Cómo hacer fluir el texto alrededor de una forma
Cómo hacer fluir el texto alrededor de una forma con Adobe Illustrator
En este tutorial, demostraré cómo puede fluir fácilmente el texto alrededor de una forma con Adobe Illustrator. Esto puede ser realmente útil si está haciendo cualquier tipo de publicación de escritorio, como una revista, un póster, un volante o cualquier otra cosa, y desea que su texto interactúe con otros elementos de diseño con un estilo profesional y consistente.
Para lograr esto, usaremos la función Ajuste de texto en Illustrator. Esto hace que el proceso sea increíblemente simple y, a diferencia de Inkscape , ¡podremos transformar el objeto con el que estamos envolviendo el texto en tiempo real! Esto significa que puede continuar trabajando en su diseño después de ajustar el texto alrededor de una forma con Adobe Illustrator.
Fluir texto alrededor de una forma con Adobe Illustrator
| Para hacer fluir el texto alrededor de una forma con Adobe Illustrator, asegúrese de que su forma esté colocada sobre el texto, luego seleccione tanto el texto como la forma y navegue hasta: Objeto> Ajuste de texto> Crear . |
Los siguientes pasos lo guiarán a través del proceso de hacer fluir su texto alrededor de un objeto con Illustrator, ya sea una forma, una foto, un logotipo, un ícono o cualquier otra cosa.
Para una experiencia de aprendizaje más inmersiva, asegúrese de ver el video tutorial que preparé:
Continúe si prefiere seguir el tutorial escrito.
Paso 1: generar texto
Lo primero que haremos es generar texto en la mesa de trabajo.
Para esta demostración, usaré un texto de Lorem Ipsum de marcador de posición, pero puede usar el texto que desee. Si solo desea seguir lo que estoy haciendo, puede encontrar un texto de marcador de posición para copiar y pegar aquí .
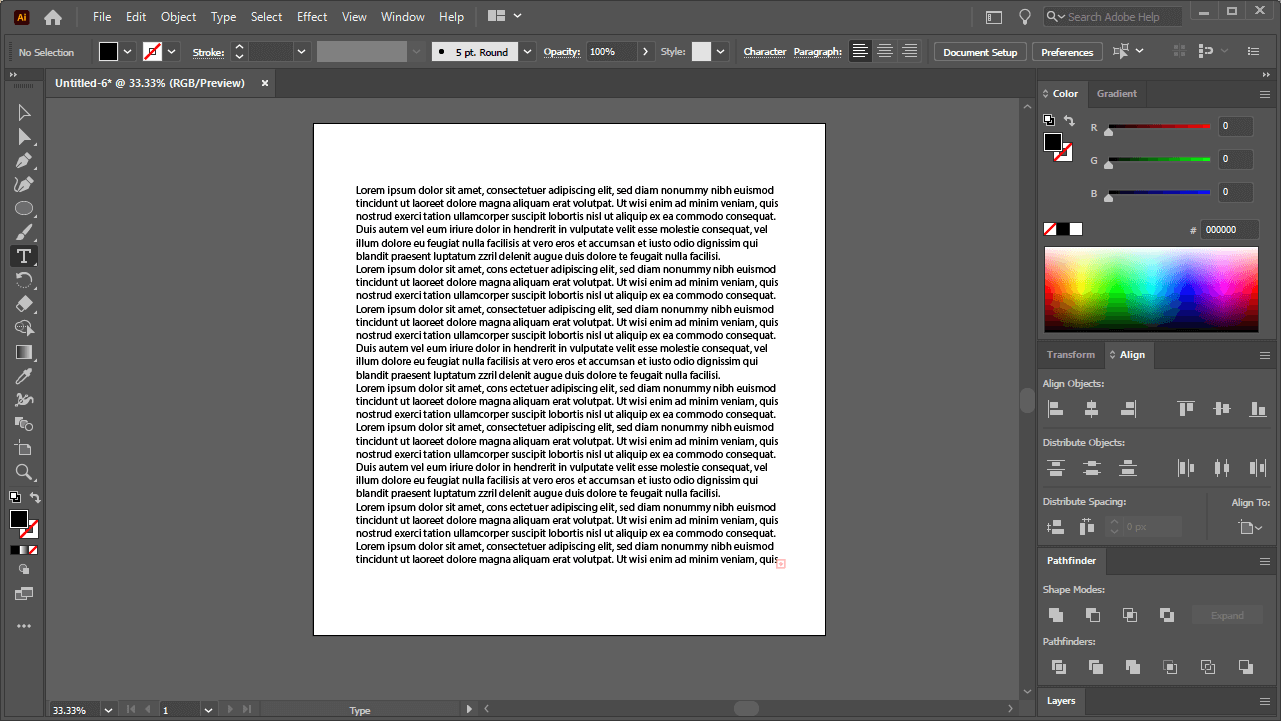
Toma la herramienta Texto (atajo de teclado: T) y haz clic y arrastra un cuadro delimitador donde te gustaría que el texto estuviera en tu mesa de trabajo.
Genere un texto de marcador de posición en su mesa de trabajo. Asegúrate de que sea suficiente para fluir alrededor de tu forma.
Asegúrese de usar el menú Alinear para centrar su texto en la mesa de trabajo vertical y horizontalmente.
Paso 2: coloca tu forma sobre el texto
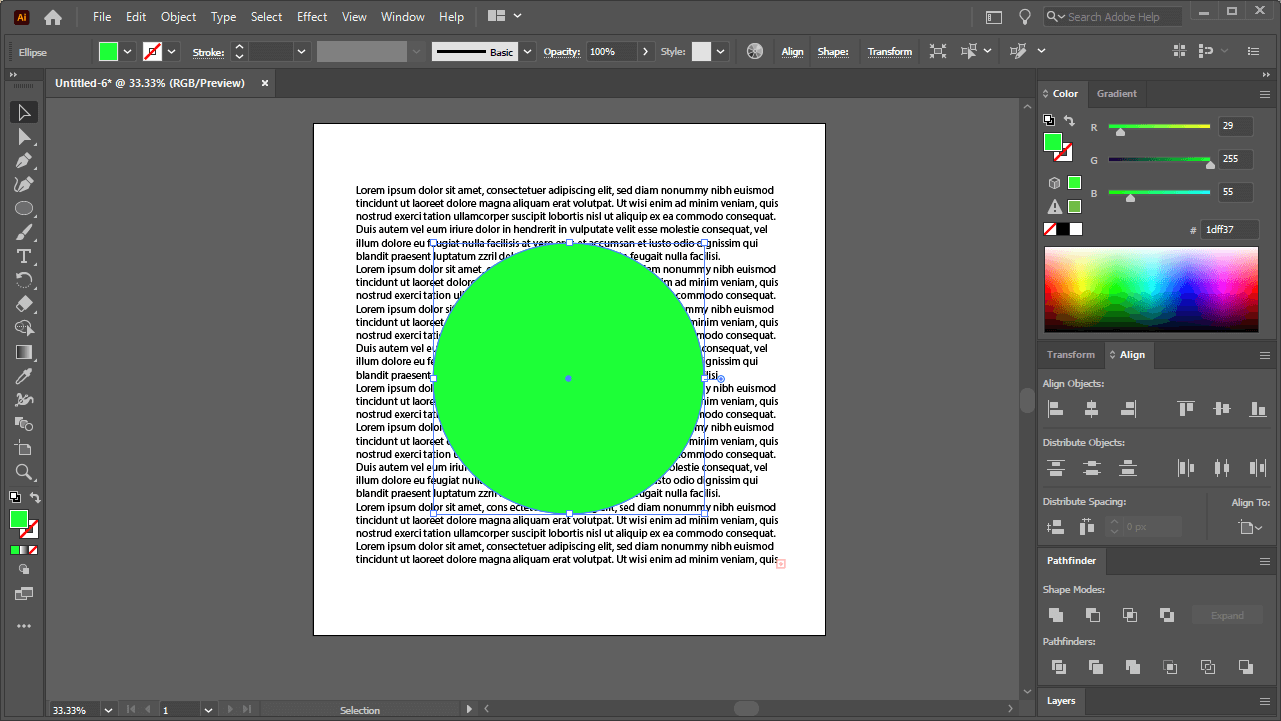
A continuación, generaremos una forma para colocarla sobre el texto.
Para esta demostración, usaré una elipse simple, pero este proceso funciona con prácticamente cualquier forma u objeto.
Si desea envolver su texto alrededor de una parte de una fotografía, como hice en el encabezado de esta publicación, tendrá que dibujar manualmente una forma alrededor de su sujeto con la herramienta Pluma .
Independientemente de la forma que utilice, asegúrese de colocarla encima del texto y no debajo de él.
Es importante que su forma se coloque encima de su texto, de lo contrario no obtendrá el resultado deseado.
Para colocar su forma sobre el texto, simplemente haga clic con el botón derecho y navegue hasta: Organizar> Traer al frente . O puede utilizar el método abreviado de teclado, que es Control + Mayús +] .
Paso 3: envuelve tu texto
Una vez que tenga el texto y el objeto en su lugar, podrá ajustar el texto.
Para hacer fluir el texto alrededor de una forma con Adobe Illustrator, seleccione tanto el texto como la forma al mismo tiempo, luego navegue hasta: Objeto> Ajuste de texto> Crear .
Esto hará que su texto se ajuste al objeto:
La función Ajustar texto le permite hacer fluir su texto alrededor de una forma con Adobe Illustrator.
Paso 4: Realice los ajustes necesarios
Uno de los mayores beneficios de utilizar Illustrator para ajustar el texto a las formas es que puede realizar ajustes en las formas en tiempo real sin afectar el texto.
En cualquier momento, puede mover su objeto y su texto se transformará para adaptarse a los cambios que realice:
Puede continuar haciendo ajustes a su forma después de haber envuelto su texto.
Esto también es válido para cualquier otra transformación que le gustaría hacer a su forma, que incluyen:
- Escalada
- Cizallamiento
- Giratorio
- Cambios en las propiedades de relleno y trazo
- & más
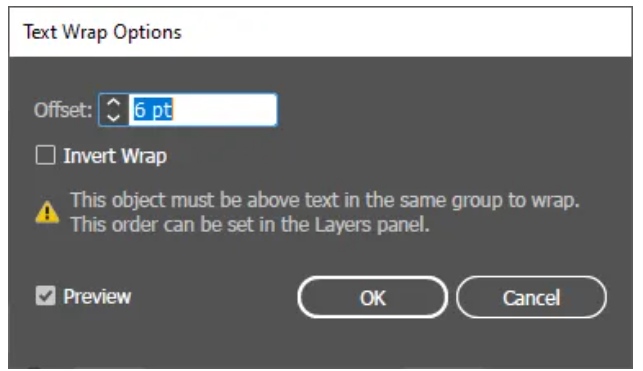
Si desea cambiar el tamaño del relleno entre las letras y el borde de la forma, también conocido como desplazamiento, puede hacerlo seleccionando tanto el texto como la forma, luego navegue hasta: Objeto> Ajuste de texto> Opciones de ajuste de texto .
El menú Opciones de ajuste de texto le permite cambiar el espacio entre el texto y el borde de su forma.
De forma predeterminada, el desplazamiento se establece en 6 pt . Aumentarlo agregará más espacio entre el texto y la forma, mientras que disminuirlo reducirá el espacio.
Puede obtener una vista previa de cómo se verán los cambios activando el cuadro Vista previa en el menú Opciones de ajuste de texto.
Aumentar el desplazamiento le permitirá agregar más separación entre el texto y la forma que lo ha envuelto.
Flujo de texto dentro de una forma
Si desea que el texto fluya dentro de una forma con Illustrator, todo lo que tiene que hacer es seguir los mismos pasos, solo abra el menú Opciones de ajuste de texto y habilite la configuración Inversa.
Marcar la casilla Inversa le permite hacer fluir su texto dentro de una forma.
Esto hará que el texto fluya dentro de la forma.
A veces, su texto se desbordará de la forma si hay demasiado.
Si el texto no es visible después de hacer que fluya dentro de la forma, es probable que se deba a que está colocado debajo de la forma. Para verlo, tendrás que subir el texto o bajar la forma.
Para bajar la forma, simplemente selecciónela y presione Control + Shift + [ en su teclado. Esto enviará la forma a la parte inferior, haciendo que su texto sea visible.