Cómo crear un efecto de texto de cesped en Photoshop
- Cómo crear el fondo
- Cómo crear el texto de hierba
- Cómo crear el texto restante
- Imagen final
-
Cómo crear el fondo
Paso 1
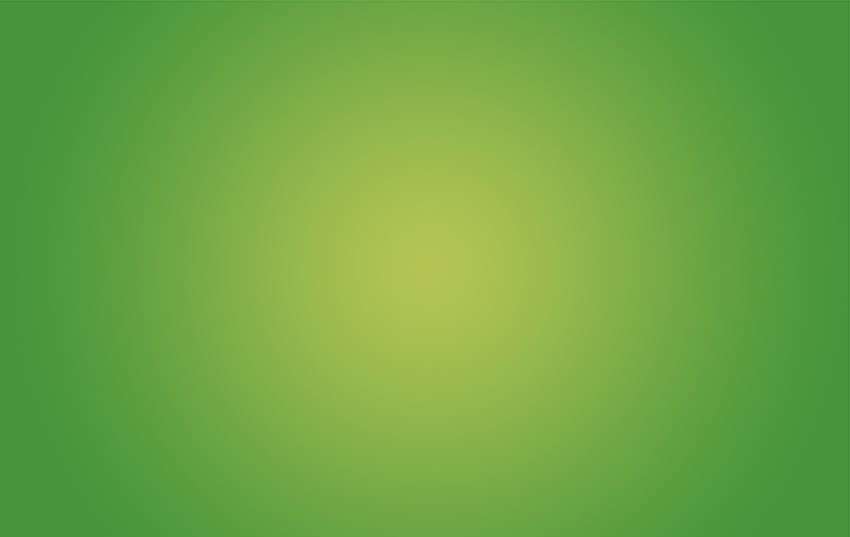
Este tutorial se compone de tres partes: el fondo, el texto en sí y algunos efectos adicionales finales. Primero que nada vamos a hacer un fondo. Para ello, creamos un nuevo documento en Photoshop. Hice la mía 1920 x 1200 porque quiero que esta imagen se coloque en el fondo de mi computadora portátil.
Comenzamos dibujando un degradado radial con la herramienta Degradado (G) que va desde un verde amarillo claro ( #adbf41) hasta un verde de rango medio ( #328a26). Me pregunto si alguna vez escribí un tutorial que no comience con un degradado radial.

Paso 2
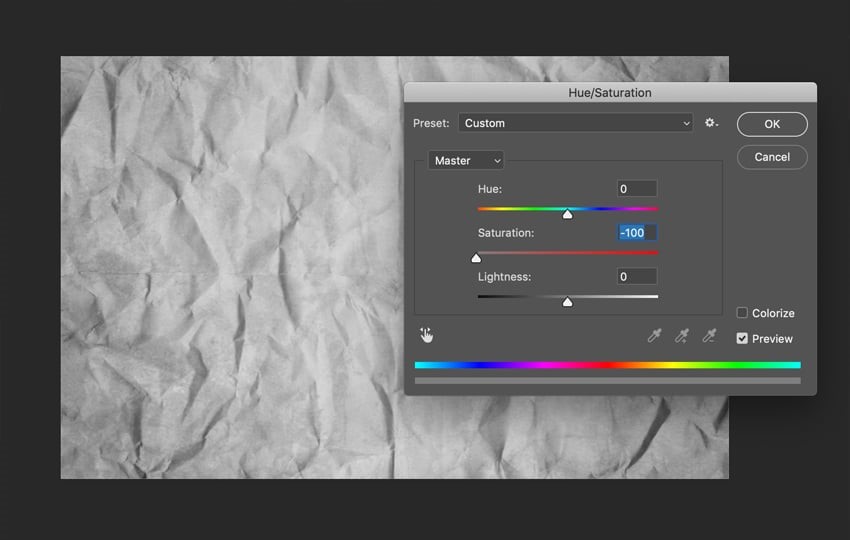
Ahora, para esta imagen queremos crear un fondo con mucha textura, que se parezca levemente al papel. Así que lo primero que necesitamos es… ¡una textura de papel!
Así que no recuerdo qué textura usé primero, pero tomo una, la desatura ( Shift-U y establecí Saturación en -100 ) y la estiré sobre la parte superior para que se ajuste al lienzo.

Paso 3
Ahora configuramos la capa en Subexposición de color y 20 % de opacidad para mezclar la textura con nuestro bonito fondo verde.

Etapa 4
Ahora, para conseguir un aspecto realmente desgastado, copié esta capa, la giré 180° y la configuré al 20% . Luego agregué algunas capas más de textura de papel (usando diferentes texturas), las configuré todas en el estilo de capa Subexposición lineal o Subexposición de color y jugué con la Opacidad .

Paso 5
Ahora dupliqué el degradado de fondo original, coloqué la capa duplicada sobre todas las texturas y la configuré al 40% de opacidad . ¡Esto tonifica la textura para que no quede tan sucia!

Paso 6
Ahora creamos una Nueva Capa encima y, usando un pincel negro grande y suave (B) , agregamos un poco de negro a los bordes. Vale la pena volver a tonificar la Opacidad a aproximadamente el 30% y la Superposición . Luego puedes duplicar la capa y aplicar un desenfoque gaussiano intenso sobre ella (establecido en aproximadamente 32 px ). De esa forma los bordes se suavizan.
-
Cómo crear el texto en pasto
Paso 1
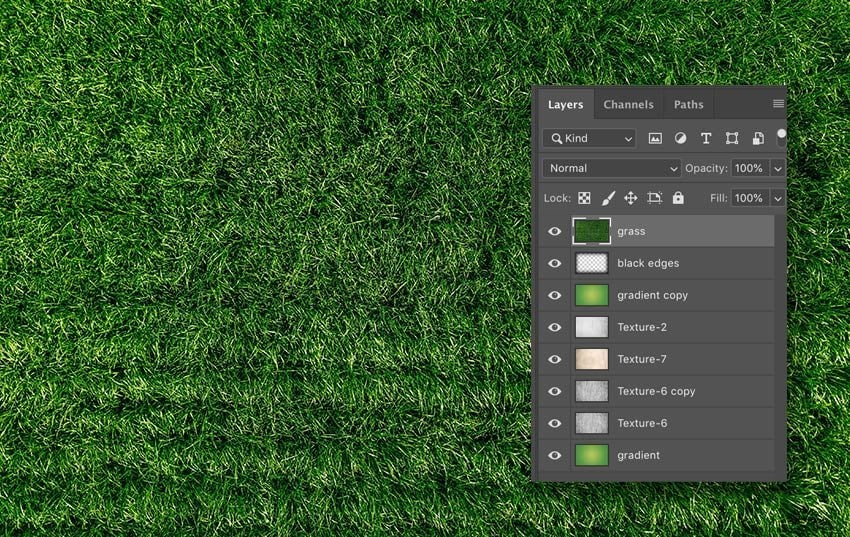
Bien, ahora estamos listos para hacer una fuente que parezca hierba. Para hacer eso, vamos a necesitar un bonito césped para cortar. Después de mucho buscar, finalmente encontré esta hermosa textura .
Descargue la imagen en tamaño completo y cópiela en su lienzo. Después de eso, haz clic en el ícono del ojo para hacer la capa invisible.

Paso 2
A continuación, necesitamos algún tipo de letra para la fuente de letras de hierba. Así que seleccione la fuente con la que desea recortar.
Configure su texto en blanco y configúrelo en Superposición y como 50% de Opacidad . Esta capa en realidad no se mostrará al final; es solo una capa guía.

Paso 3
Bien, aquí está el texto encima del césped que obtuvimos antes. Selecciona la capa de césped y Duplicar ( Control-J ) cinco veces.
¡Ahora un poco de planificación! Para hacer una fuente de pasto, no bastará con estarcir el pasto. Más bien necesitamos que tenga un aspecto tosco, con trozos de hierba que sobresalgan de los bordes.
Para hacer eso, usaremos las formas de las letras como una guía aproximada y luego trazaremos aproximadamente alrededor de ellas y periódicamente sobresaldremos para trazar alrededor de las briznas de hierba. Te lo advierto ahora, ¡este paso de crear una fuente de césped en Photoshop es muy tedioso!

Etapa 4
Bien, aquí estamos rastreando las letras de hierba del diseño de fuente . Si quieres hacerlo menos detallado, Transforma (Control-T) la capa de césped y hazla más grande.
Deberías usar la herramienta Pluma (P) y, francamente, si no eres hábil con ella antes de comenzar, ¡lo serás al final!
Observe cómo en las partes donde mi camino sobresale, sigue briznas de hierba individuales. De esa manera, cuando tengas el recorte final, parecerán trozos de hierba que sobresalen.

Paso 5
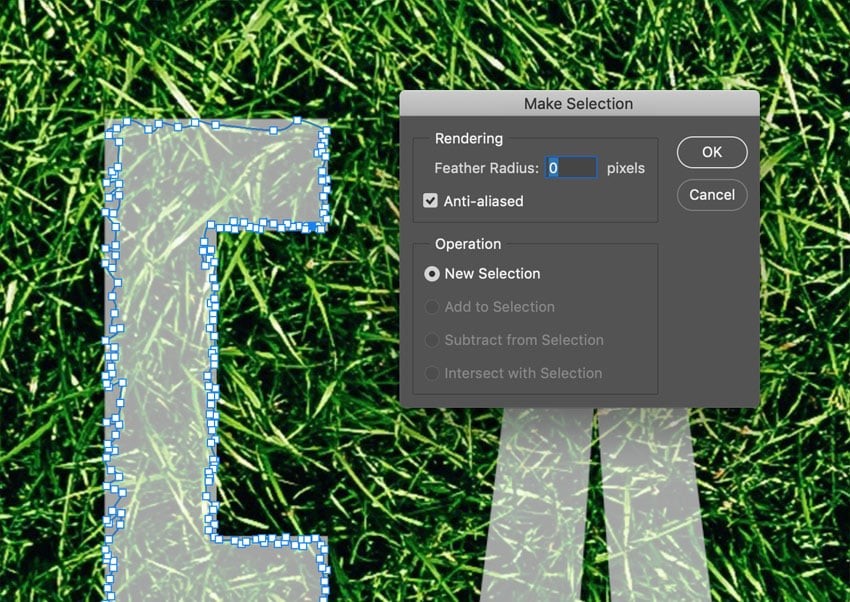
Haga clic derecho en la ruta y seleccione Realizar selección . Establezca el Radio de pluma en 0 .

Paso 6
Seleccione una de las capas de césped y luego invierta su selección ( Control-Shift-I ) y Eliminar .
En la captura de pantalla, he atenuado las capas de césped duplicadas para que puedas ver la parte recortada “E”.

Paso 7
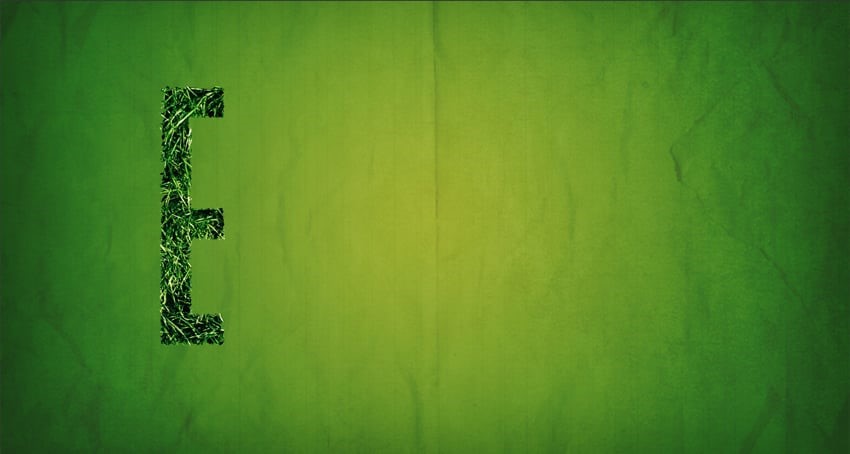
Bien, aquí tenemos nuestra “E” en el fondo final. Es un paso clave en el diseño de fuentes de Photoshop que parecen hierba.
Como puede ver, se ve solo un poco mejor que si hubiéramos usado la letra para dibujar la hierba sin molestarnos en trazarla. Pero está bien: lo que necesita es un poco más de profundidad. Después de todo, si esa carta realmente estuviera allí, deberíamos ver algunas sombras y lados.

Paso 8
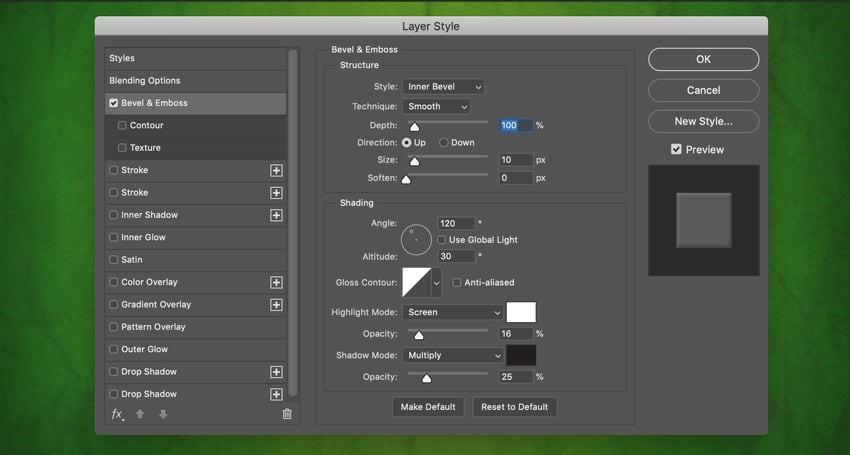
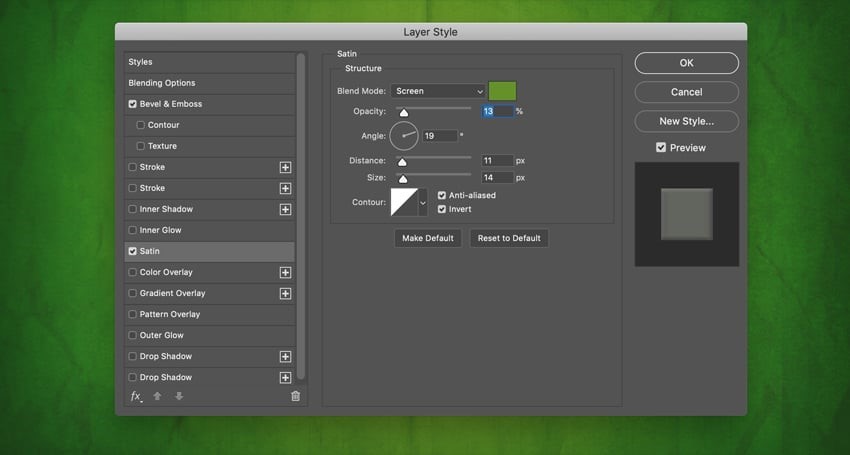
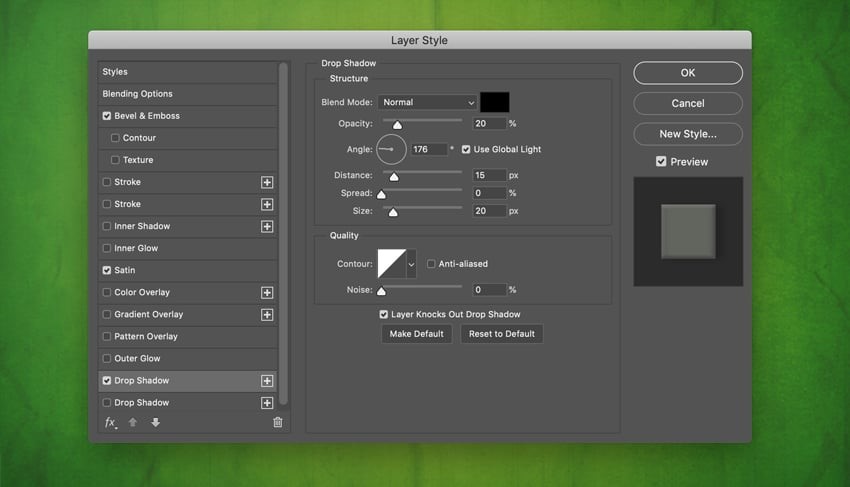
Sin embargo, antes que nada, agregaremos un poco de estilo de capa para darle un aspecto un poco más tridimensional a esta fuente que parece hierba . Los estilos se muestran a continuación.
Aquí está el conjunto de estilos de capa …



Paso 9
Así que todo esto fue sólo experimental y parece estar bien, pero obviamente queda un largo camino por recorrer. Ahora agregaremos un poco de sombra.
La idea es crear una apariencia tridimensional. Entonces presione Control y haga clic en la capa de césped y luego, en una nueva capa debajo, rellénela de negro con la herramienta Cubo (G) . Muévelo hacia la derecha y hacia abajo con la herramienta Mover (V) .

Paso 10
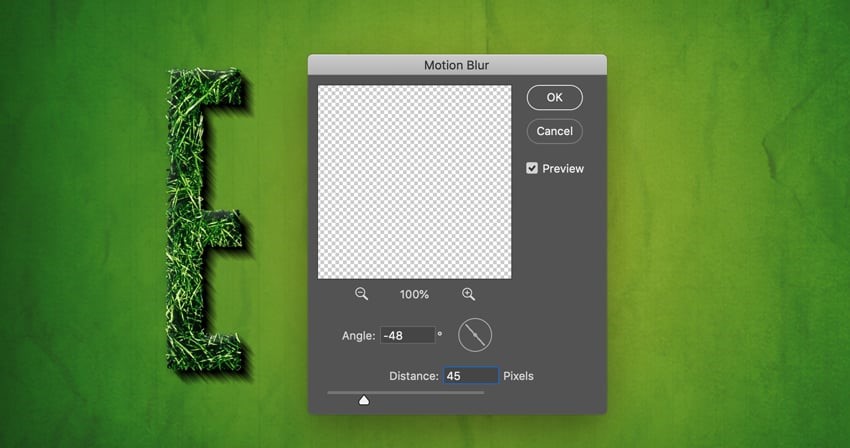
Ahora ejecutamos Filtro > Desenfocar > Desenfoque de movimiento.

Paso 11
Establece la Opacidad de la sombra al 30% .

Paso 12
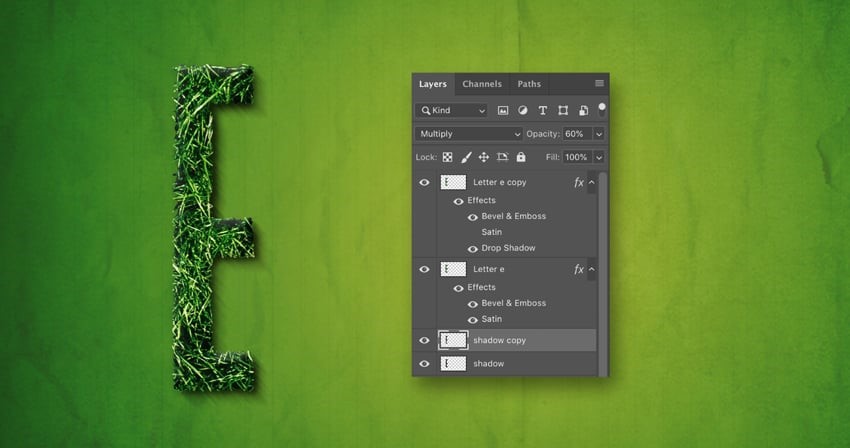
Ahora dupliqué esta capa. Lo borré (Control-E) un poco para que a medida que la sombra se acerca al texto, se oscurezca. Configuré esta capa en Multiplicar y Opacidad en 60% .

Paso 13
Así que esta fuente de césped de Photoshop se ve muy bien, pero para darle profundidad extra, deberíamos agregar algunos trozos de césped en el fondo/área de sombra. En lugar de cortar más césped, podemos usar esta letra actual transformada para que no sea obvio que la estamos cortando juntos.
Duplique la capa principal de letras de hierba, muévala debajo de la primera capa de letras de hierba y desactive los efectos (haga clic en el icono del ojo cerca de Efectos ). Debido a que estos nuevos trozos de césped están en la sombra, es posible que desees utilizar la herramienta Grabar (O) para oscurecerlos adecuadamente.

Paso 14
Selecciona todas las capas de la letra E y agrúpalas ( Control-G ).

-
Cómo crear el texto restante
Paso 1
Usando la misma técnica, termina el resto de letras de tu tipografía de pasto.

Paso 2
Agreguemos más briznas de hierba individuales para que la apariencia sea más natural. Seleccione la herramienta Suavizar en la barra lateral de herramientas.

Selecciona la primera capa de cada letra (con nuestros efectos de estilo) y agrega puntas de la hierba. Ahora parece más aleatorio y orgánico.