Cómo crear fallos vectoriales en Adobe Ilustrator
Cómo crear fallos vectoriales con Adobe Illustrator
En este tutorial, aprenderá a crear tres técnicas de fallas diferentes utilizando Adobe Illustrator. Trabajaremos con vectores, lo que nos permitirá redimensionar los elementos tanto o tan poco como queramos sin perder la calidad.
Qué aprenderá en este tutorial de Adobe Illustrator
- Cómo dibujar una falla en Illustrator usando formas básicas
- Cómo crear un efecto de falla en Illustrator usando técnicas de Pathfinder
- Cómo crear un efecto de falla en Illustrator usando una foto
Que necesitarás
Necesitará los siguientes recursos para crear una falla en Illustrator:
- Fuente The Hustle
- Montañas y paisaje nocturno en barco
-
Cómo crear un patrón de falla
Para este tutorial, comenzaremos con un archivo de Illustrator. Crearemos mesas de trabajo independientes a medida que avanzamos en el tutorial.
Paso 1
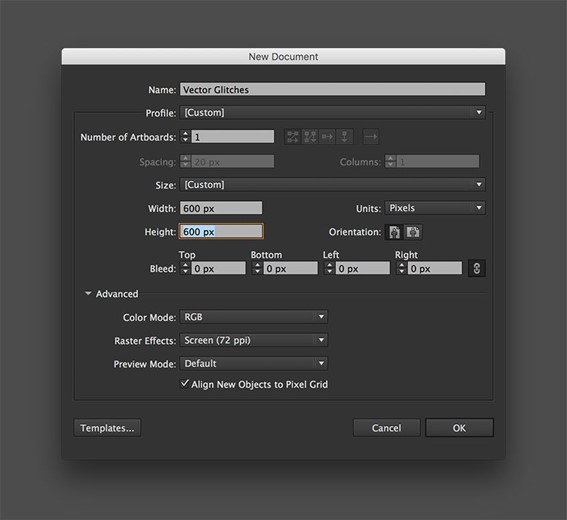
En Illustrator , vaya a Archivo> Nuevo . Nombra el documento Vector Glitches. Establezca la unidad en píxeles y el ancho en 600 px y la altura en 600 px . Establezca el Modo de color en RGB y la Resolución en 72 píxeles / pulgada . Haga clic en Aceptar . Ahora que está listo, aprendamos a dibujar un error desde cero.

Paso 2
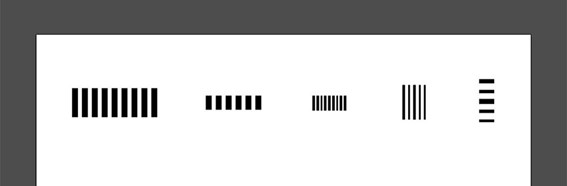
Para el primer efecto de falla en Illustrator, crearemos patrones más pequeños que combinaremos más adelante para crear el patrón de falla más grande.
En la barra de herramientas, seleccione la herramienta Rectángulo (M). Haga clic en la mesa de trabajo para abrir la ventana de opciones de rectángulo. Active Restringir las proporciones de ancho y alto y establezca el ancho y la altura en 15 px. Haga clic en Aceptar.
Crea un patrón de cuadros multiplicando el cuadrado. Presione Opción-Mayús y arrastre el cuadrado en diagonal. Seleccione ambas formas y multiplíquelas presionando Opción-Mayús y arrastrándolas verticalmente. Seleccione todas las formas, presione Opción-Mayús y arrastre horizontalmente.
Al presionar Opción, estamos multiplicando la forma. Al combinar Option-Shift, estamos multiplicando y manteniendo la alineación vertical / horizontal.
Agrupa el patrón seleccionando todas las formas y presionando Comando-G.
Paso 3
Multiplica el patrón presionando Comando-Shift y arrastrando. Cambie el tamaño del vector estirando el patrón horizontalmente y acortándolo.
Para los patrones en el lado derecho, duplique el patrón presionando Comando-Mayús y arrastrando. Haga doble clic en el patrón multiplicado para ingresar al modo aislado. Usando la Herramienta de selección (V), seleccione algunos de los elementos y elimínelos.
Siéntase libre de crear su propio patrón dentro de estos parámetros.
Paso 4
Creemos las líneas verticales y horizontales. En la barra de herramientas, seleccione la herramienta Rectángulo (M). Haga clic en la mesa de trabajo de la ventana de opciones de rectángulo. Desactive Restringir las proporciones de ancho y alto , y establezca el Ancho en 7 px y el Alto en 35 px. Haga clic en Aceptar.
Duplica el elemento presionando Comando-Shift y arrastrando horizontalmente una vez. Puede decidir la distancia entre estos dos elementos. Una vez que hayas duplicado la forma, presiona Comando-D para repetir la acción varias veces. Con este truco, puedes duplicar la forma tantas veces como desees.
Agrupa el patrón seleccionando todas las formas y presionando Comando-G.
Paso 5
Ahora que el patrón está agrupado, duplíquelo presionando Comando-Mayús y arrastrando. Edite los patrones estirando los elementos en diferentes direcciones. Vea la imagen a continuación para ver un ejemplo:
Paso 6
Para el último patrón, cree rectángulos de diferentes tamaños y apílelos. En la barra de herramientas, seleccione la herramienta Rectángulo (M). Haga clic y arrastre para dibujar en la mesa de trabajo. Creé un conjunto de cuatro patrones de diferentes formas usando solo rectángulos. Siéntase libre de agregar más rectángulos a la pila.
Agrupa las formas seleccionando los elementos y presionando Comando-G.
Paso 7
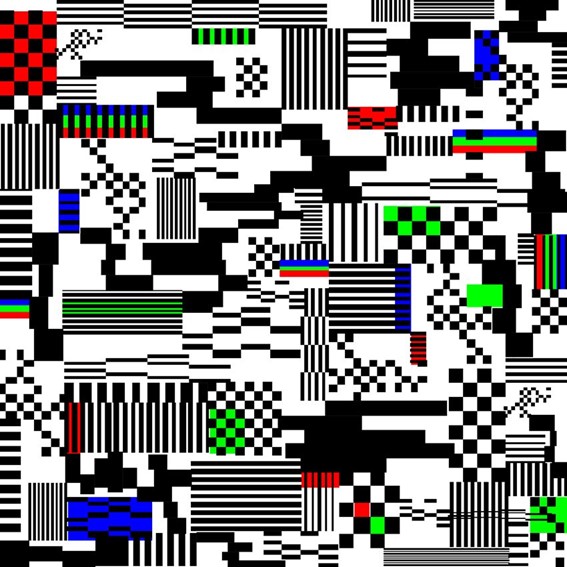
Ahora que tenemos todas las formas, creemos la composición final. Duplica el tablero con los patrones presionando Shift-O y arrastrando el tablero. Recuerde, puede mantener presionada la tecla Mayús para mantener la alineación vertical / horizontal.
Trabajemos en esto como armar un rompecabezas. No hay bien o mal. Siéntase libre de cambiar el tamaño y estirar los elementos agrupados según lo necesite. La clave es cubrir el tablero con los elementos para crear un patrón de falla no repetitivo.
Paso 8
Ahora que tenemos la composición final lista, agreguemos algunos detalles más para el contraste.
Seleccione los elementos en el tablero activo actual presionando Opción-Comando-A, seguido de Comando-2 para bloquear los elementos.
En la barra de herramientas, seleccione la herramienta Rectángulo (M). Crea tres rectángulos de cualquier tamaño. Seleccione un rectángulo y haga doble clic en el color de relleno . En la opción de la ventana Selector de color , establezca el valor del color en #FF0000. Haga clic en Aceptar. Establezca el color de los otros dos rectángulos en #00FF00y #0000FF.
Duplica los rectángulos y colócalos vertical y horizontalmente como en la imagen de abajo. Esto nos permitirá usar los elementos juntos y por separado.
Paso 9
Seleccione los nuevos elementos. Envíe los elementos al final de la composición principal presionando Mayúsculas-Comando- [ . Multiplica los elementos presionando Opción y arrastrando. Distribuye los rectángulos detrás de cualquiera de los patrones anteriores que creamos. Siéntase libre de cambiar su tamaño.
¡Gran trabajo! Recuerde que puede crear muchas iteraciones de este patrón de falla; no hay nada correcto o incorrecto siempre que siga estos simples parámetros:
- Cree grupos de patrones simples y organícelos equilibrando los bolsillos en blanco y negro.
- Trabaja en la composición como un rompecabezas. ¡La única diferencia es que aquí no hay bien ni mal!
- Utilice una cantidad limitada de colores.
-
Cómo crear un efecto de texto Glitch de Illustrator
Paso 1
Para el segundo efecto de falla en Illustrator, creará una nueva mesa de trabajo. Crea uno nuevo presionando Shift-O. Dirígete a la barra de control , activa el botón Crear nuevo tablero y haz clic en la ventana. Si no tiene la barra de Control abierta, diríjase a Ventana> Control para activarla.
Paso 2
En la barra de herramientas, seleccione la herramienta Rectángulo (M). Haga clic en la mesa de trabajo para abrir la ventana de opciones de rectángulo. Active las proporciones de Restringir Ancho y Alto , y establezca el Ancho y Alto en 600 px. Haga clic en Aceptar.
Haga doble clic en el color de relleno y establezca el color en #000000. Bloquea la forma cuadrada seleccionándola y presionando Comando-2.
Paso 3
En la barra de herramientas, seleccione la herramienta Texto (T) y haga clic en el tablero para escribir GLITCH. Dirígete a la barra de Control y establece la fuente en The Hustle y el Tamaño en 300 pt . Presione Mayús-Comando-O para convertir el texto en contornos.
Dirígete a Ventana> Alinear para abrir el panel Alinear . Seleccione el marco de texto. En el panel Alinear , haga clic en el botón Alinear a: y seleccione Alinear al tablero . En Alinear objetos, seleccione Centro de alineación horizontal y Centro de alineación vertical.
Paso 4
En la barra de herramientas, seleccione la herramienta Rectángulo (M). Crea líneas rectangulares sobre el texto. Intente tener una variedad de espesores y espacios entre los rectángulos.
Paso 5
Necesitamos usar las opciones de Pathfinder . Si no tiene este panel, diríjase a Ventana> Buscatrazos para abrirlo.
Con la Herramienta de selección (V), seleccione las líneas rectangulares y la palabra. Dirígete al panel Buscatrazos y haz clic en el botón Dividir . Presione Mayús-Comando-G para desagrupar los elementos.
Paso 6
Utilice la Herramienta de selección directa (V) para eliminar los elementos fuera de las letras. Siga la imagen de abajo. Presione Comando-G para agrupar los elementos nuevamente.
Paso 7
Para crear un error de desplazamiento, necesitamos duplicar la palabra y colorearla para crear un efecto 3D.
Mientras selecciona la palabra, presione Mayús-Opción y haga clic y arrastre el elemento para multiplicar. Arrastre el primer duplicado ligeramente hacia la derecha. Haga doble clic en el color de relleno y utilizar el siguiente código de colores: #FF0000. Envíe el elemento de regreso presionando Comando- [.
Vuelva a duplicar la palabra, presione Mayús-Opción , haga clic y arrastre, pero esta vez hacia el lado izquierdo. Haga doble clic en el color de relleno y utilizar el siguiente código de colores: #00FFFF. Envíe el elemento a la parte posterior presionando Comando- [.
Paso 8
Seleccione todos los elementos y presione Mayús-Comando-G para Desagrupar . Cambiemos a Vista de esquema presionando Comando-Y. De esta forma será más fácil ver dónde están colocadas las rodajas.
Con la Herramienta de selección (V), seleccione la primera división rectangular de la palabra. Mantenga presionada la tecla Mayús y mueva los cortes usando la flecha Izquierda / Derecha en su teclado. Recuerde que puede salir de la Vista de esquema en cualquier momento presionando Comando-Y. Continúe haciendo esto para el resto de las particiones.
Asegúrese de recordar:
- Utilice cantidades limitadas de color, ¡pero siéntase libre de personalizarlo!
- Varíe el tamaño de los rectángulos para crear una falla aleatoria. Recuerde, los fallos son hermosas imperfecciones.
-
Cómo aplicar un efecto de falla en una ilustración
Paso 1
Para el tercer efecto de falla en Illustrator, necesitará este archivo JPEG de Montañas y paisaje nocturno en la ventana de Adobe Illustrator .
Presione Comando-O y haga clic en la imagen para crear una mesa de trabajo del mismo tamaño que la imagen. Mientras selecciona la ilustración, diríjase a la barra de Control y haga clic en el botón Insertar .
Paso 2
En la barra de herramientas, seleccione la herramienta Rectángulo (M). Haga clic y arrastre para dibujar un rectángulo fuera del perímetro de la imagen JPEG.
Paso 3
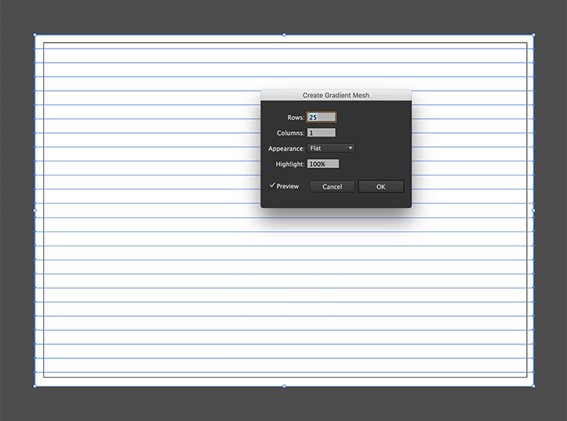
Dirígete a Objeto> Crear malla de degradado. En la opción de la ventana Malla de degradado, establezca Filas en 25 , Columnas en 1 y Apariencia en Plano. Haga clic en Aceptar.
Paso 4
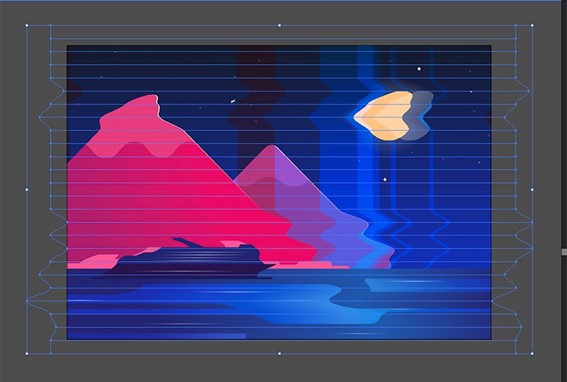
Seleccione ambos elementos, la malla y la ilustración. Dirígete a Objeto> Distorsión de envolvente> Con objeto superior.
En la barra de herramientas, seleccione la herramienta de selección directa (A). Notarás que la malla tiene nodos en los lados izquierdo y derecho. Con la Herramienta de selección directa (A), seleccione un nodo a la izquierda y el nodo respectivo a la derecha. Mantenga presionada la tecla Mayús y arrastre ambos puntos hacia la derecha. Así es como crearemos la falla.
Continúe desplazando los otros nodos hacia la izquierda y hacia la derecha. No es necesario hacer todos ellos, pero algunos serán de gran ayuda.
Paso 5
Cambie el tamaño de la imagen para que se ajuste a la mesa de trabajo. Recuerde que puede hacer esto solo si la imagen es un vector o si la imagen JPEG no está al 100% de su tamaño.
En la barra de herramientas, seleccione la herramienta Rectángulo (M). Crea un rectángulo del tamaño de la mesa de trabajo. Seleccione ambos, el nuevo rectángulo y la imagen mallada. Para crear una máscara de recorte , presione Comando-7. Si necesita ajustarlo, haga doble clic en la composición para aislar los elementos y cambiar el tamaño de la imagen.
¡Gran trabajo! Ha creado con éxito una imagen JPEG defectuosa. Esta es una técnica muy sencilla que se puede aplicar a cualquier imagen o vector. Tenga en cuenta que “menos es más” para esta técnica, ya que aún desea que la imagen sea reconocible. Crear algo más complicado puede comprometer la imagen.
- Exportación de un archivo JPEG
Paso 1
Para exportar la imagen, presione Shift-O para verificar el número de la mesa de trabajo. Dirígete a Archivo> Exportar , y en la opción de la ventana Exportar , inserta el nombre del archivo. Establezca el formato en JPEG o PNG si desea guardar un archivo transparente. Marque la opción Usar mesas de trabajo , seleccione la opción Rango e inserte el número de la mesa de trabajo. Haga clic en Exportar.
Paso 2
En la opción de la ventana JPEG , seleccione el Modo de color. RGB es para pantalla y CMYK para impresión; Estoy seleccionando RGB para mi archivo. Establezca la resolución a la resolución que necesita. En este caso, elijo 72 ppp ya que estoy usando esta imagen solo para la pantalla. Haga clic en Aceptar.
En este tutorial, hemos cubierto tres técnicas para crear una falla vectorial. Esto es muy útil si está buscando cambiar el tamaño de su obra de arte sin perder la calidad. Este tutorial proporcionará resultados diferentes para todos. ¡Asegúrate de publicar el tuyo en los comentarios a continuación!
Hoy hemos aprendido a:
- Usa formas básicas para crear patrones complejos.
- Utilice herramientas esenciales de Adobe Illustrator, como la herramienta Buscatrazos, la herramienta Malla de degradado y Máscaras de recorte.
- Utilice tres técnicas de fallos diferentes para obtener resultados diferentes.