Crear efecto fuego en Photoshop
Las llamas son particularmente difíciles de renderizar en Photoshop,
Paso 1
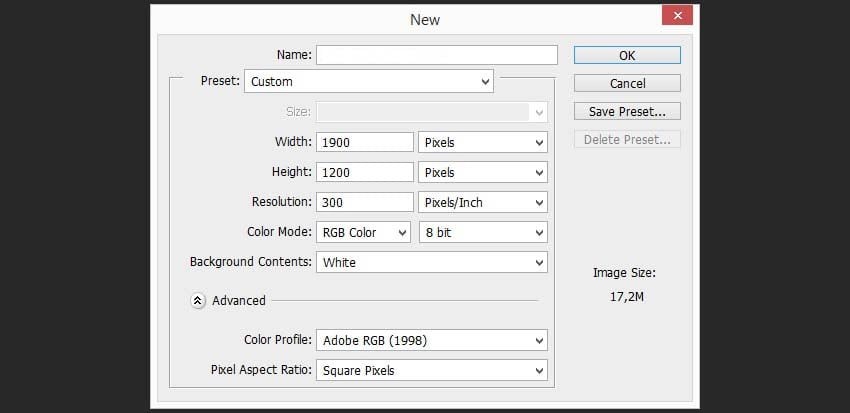
Antes de prenderle fuego al texto, creemos nuestro lienzo. Presione Control-N para crear un nuevo documento y use la siguiente configuración: 1900 x 1200 px; 300 ppp.

Paso 2
Elija la herramienta Degradado (o simplemente presione G ) y use los siguientes colores: #5c3d09y #1f1409.

Paso 3
Selecciona el tipo de degradado Radial y crea un fondo con nuestro degradado. Observe que el degradado no está centrado verticalmente sino que se sitúa hacia la parte superior. En esta imagen, queremos que la parte superior del texto esté en llamas, por lo que la parte superior de la imagen debería estar un poco más iluminada.

Paso 4
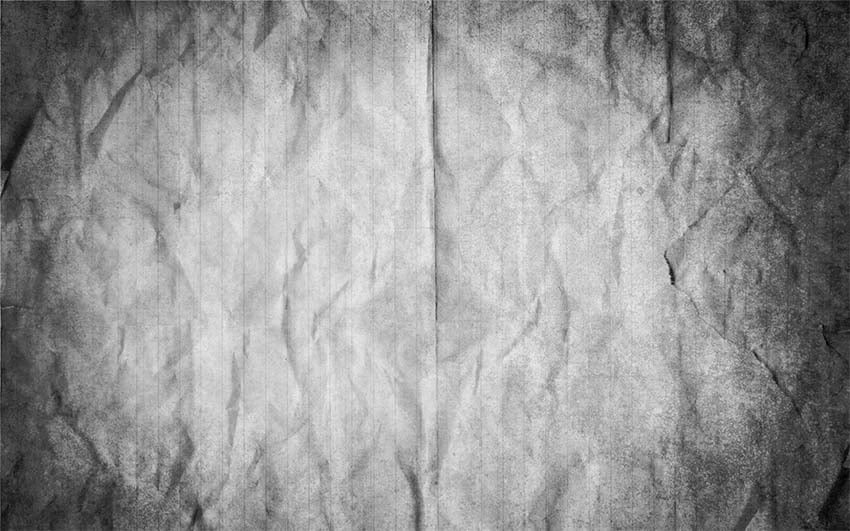
Como en el tutorial de texto sobre césped, una vez más tendremos un fondo texturizado. Pero en lugar de empezar desde cero, simplemente copié el fondo del tutorial anterior , fusioné todas las capas y desaturé para obtener lo que ves a continuación.

Paso 5
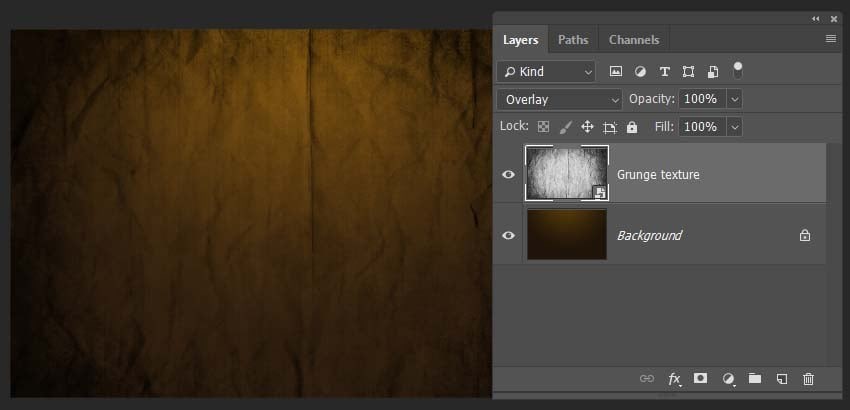
Ahora configuramos el Modo de fusión en Superponer para mezclar la textura con el fondo y ¡listo!

Paso 6
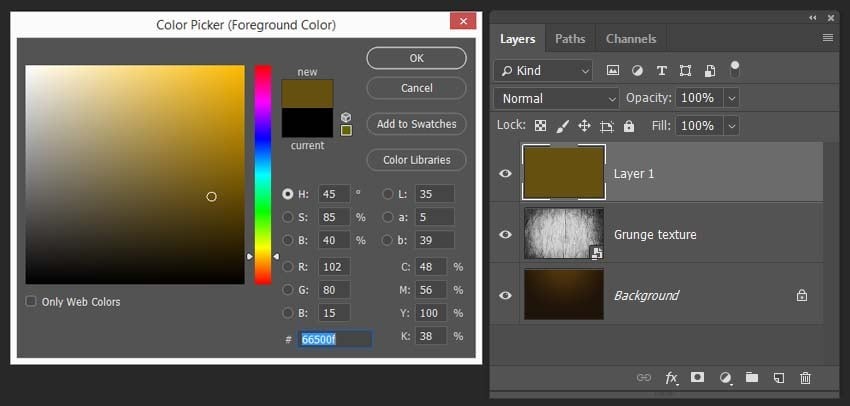
Sin embargo, solo para agregar un poco más de textura, creemos una nueva capa presionando Shift-Control-N y luego rellenemos esta nueva capa con este color marrón: #66500f.

Paso 7
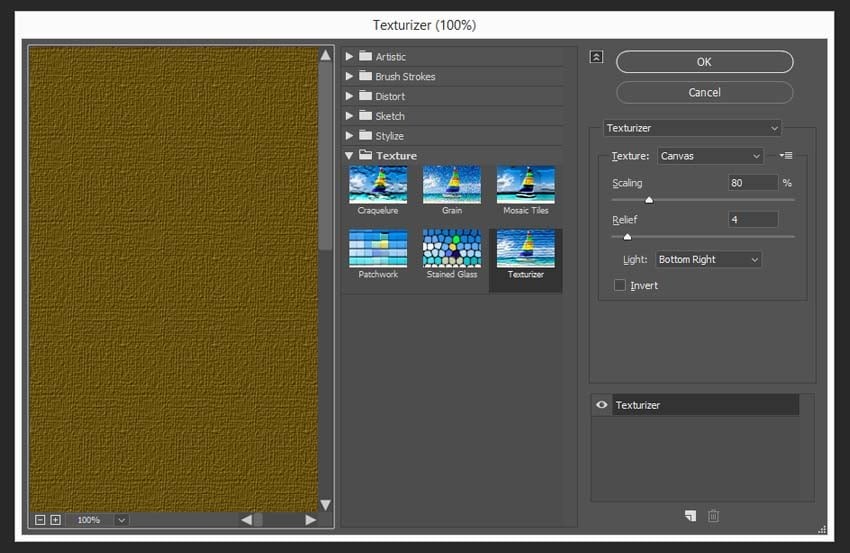
Luego ve a Filtro > Textura > Texturizador y usa la Textura del lienzo con 80% de escala y Relieve configurado en 4 .
 Paso 8
Paso 8
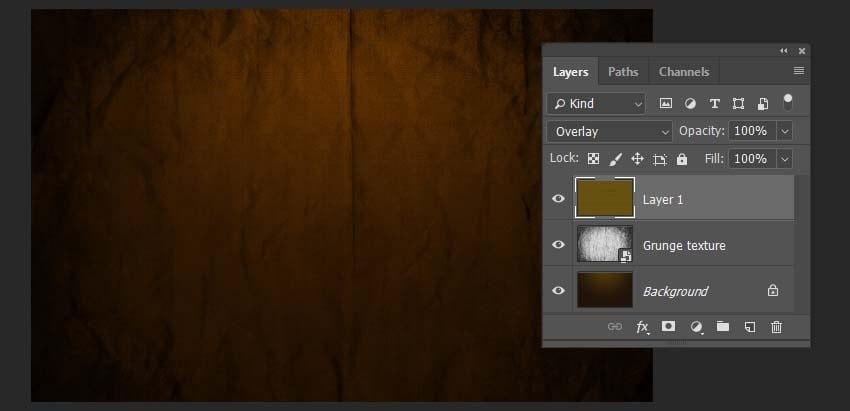
Una vez que tengas tu capa texturizada, configura el Modo de fusión de la capa en Superponer . Esto agrega algunos detalles extra finos a nuestra textura, lo cual es bueno porque estamos trabajando en un lienzo muy grande para nuestras letras de fuego.
 Paso 9
Paso 9
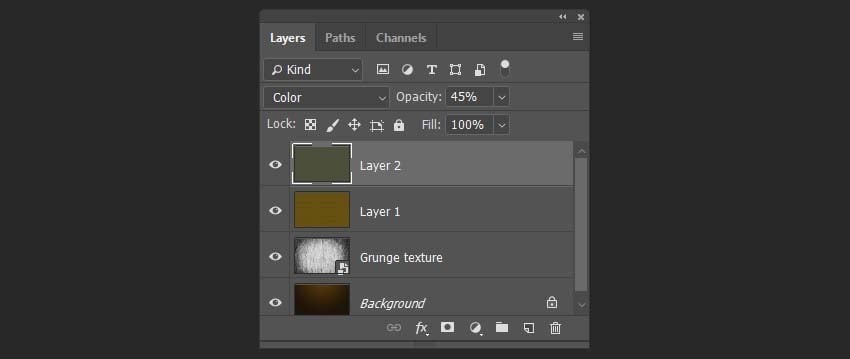
A continuación, aplicaremos una capa para desaturar ligeramente la mitad inferior de la imagen. Esto es para que la parte superior parezca tener un brillo más cálido donde están las llamas, mientras que la parte inferior se vea un poco más fría. Crea una nueva capa y rellénala con el color #4b4f3b. Luego establece el Modo de fusión en Color y la Opacidad en 45% .
 Paso 10
Paso 10
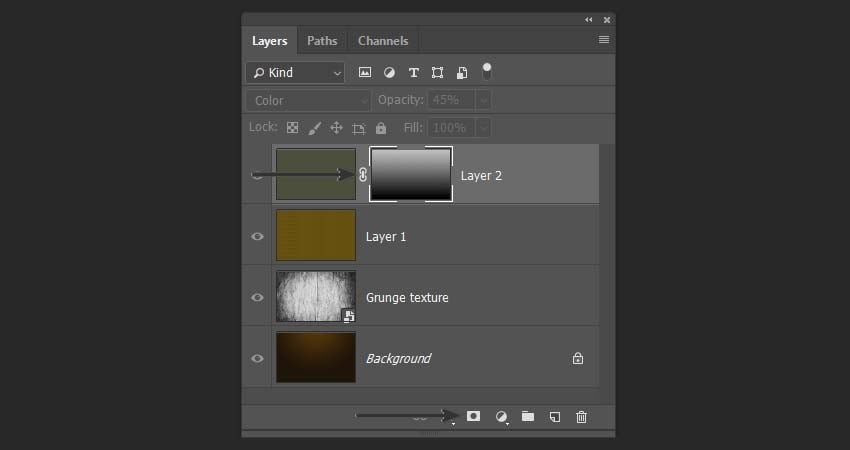
Luego agregue una Máscara con un degradado para enmascarar la parte superior y desvanecerse.

Cómo Crear un Efecto de Resplandor de Texto en Photoshop
Paso 1
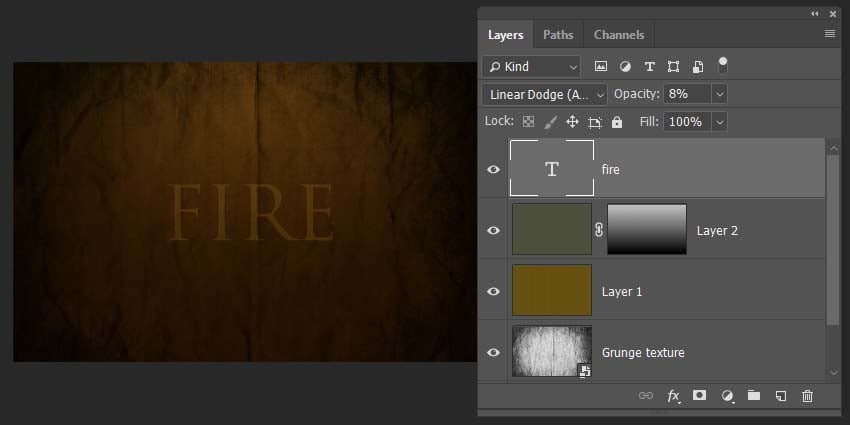
Ahora comenzaremos con el efecto del fuego en el texto. Agreguemos algo de texto usando la fuente Trajan con #cb9328color y luego configuremos el Modo de fusión en Sobreexposición lineal con una opacidad del 8% .

Lo que vamos a hacer con nuestro texto es hacer que parezca que la mitad superior sale del fondo. Queremos que parezca un texto al rojo vivo con llamas de fuego parpadeando. Esto significa que ejecutaremos muchos efectos y les aplicaremos máscaras de capa para que solo se muestre la mitad superior, mientras que la mitad inferior vuelva al texto difuminado como lo tenemos actualmente.
 Paso 2
Paso 2
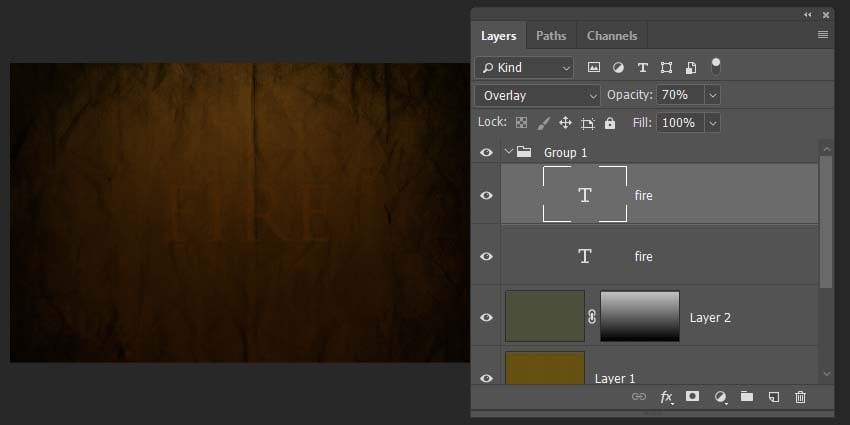
Entonces, primero cree un nuevo grupo de capas para colocar todas las capas de texto, porque habrá muchas. Luego duplique la capa de texto usando Control-J y establezca el color del texto duplicado #5e3f1cy establezca el Modo de fusión en Superponer y la Opacidad en 70% .

Paso 3
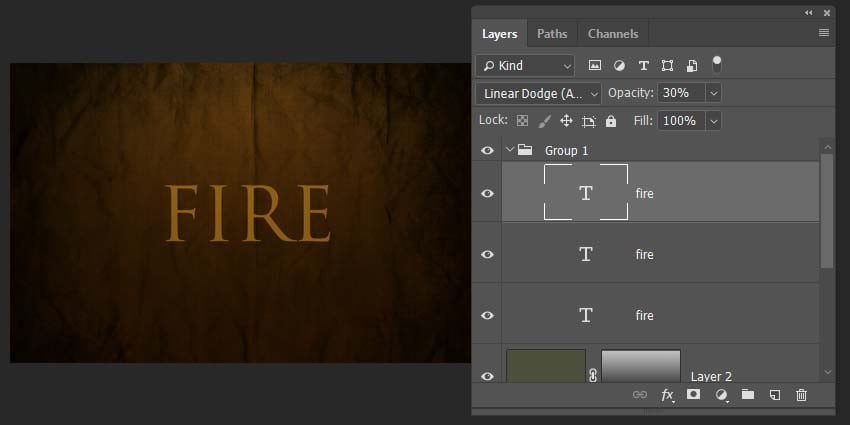
Duplica el texto nuevamente y establece el último color duplicado en #cb9328y luego establece el Modo de fusión en Sobreexposición lineal y la Opacidad en 30% .

Paso 4
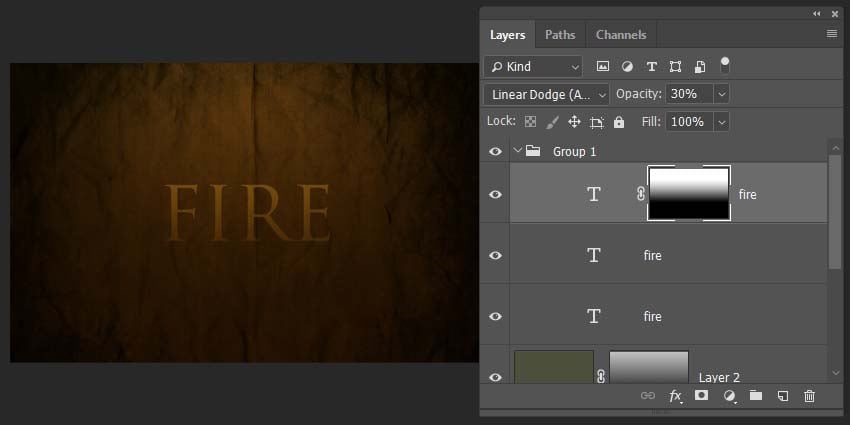
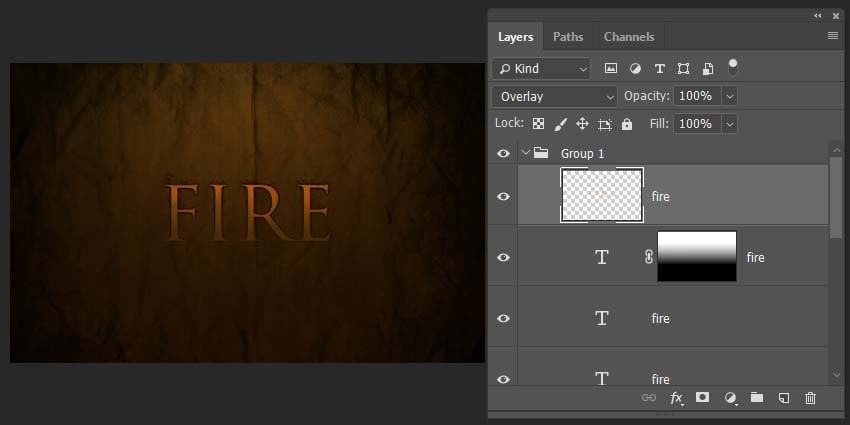
Ahora agreguemos una máscara de capa y dibujemos un degradado para que la última capa de texto se desvanezca como se muestra a continuación, y debajo puede ver la combinación de color rojizo de las dos capas de texto inferiores.

Paso 5
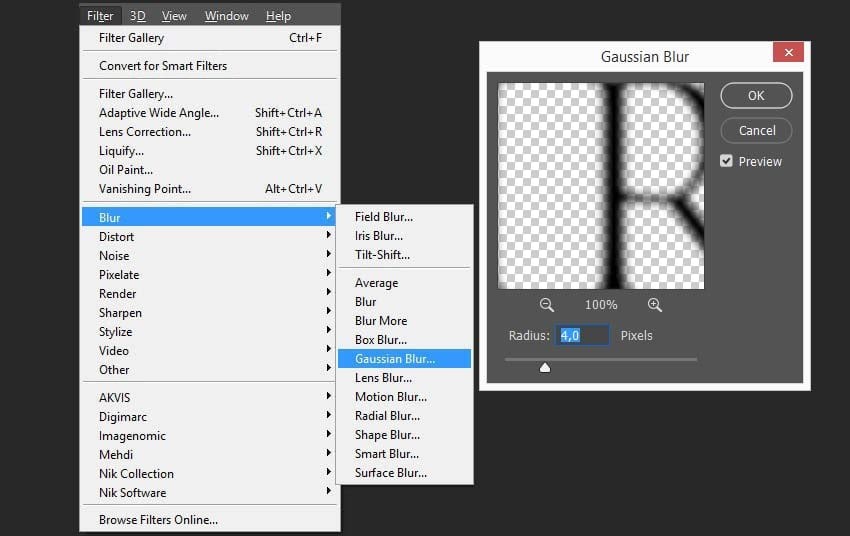
Cree otro duplicado de la capa de texto y coloque esta capa en la parte inferior del grupo. Establece el color #000000y luego ve a Filtro > Desenfocar > Desenfoque gaussiano y te pedirá que rasterices el texto. Haga clic en Sí y luego establezca el Radio en aproximadamente 4 px .

Paso 6
Luego presione Control y haga clic en cualquiera de las capas de texto y regrese a la capa negra, y luego presione el botón Eliminar , por lo que solo quedará una especie de sombra. Luego duplica esta capa y combínala con la primera presionando Control-E , para que el efecto sea más intenso. Deberías tener algo parecido a la captura de pantalla a continuación.

Paso 7
Una vez más, agregue una máscara de capa de degradado para que la sombra se desvanezca rápidamente como se muestra. Esto hace que parezca como si el texto saliera de la página.

Paso 8
Ahora duplique nuestra capa negra nuevamente y, usando la herramienta Dedo y un pincel suave, solo desea difuminar la sombra para que parezca marcas de quemaduras.

Paso 9
Ahora es el momento de hacer que la parte superior de nuestro texto brille. Entonces, antes que nada, duplique la capa de texto nuevamente y coloque esta capa en la parte superior y use el #dc9a08código de color.

Paso 10
Luego ve a Filtro > Desenfocar > Desenfoque gaussiano y establece el Radio en 8 px .

Paso 11
Toma un cepillo de borrador grande y suave y simplemente borra las partes de la parte inferior para que quede un poco desigual.

Paso 12
Establece el Modo de fusión de la capa luminosa en Luz suave . Es posible que desees repetir el proceso, borrando aún más para que la parte superior de las letras del fuego brille aún más.

Paso 13
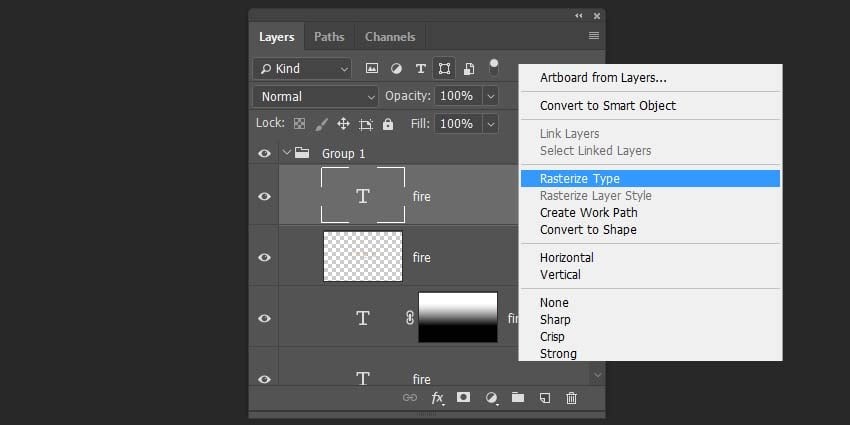
Ahora duplique la capa de texto una vez más y colóquela en la parte superior. Éste debería volver a ser del mismo color amarillo ( #dc9a08). Haga clic derecho en la capa y seleccione Rasterizar tipo .

Paso 14
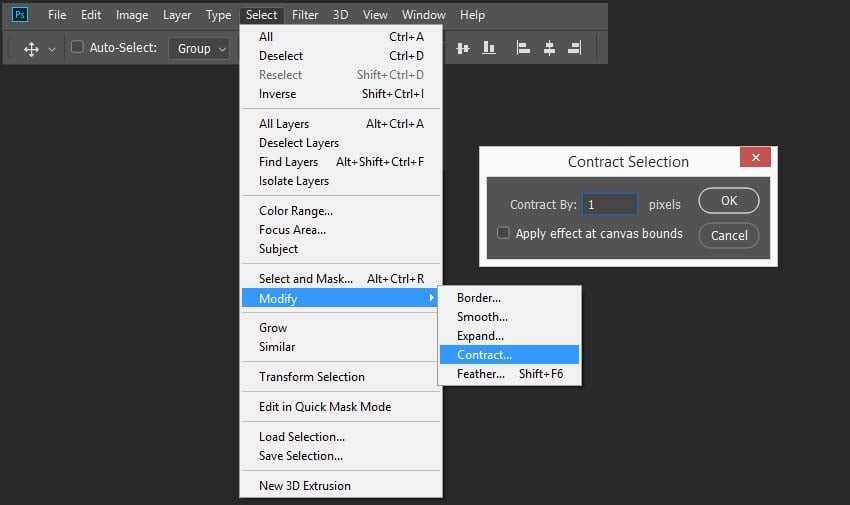
Luego presione Control y haga clic en la capa y vaya a Seleccionar > Modificar > Contraer y use un valor de 1 px . Luego presione Eliminar para eliminar todo excepto el contorno de 1 px.

Paso 15
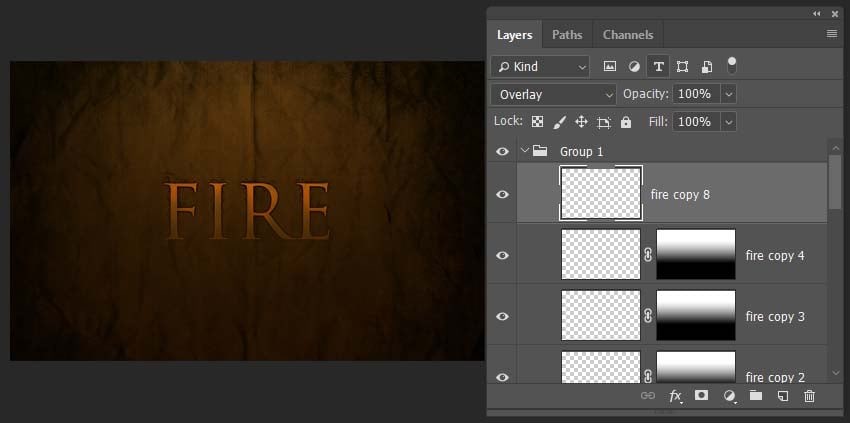
Establezca el Modo de fusión de esta capa en Superponer y debería tener algo como la imagen de abajo.

Paso 16
Agrega una máscara de capa a la capa de brillo de 1 px para desvanecerla en la parte inferior, como hemos estado haciendo con las otras capas. Luego duplique la capa y ejecute Filtro > Desenfocar > Desenfoque gaussiano establecido en 1 px . Luego duplica esta capa nuevamente y difuminala en 2 px . Luego duplica la capa nuevamente y difuminala en 4 px .

Paso 17
Luego presione Control y haga clic en cualquiera de las capas de texto, presione Control -Shift-I para invertir la selección, revise cada una de las capas luminosas y presione Eliminar para eliminar el desenfoque que se haya desviado del límite del texto.

Paso 18
A continuación, duplicamos las cuatro capas luminosas y las fusionamos. Toma la herramienta Dedo y recorre el texto, difuminándolo para que parezca ondas de calor que salen del texto, como se muestra.

Paso 19
Ahora configure el Modo de fusión de esta última capa en Superponer.

Paso 20
Ahora prácticamente hemos terminado nuestro texto. Revisé y dupliqué algunas de las capas luminosas para que el texto de las llamas pareciera aún más ardiente. Siéntete libre de experimentar para conseguir un aspecto con un brillo realmente candente al hacerlo.

Paso 21
A continuación, de acuerdo con el último fondo de pantalla, agregué una cita debajo de mi texto principal. Esto proporciona un bonito adorno a la página. Intenta usar colores que encajen con el fondo y la capa de texto para que no resalte demasiado porque realmente queremos que sea un elemento secundario del texto principal.
Utilicé Pt Sans como fuente y la dispuse como en el tutorial anterior de Grass Text.

Cómo agregar llamas al texto
Paso 1
Finalmente, con toda nuestra preparación hecha, ¡es hora de agregar las llamas reales del texto! Para ello, necesitamos algunas imágenes de fuego sobre un fondo negro liso.
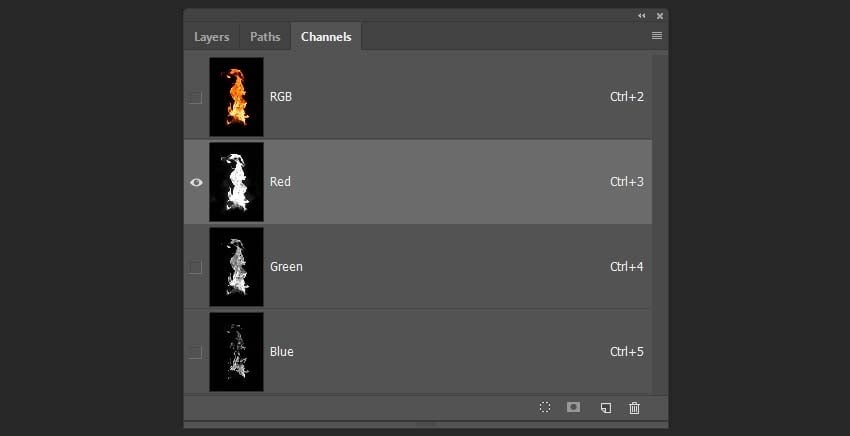
Necesitamos abrir la imagen de la llama en Photoshop y luego ir a la pestaña Canales y luego buscar el canal con mayor contraste, que para imágenes de fuego debe ser el Canal Rojo , y hacer clic en él. Esto hará que su imagen parezca en blanco y negro y, como estamos en la capa de mayor contraste, parecerá un blanco realmente brillante.

Paso 2
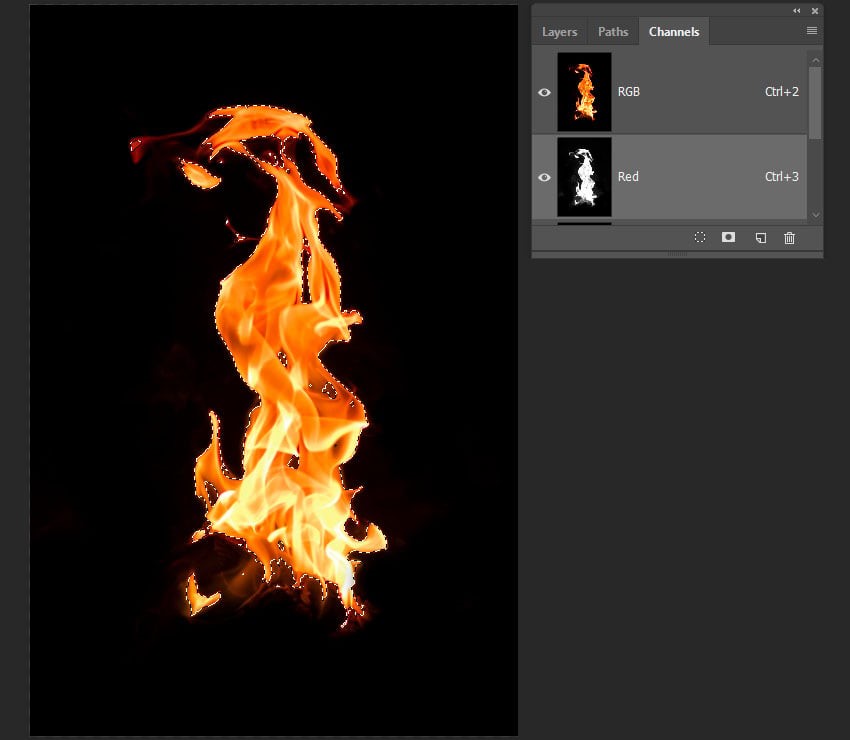
Ahora presione Control y haga clic en este canal y seleccionará todos los píxeles en ese canal. Después de eso, regrese al canal RGB y copie los píxeles seleccionados presionando Control-C .

Paso 3
Y ahora podemos pegar fácilmente la llama en nuestra imagen principal presionando Control-V . Esta es una técnica útil para copiar algo translúcido, como fuego, sobre un fondo plano.

Paso 4
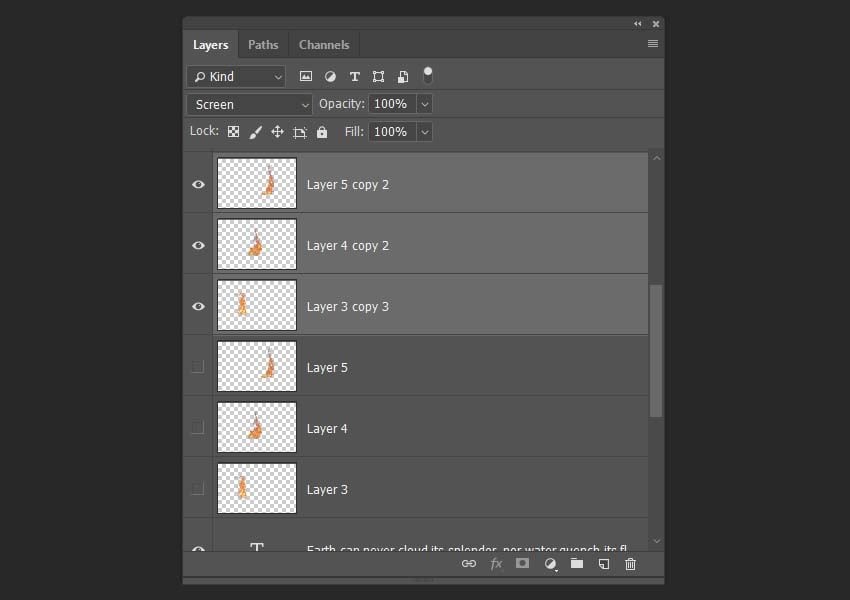
Cree duplicados de las tres llamas para mantener los archivos originales intactos y luego haga que las llamas originales sean invisibles .

Paso 5
Selecciona la primera copia de la llama y presiona Control-T y cambia el tamaño y gira, y luego agrégala a tu primera letra.

Paso 6
Después de eso, agregue la segunda y tercera copia de las llamas a la letra. Transfórmalo y gíralo como quieras.

Paso 7
Crea más duplicados de las capas de llamas y agrégalas a cada letra. Aplicar el fuego sobre el texto es realmente tan fácil como mover las llamas por todas partes. Además, siéntete libre de estirar los elementos del fuego para crear una apariencia más realista.

Paso 8
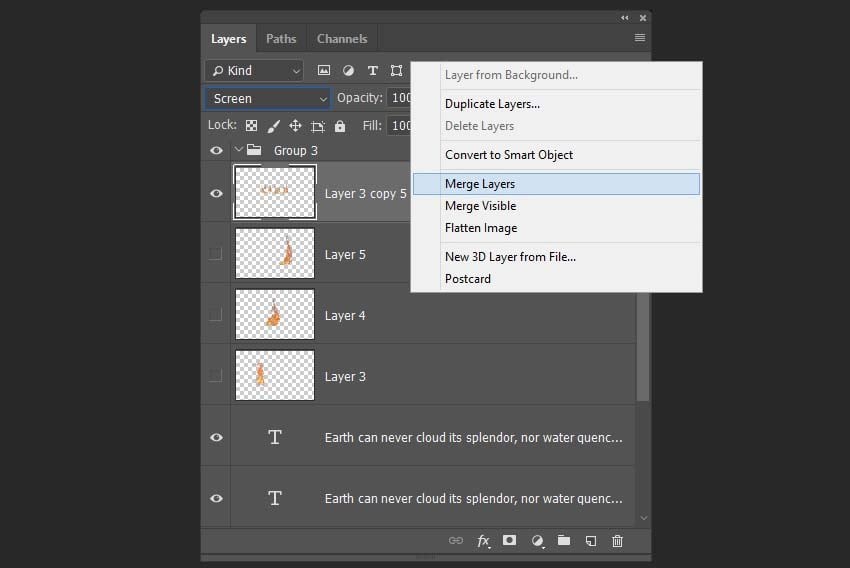
Seleccione todas las capas de llamas y luego haga clic derecho> Fusionar capas . Después de eso, cambia el Modo de fusión de las capas de llamas a Trama para que las partes negras restantes desaparezcan por completo y quede aún más transparente.

Paso 9
Elimina los elementos no deseados de tus llamas con la herramienta Borrador .

Paso 10
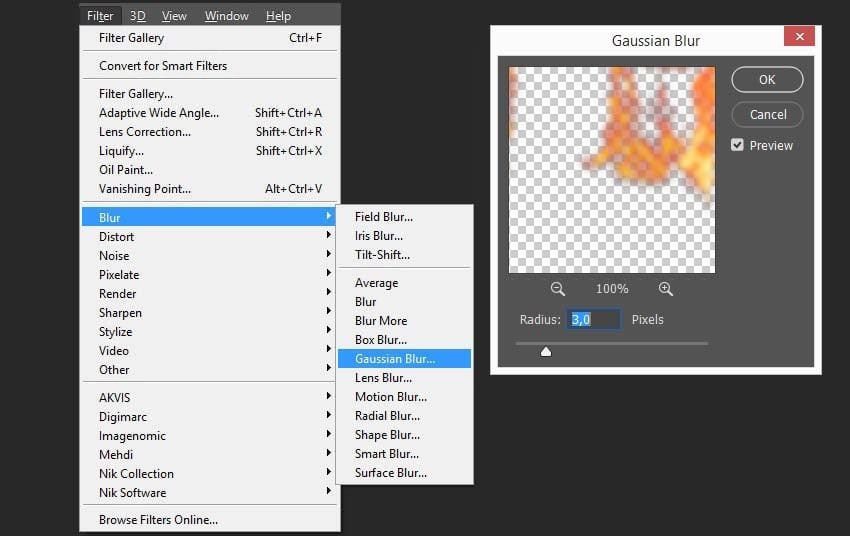
Crea un duplicado de la capa de llamas y luego ve a Filtros > Desenfocar > Desenfoque gaussiano y establece el radio en aproximadamente 3 px .

Paso 11
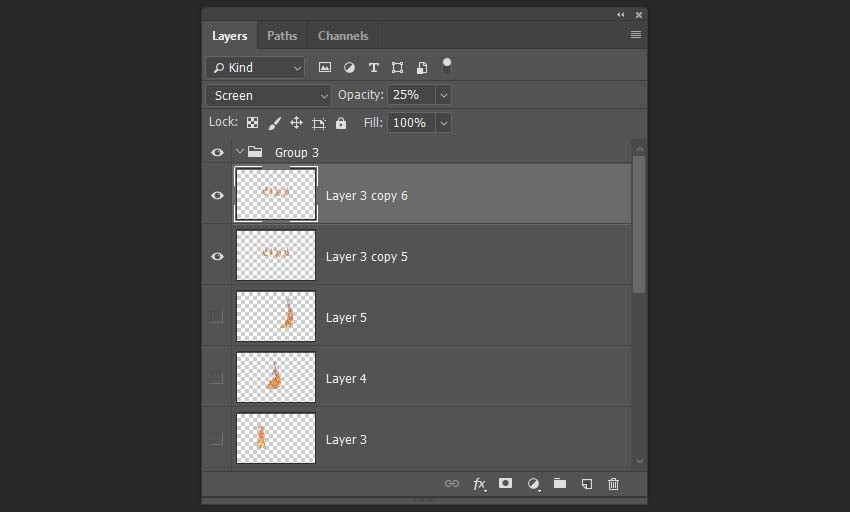
Después de eso, cambia la Opacidad de la capa al 25% .

¡Así que ya casi llegamos! Así es como se ve el texto en llamas:
Paso 12
Finalmente, agregaremos el último resaltado. Crea una nueva capa encima de todas las demás y dibuja un degradado radial de blanco a negro como se muestra. Establece el Modo de fusión en Superponer y la Opacidad en 40% .