El desenfoque en el diseño ha vuelto
El desenfoque ha vuelto
El desenfoque como elemento de diseño está ganando terreno a lo grande. Esta tendencia de diseño web puede parecerse a muchas cosas diferentes y usarse de varias maneras.
Desde fondos para desenfoque en imágenes hasta elementos borrosos en primer plano, hay un caso de uso para casi todo.
Lo que hace que el desenfoque sea un elemento de diseño altamente útil es que es fácil de crear y usar. El desenfoque se puede crear en Adobe Photoshop o un software similar, con CSS, o ser parte de la forma en que se crea una imagen. Puede ser blando o duro, con o sin color, y de cualquier tamaño o forma.
La versatilidad y flexibilidad lo convierten en una opción popular para fondos y elementos de primer plano, como verá a continuación.
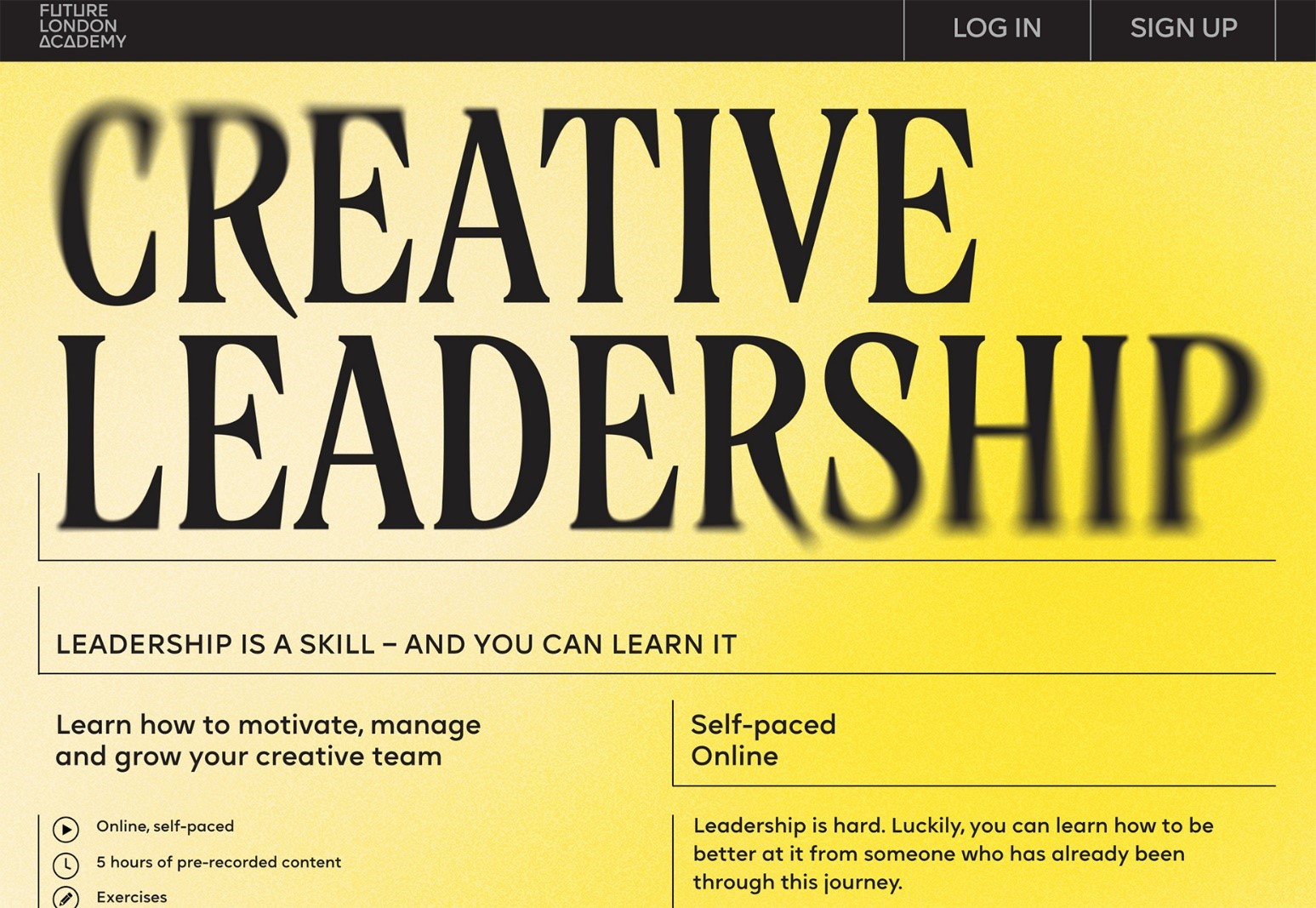
Future London Academy utiliza el desenfoque de una manera un poco inusual con un elemento de desenfoque en primer plano que difumina los bordes de algunas letras de gran tamaño. La técnica se repite en el pergamino y también en algunas imágenes.
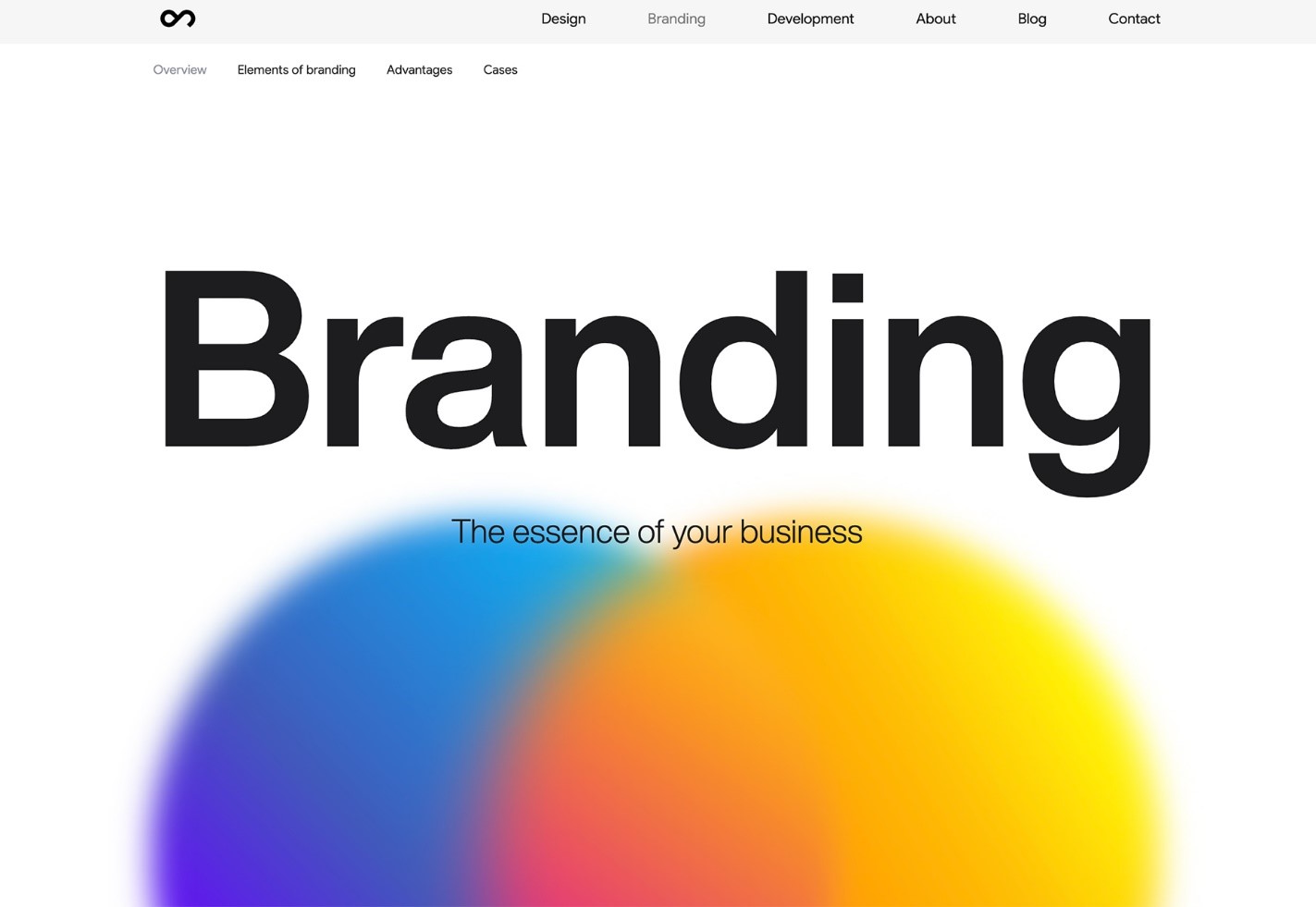
Outcrowd usa el desenfoque en el fondo con animación para ayudar a crear un enfoque visual a medida que se desplaza. Los coloridos círculos borrosos se hacen más pequeños y menos borrosos a medida que el usuario avanza por la página para contribuir a la historia que el diseño intenta comunicar.
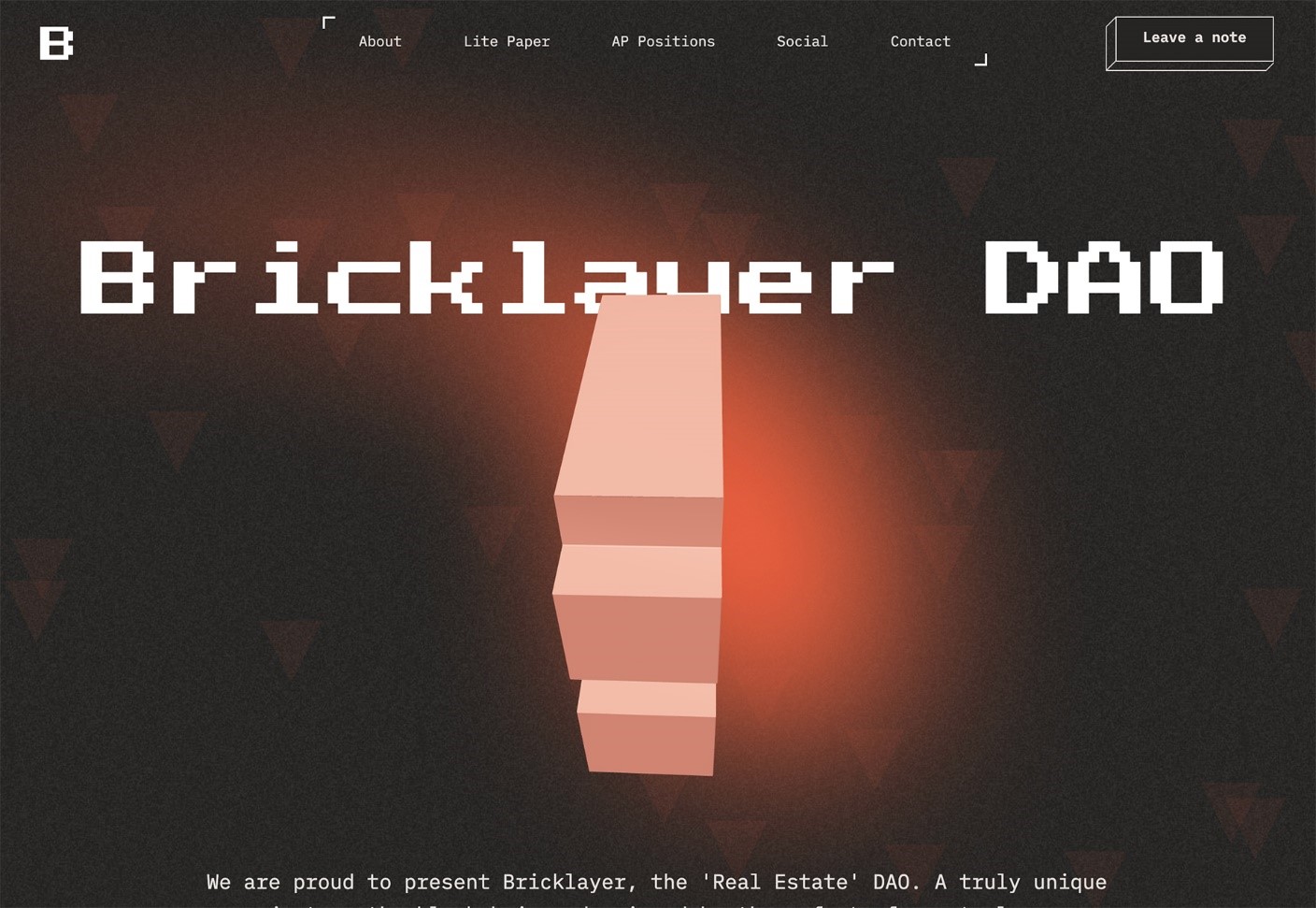
Bricklayer Dao usa el desenfoque en el fondo, casi como una “mancha solar” roja para ayudar a crear un punto focal en el centro de la pantalla. Observe cómo el desenfoque aquí no tiene una forma distinta; es casi un chapoteo que dirige la vista a lo largo y ancho de la pantalla.