"Cómo crear un efecto de piel en Photoshop"
Cómo crear un efecto de piel en Photoshop
Cómo crear letras peludas y peludas en Photoshop
- Cómo usar un pincel de piel en Photoshop para hacer que las letras sean esponjosas
- Cómo lograr una textura de pelaje con un pincel de pelaje de Photoshop
- Cómo crear un texto de piel en 3D o una fuente peluda
- Cómo configurar el fondo para la acción del efecto de pelaje de Photoshop
Abra Photoshop, vaya a Archivo > Abrir y elija FurAction-BG.jpg.

- Cómo crear el texto
Elige la herramienta Texto (T) y escribe “PIEL”. Elija la fuente Aller Display y luego vaya a Ventana > Carácter y establezca el Tamaño en 347 pt y el Seguimiento en 50 .

- Cómo instalar el pincel y el patrón de piel de Photoshop
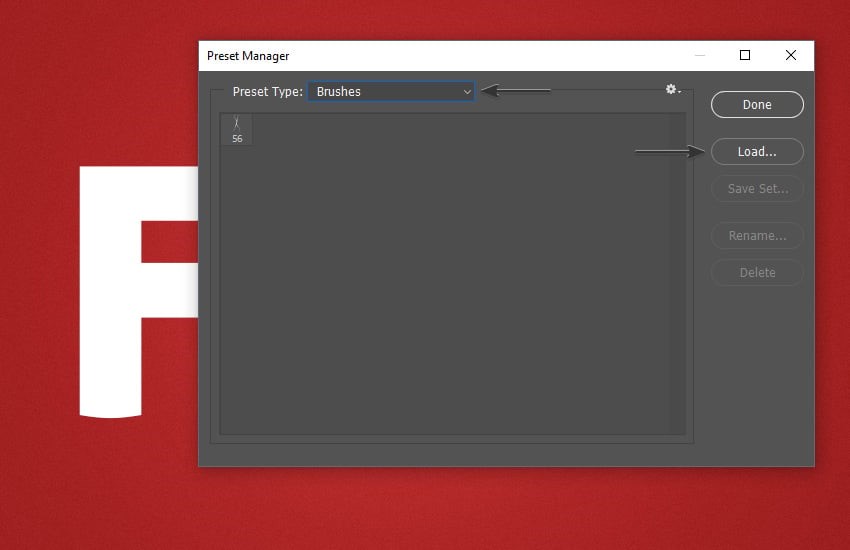
Paso 1
Vaya a Editar > Ajustes preestablecidos > Administrador de ajustes preestablecidos… En el Tipo de ajuste preestablecido , seleccione Pinceles , haga clic en cargar… y elija Pincel (Tutorial de pieles).abr.

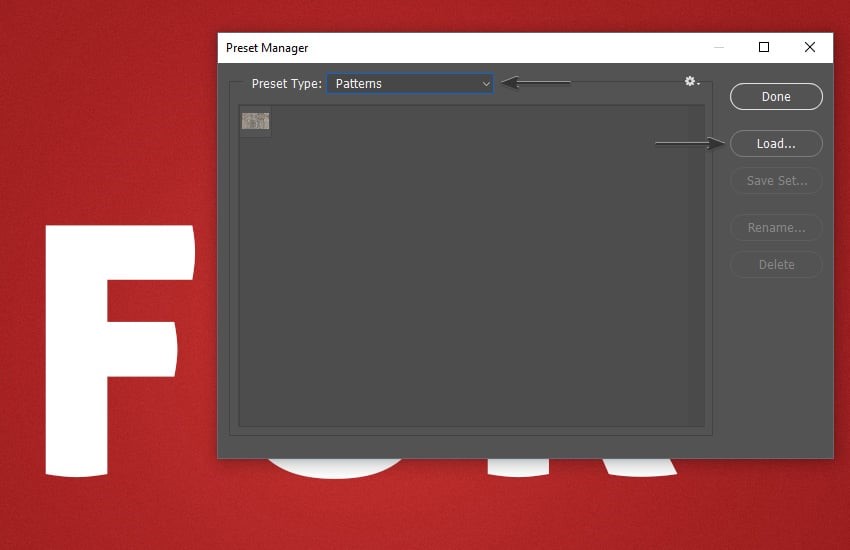
Paso 2
Vaya a Editar > Ajustes preestablecidos > Administrador de ajustes preestablecidos… En Tipo de ajuste preestablecido , seleccione Patrones , haga clic en cargar… y elija Patrón (Tutorial de pieles).pat.

- Cómo crear una acción
Paso 1
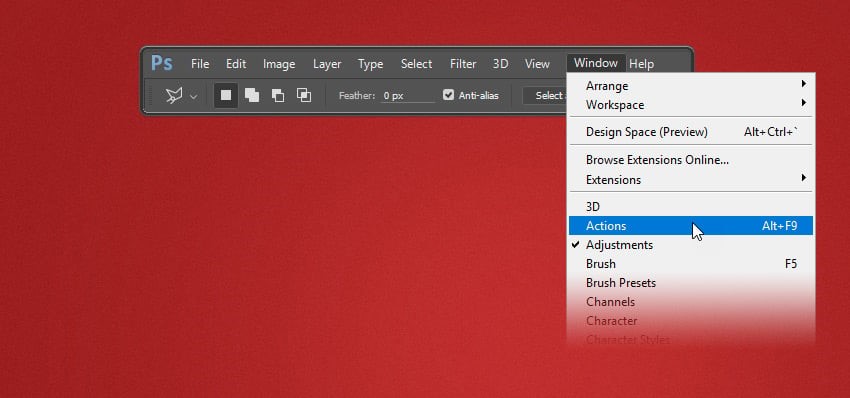
Abra el panel Acciones y vaya a Ventana > Acciones.

Paso 2
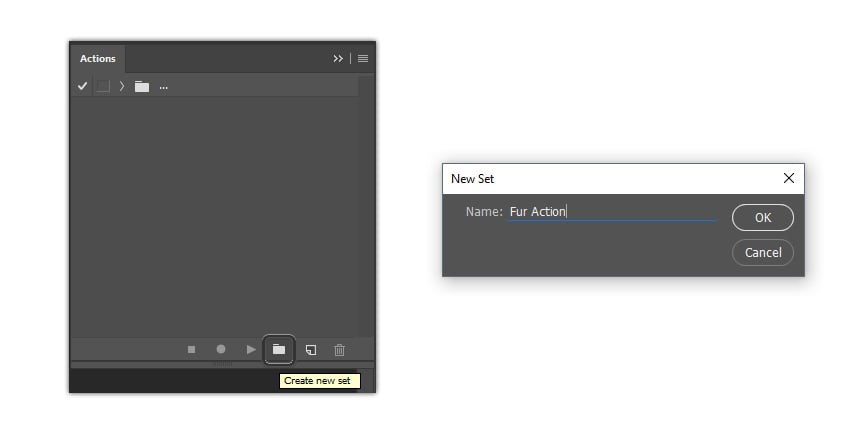
Creemos un nuevo conjunto de acciones. Para hacerlo, haga clic en el icono Crear nuevo conjunto , asígnele el nombre Fur Action y haga clic en Aceptar .

Paso 3
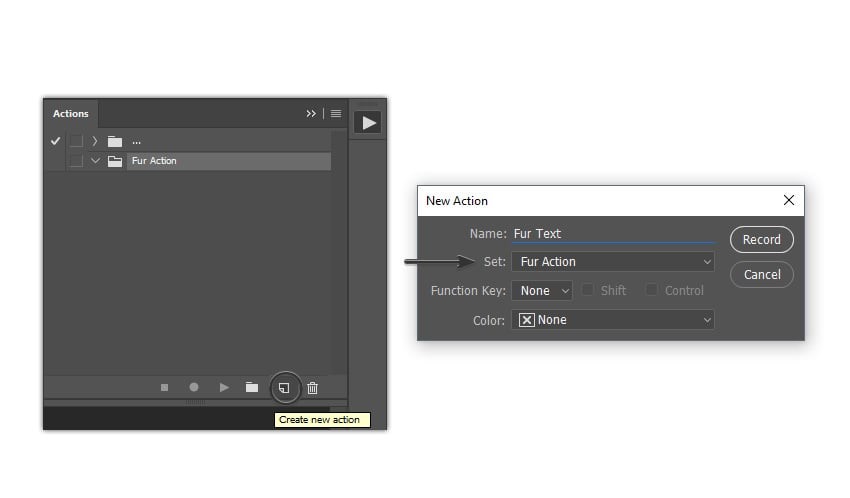
Haga clic en el icono Crear nueva acción , asígnele el nombre Texto de piel y haga clic en Grabar.
A partir de este momento, todo lo que hagas quedará registrado, así que mantente atento al panel de Acciones . Si comete un error, haga clic en el icono Detener reproducción/grabación y elimine el paso innecesario de la acción Texto de piel . Luego haga clic en el ícono Comenzar grabación para continuar.

Etapa 4
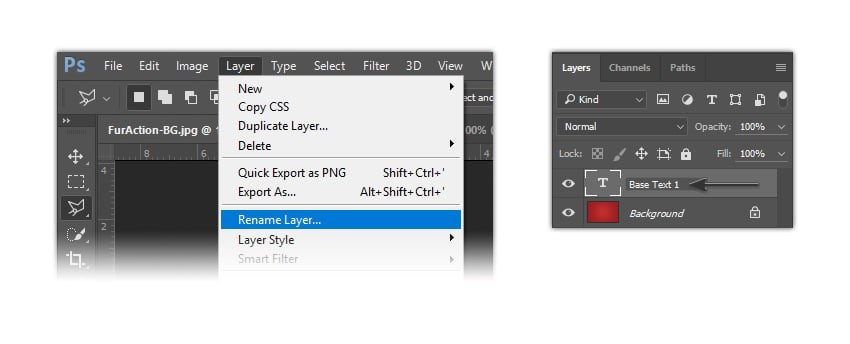
Con la capa de texto seleccionada, vaya a Capa > Cambiar nombre de capa… y cámbiele el nombre a Texto base 1.

Paso 5
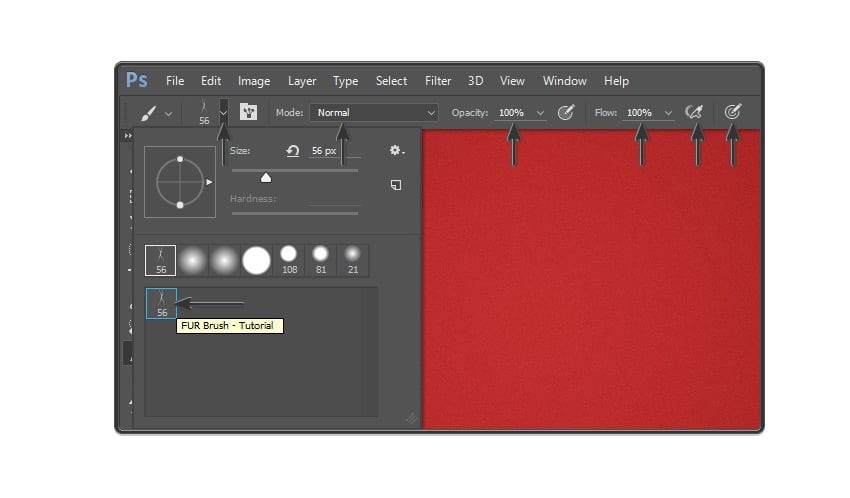
Elige la herramienta Pincel (B) . Seleccione el Pincel FUR – Pincel Tutorial y luego establezca el Modo en Normal y la Opacidad y el Flujo en 100%, y asegúrese de que los siguientes íconos no estén seleccionados.

Paso 6
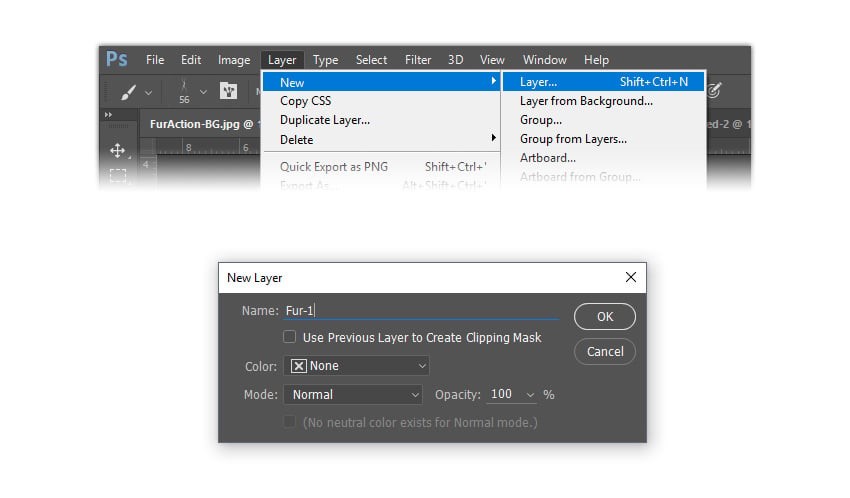
Ahora creemos una nueva capa. Vaya a Capa > Nueva > Capa… , asígnele el nombre Fur-1 y haga clic en Aceptar.

Paso 7
Seleccione la capa Texto base 1 nuevamente y vaya a Texto > Crear ruta de trabajo .

Paso 8
Ahora seleccione la capa Fur-1 , abra el panel Trazados yendo a Ventana > Trazados, haga clic con el botón derecho en Trazado de trabajo y elija Trazar trazado… Elija Pincel en el menú desplegable, desmarque la opción Simular presión y haga clic DE ACUERDO.
Después de eso, elimine la Ruta de trabajo del panel Rutas .

Paso 9
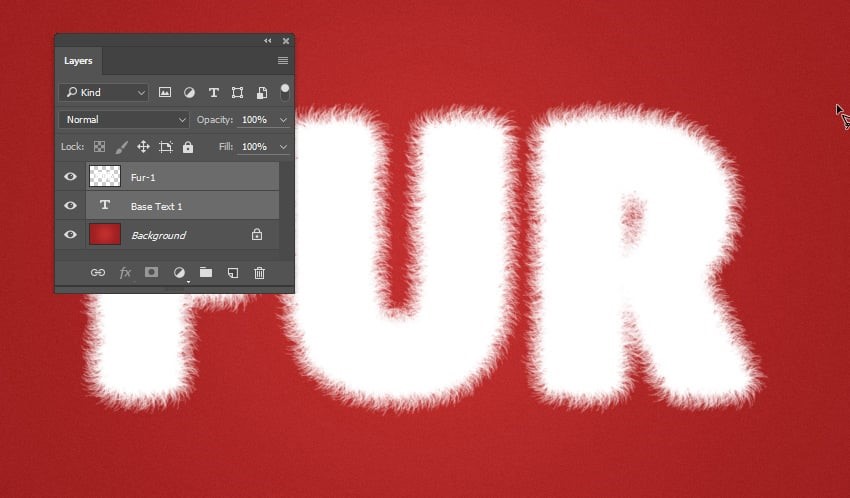
Vuelve al panel Capas . Ahora vamos a fusionar el texto con el pelaje. Para hacerlo, seleccione Fur-1 en el panel Capas y luego mantenga presionada la tecla Mayús y seleccione Texto base 1.

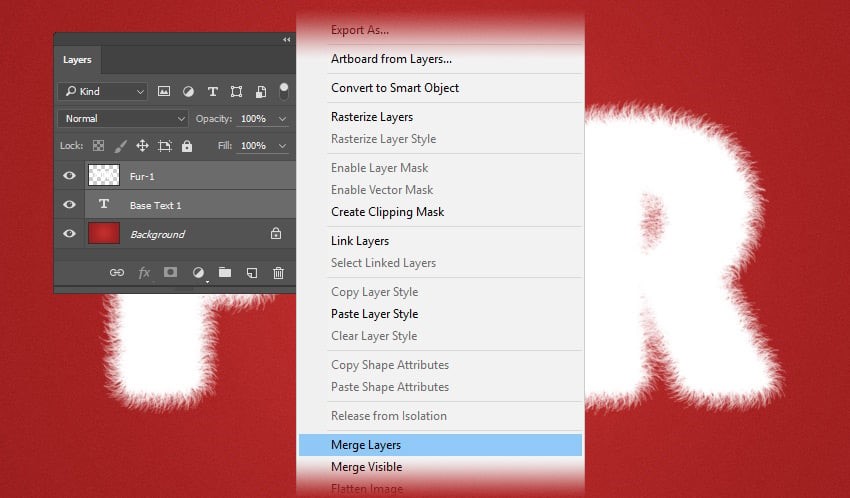
Ahora suelte la tecla Mayús , haga clic derecho en Fur-1 y elija Fusionar capas.

Paso 10
Ahora vamos a agregar un estilo de capa . Haga doble clic en la capa Fur-1 para aplicar el siguiente estilo:
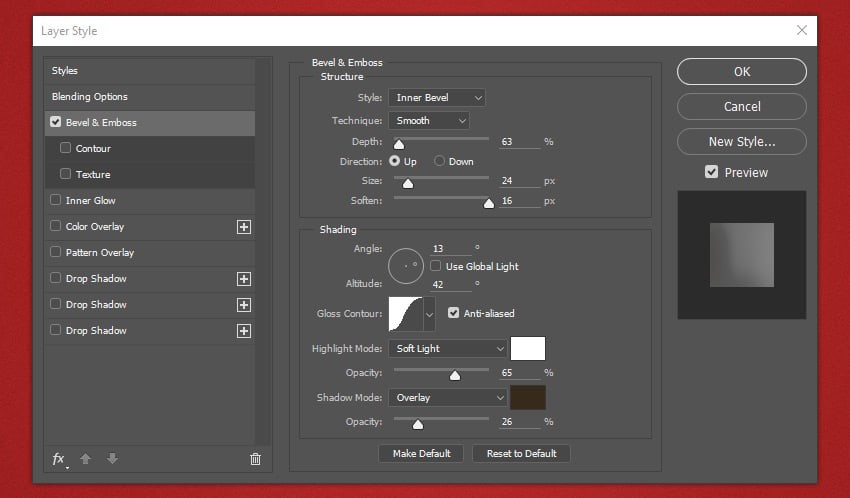
Agregue un bisel y relieve con estas configuraciones:
- Estilo: Bisel interior
- Técnica: Suave
- Profundidad: 63 %
- Dirección: arriba
- Tamaño: 24 píxeles
- Suavizar: 16 px
- Usar luz global: sin marcar
- Ángulo: 13º
- Altitud: 42º
- Contorno de brillo: gaussiano
- Suavizado: Verdadero
- Modo de resaltado: Suave
- Color del modo Resaltado: #ffffff
- Opacidad del resaltado: 65%
- Modo de sombra: superposición
- Color del Modo Sombra:#362a1a
- Opacidad del Modo Sombra: 26%

Paso 11
Agregue un contorno al bisel y relieve con estas configuraciones:
- Contorno: gaussiano
- Suavizado: sin marcar
- Rango: 61%

Paso 12
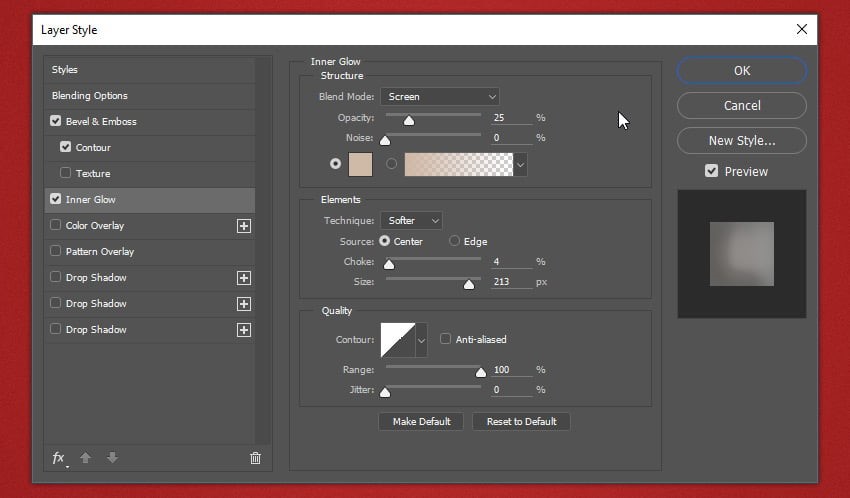
Agrega un resplandor interior con estas configuraciones:
- Modo de fusión: pantalla
- Opacidad: 25%
- Ruido: 0%
- Color: #cfb9a6
- Técnica: Más suave
- Fuente: Centro
- Asfixia: 4%
- Tamaño: 213 píxeles
- Contorno: Lineal
- Suavizado: sin marcar
- Rango: 100%
- Nerviosismo: 0%

Paso 13
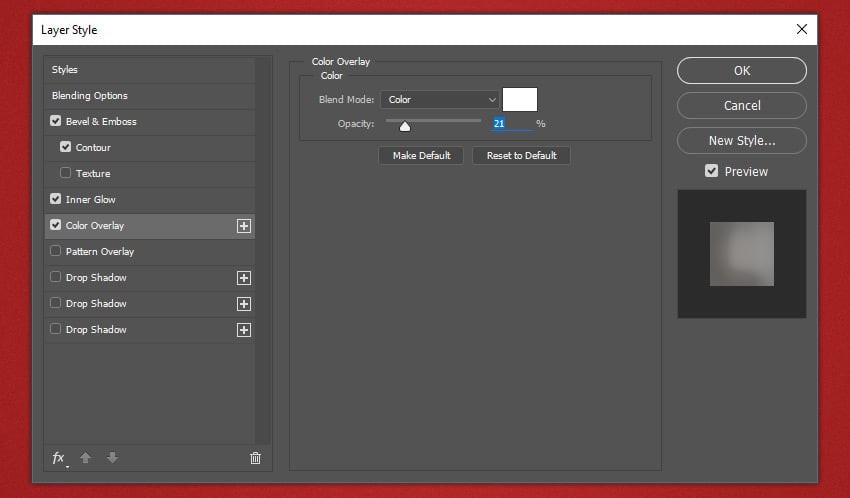
Agregue una superposición de color con estas configuraciones:
- Modo de fusión: Color
- Color: #ffffff
- Opacidad: 21%

Paso 14
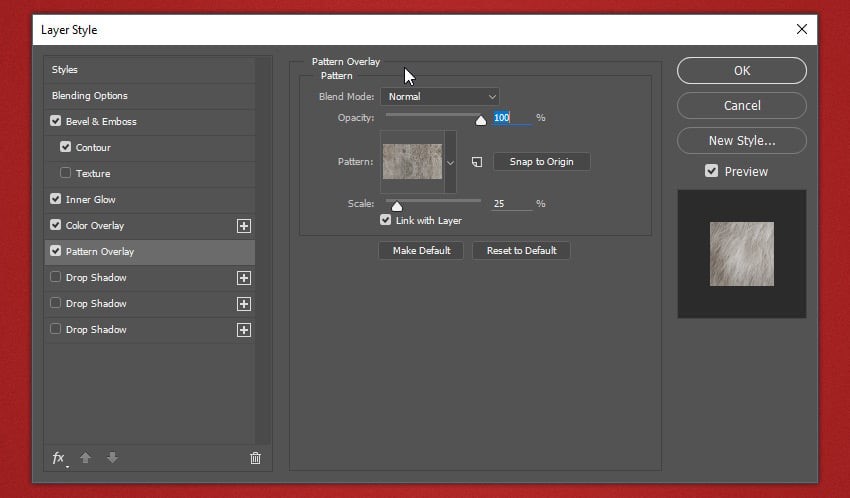
Agregue una superposición de patrón con estas configuraciones:
- Modo de fusión: Normal
- Opacidad: 100%
- Patrón: Elija el patrón que descargó, Patrón (Tutorial de pieles).pat .
- Escala: 25%
- Enlace con capa: marcado

Paso 15
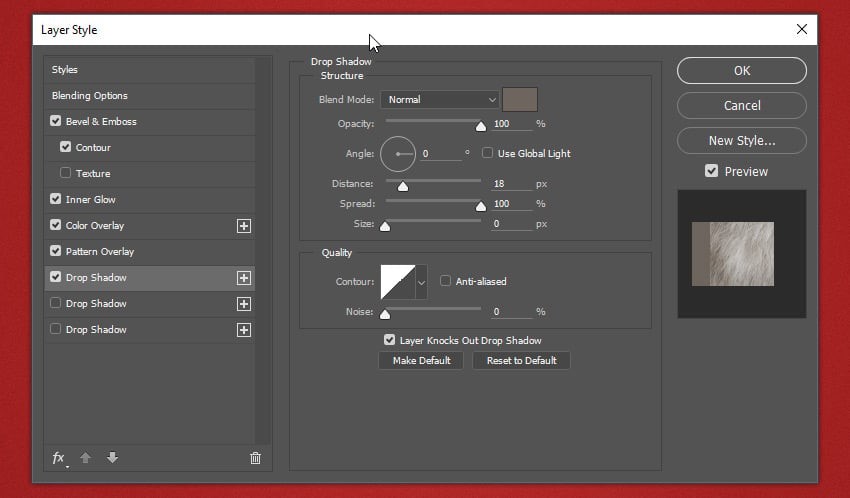
Agregue una sombra paralela con estas configuraciones:
- Modo de fusión: Normal
- Color:#6d655d
- Opacidad: 100%
- Usar luz global: sin marcar
- Ángulo: 0º
- Distancia: 18 píxeles
- Propagación: 100%
- Tamaño: 0 píxeles
- Contorno: Lineal
- Suavizado: sin marcar
- Ruido: 0%
- La capa elimina la sombra paralela: marcada

Paso 16
Si no está utilizando Adobe Photoshop CC , haga clic en Aceptar y vaya al paso 18 ; de lo contrario, continúe aquí.
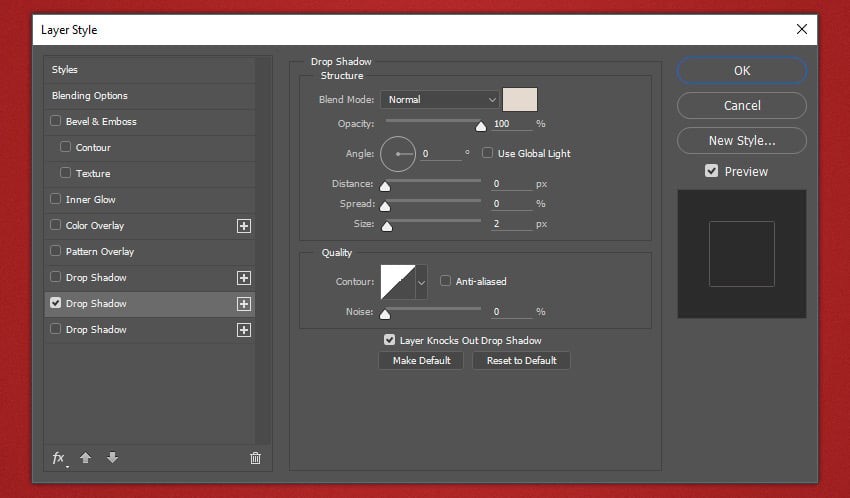
Agrega otra Sombra paralela justo debajo de la primera, con esta configuración:
- Modo de fusión: Normal
- Color: #e5dacf
- Opacidad: 100%
- Usar luz global: sin marcar
- Ángulo: 0º
- Distancia: 0 píxeles
- Propagación: 0%
- Tamaño: 2 píxeles
- Contorno: Lineal
- Suavizado: sin marcar
- Ruido: 0%
- La capa elimina la sombra paralela: marcada

Paso 17
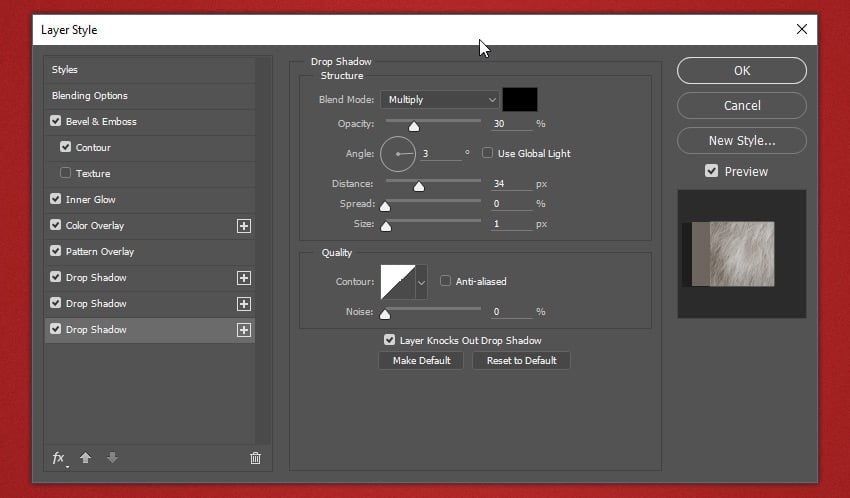
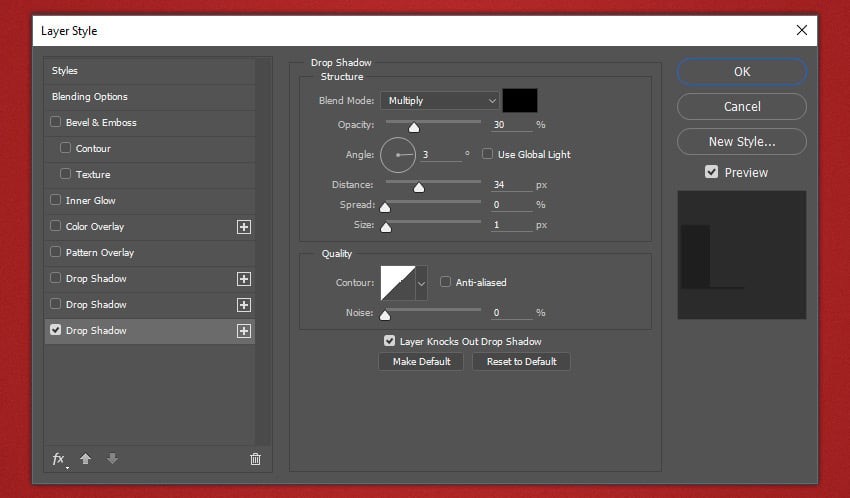
Agrega la tercera Sombra paralela justo debajo de la segunda, con esta configuración:
- Modo de fusión: multiplicar
- Color: #000000
- Opacidad: 30%
- Usar luz global: sin marcar
- Ángulo: 3º
- Distancia: 34 píxeles
- Propagación: 0%
- Tamaño: 1 px
- Contorno: Lineal
- Suavizado: sin marcar
- Ruido: 0%
- La capa elimina la sombra paralela: comprobar
Haga clic en Aceptar .

Tu imagen debería verse así:

O así si estás usando una versión anterior de Adobe Photoshop:

Paso 18
Vaya al paso 23 si está utilizando Adobe Photoshop CC.
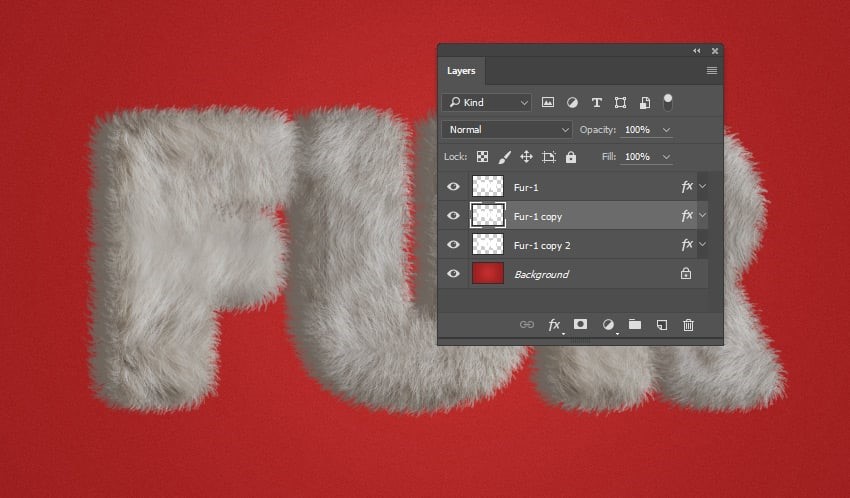
Haz dos copias de la capa Fur-1 y colócalas debajo de la original:

Paso 19
Haga clic derecho en la primera copia y elija Borrar estilo de capa . Haz lo mismo con la segunda copia.

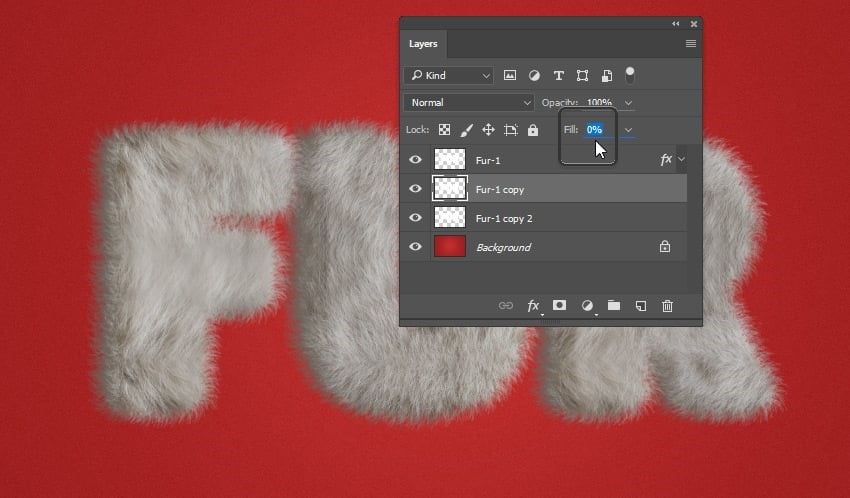
Paso 20
Cambia el Relleno de ambas copias a 0% .

Paso 21
Haga doble clic en la primera copia para agregar un nuevo estilo de capa .
Agregue una sombra paralela con estas configuraciones:
- Modo de fusión: Normal
- Color:#e5dacf
- Opacidad: 100%
- Usar luz global: sin marcar
- Ángulo: 0º
- Distancia: 0 píxeles
- Propagación: 0%
- Tamaño: 2 píxeles
- Contorno: Lineal
- Suavizado: sin marcar
- Ruido: 0%
- La capa elimina la sombra paralela: marcada
Haga clic en Aceptar .

Paso 22
Haga doble clic en la segunda copia para agregar un nuevo estilo de capa.
Agregue una sombra paralela con estas configuraciones:
- Modo de fusión: multiplicar
- Color: #000000
- Opacidad: 30%
- Usar luz global: sin marcar
- Ángulo: 3º
- Distancia: 34 píxeles
- Propagación: 0%
- Tamaño: 1 px
- Contorno: Lineal
- Suavizado: sin marcar
- Ruido: 0%
- La capa elimina la sombra paralela: marcada
Haga clic en Aceptar.

Paso 23
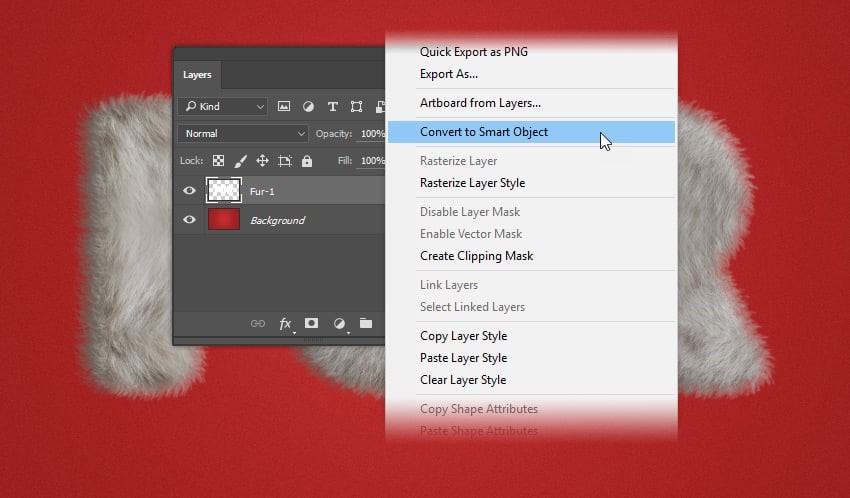
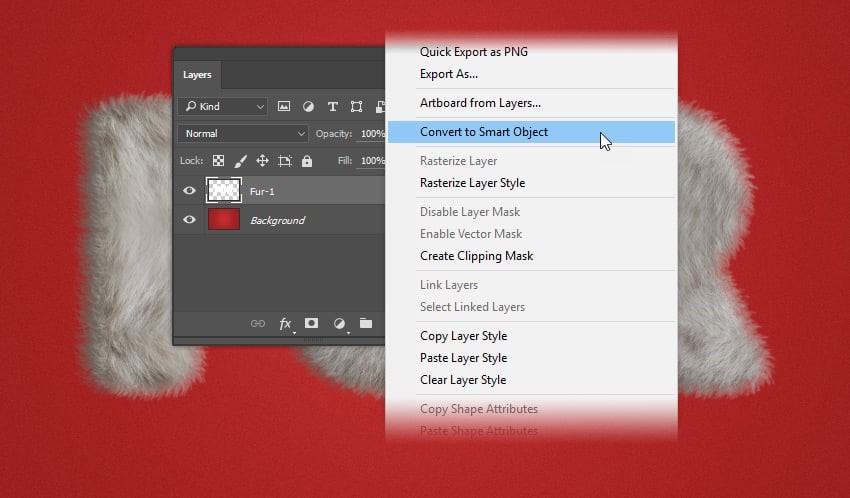
Ahora necesitamos convertir la capa Fur-1 en un Objeto Inteligente.
Para Adobe Photoshop CC:
Haga clic derecho en la capa Fur-1 y elija Convertir en objeto inteligente.

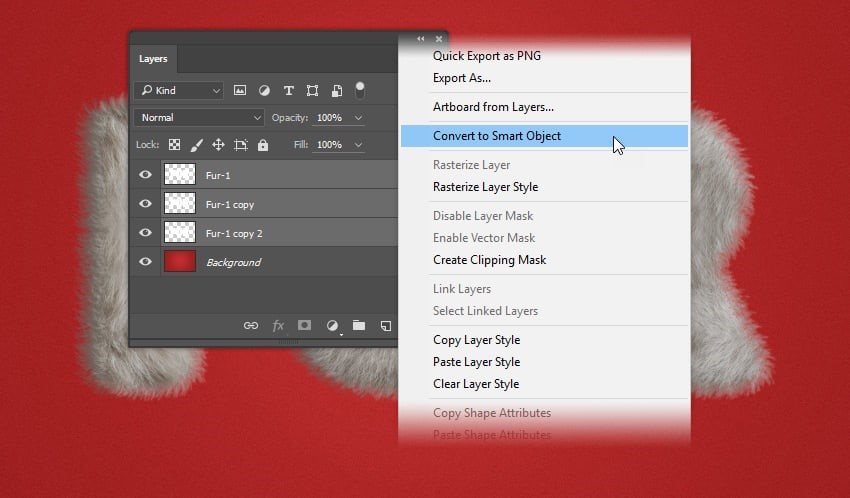
Para versiones anteriores de Adobe Photoshop :
Seleccione Fur-1 , mantenga presionada la tecla Mayús y haga clic en Fur-1 copiar 2 . Suelta la tecla Mayús y luego haz clic derecho en la capa Fur-1 y elige Convertir en objeto inteligente.

Paso 24
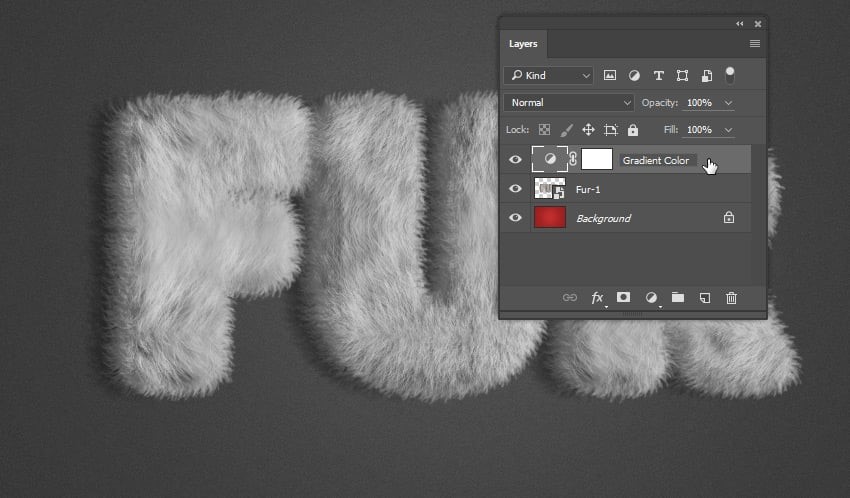
Ahora cambiemos el color del pelaje. Lo haremos blanco. Vaya al panel de Ajustes y haga clic en Mapa de degradado . Si no lo ve, vaya a Ventana > Ajustes.

Paso 25
Toda tu imagen se verá extraña, pero no te preocupes. Cambie el nombre de la capa Mapa de degradado 1 a Color de degradado .

Paso 26
Haga clic derecho en la capa Color de degradado y elija Crear máscara de recorte .

Paso 27
Haga doble clic en el icono Degradado en la capa de color Degradado . Aparecerá el panel Propiedades .

Paso 28
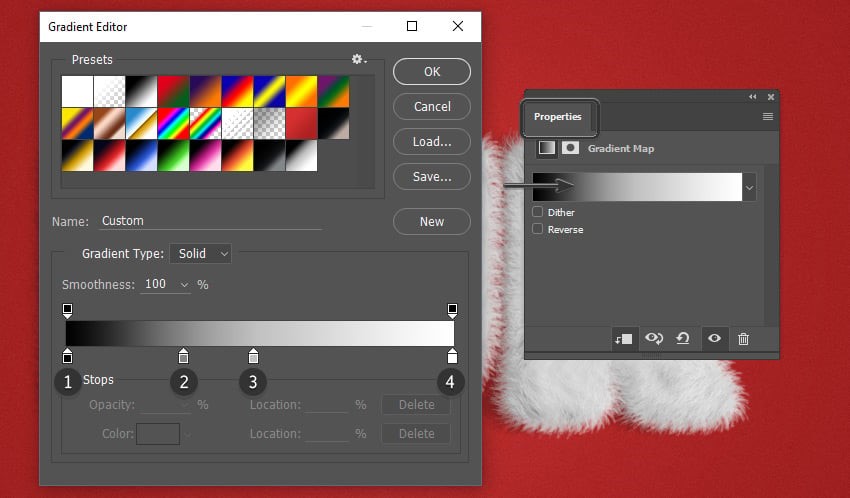
Haga clic en la barra de degradado en el panel Propiedades para abrir el Editor de degradado.
Establezca el degradado con estas configuraciones:
- Primera parada Color: #000000 y Ubicación 0%
- Segunda parada Color:#848484 y Ubicación 30%
- Tercera parada Color: #c0c0c0 y Ubicación 48%
- Cuarta parada Color: #ffffff y Ubicación 100%
Haga clic en Aceptar .

Paso 29
Cambie el nombre de la capa Fur-1 a Fur y luego deje de grabar la acción.