el botón Aceptar .
Paso 5
Asegúrese de que su letra de color aún esté seleccionada y siga enfocándose en el panel Apariencia . Agregue un tercer relleno y arrástrelo a la parte superior del panel.
Seleccione este nuevo relleno, aplique el degradado lineal que se muestra a continuación y luego vaya a Efecto> Distorsionar y transformar> Distorsión libre . Arrastre esos puntos como se muestra a continuación y luego haga clic en el botón Aceptar .
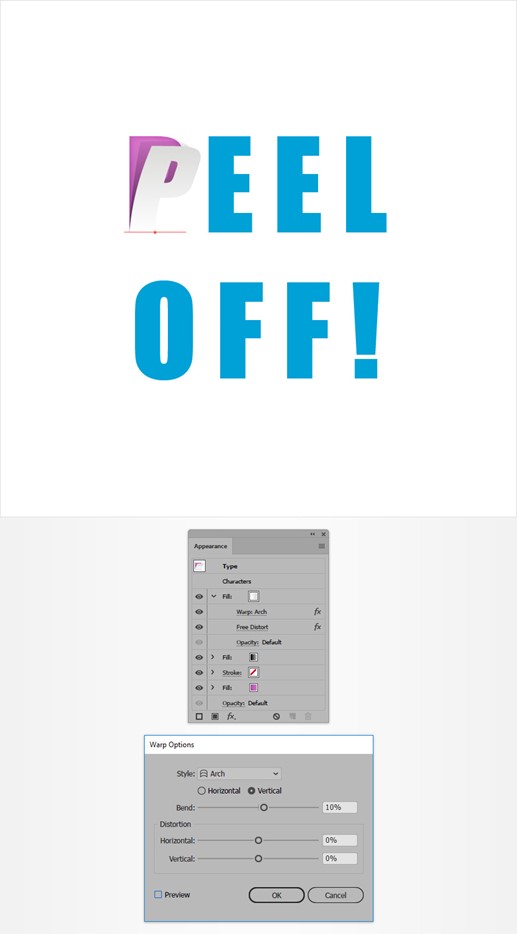
Paso 6
Asegúrese de que su letra de color aún esté seleccionada y siga enfocándose en el panel Apariencia . Vuelva a seleccionar ese relleno superior y vaya a Efecto> Deformar> Arco . Ingrese los atributos que se muestran en la siguiente imagen y luego haga clic en el botón Aceptar .
Paso 7
Asegúrese de que su letra de color aún esté seleccionada y siga enfocándose en el panel Apariencia . Seleccione el trazo y hágalo negro ( R = 0 G = 0 B = 0 ). Baja su Opacidad al 10% , establece el Peso en 2 px y luego ve a Efecto> Trazado> Desplazamiento . Ingrese un Desplazamiento de -1 px y luego haga clic en el botón Aceptar .
Paso 1
Asegúrese de que su letra de color esté quieta, abra el panel Estilos gráficos ( Ventana> Estilos gráficos ) y haga clic en el botón Nuevo estilo gráfico para guardar los atributos del texto seleccionado como un estilo gráfico. Seleccione una de sus letras azules y simplemente aplique su estilo gráfico desde el panel Estilos gráficos .
Paso 2
Finalmente, siempre puedes reemplazar ese degradado púrpura por uno diferente. A continuación se muestran algunas posibilidades.
En algunos casos, es posible que deba ajustar algunos de los efectos aplicados. Un ejemplo sería el signo de exclamación, donde tendrá que reducir ligeramente la curva de esos efectos de deformación .
Así es como debería verse. Espero que hayas disfrutado de este tutorial y puedas aplicar estas técnicas en tus proyectos futuros.