TIPS "Fuentes SGV "
¿Qué es una fuente SVG? Todo sobre las fuentes SVG
El innovador formato de fuente SVG ha llegado con tremenda fuerza para sacudir los formatos tradicionales en la tipografía. ¡Veamos de que se trata!
Ha habido muchos cambios en el mundo del formato de las fuentes en algunos años, así que cuando los archivos de fuentes SVG llegaron, tomaron por asalto el mundo del diseño. Los pictogramas de las fuentes SVG contienen muchos más atributos que las fuentes regulares, y en este artículo hablaremos sobre qué es una fuente SVG. También abordaremos cómo elaborar fuentes SVG, cómo instalarlas y cómo usarlas. ¿Estás listo para comenzar?
Si estás buscando algunos ejemplos de asombrosas fuentes SVG, consulta Envato Elements y GraphicRiver para algunas hermosas fuentes SVG y fuentes caligráficas SVG.
¿Qué es una fuente SVG?
Una fuente SVG es una nueva versión del formato OpenTye, y el acrónimo significa Gráficos Vectoriales Escalables. El formato del pictograma SVG permite que los caracteres se muestren en múltiples colores y diferentes transparencias, e incluso a algunas se les puede agregar animación. Estos atributos no son soportados por los formatos regulares OTF y TTF.
Las fuentes SVG OpenType también son conocidos como fuentes de color. Una diferencia entre las fuentes regulares y las fuentes SVG es el tamaño del archivo. Los archivos de las fuentes SVG incluyen tanta información que se manejan en megabytes en lugar de kilobytes.
Las fuentes SVG son particularmente útiles cuando diseñas con fuentes inspiradas en pinceles. Notarás que los efectos de acuarela contienen áreas semitransparentes. Aquí están un par de ejemplos de fuentes con múltiples secciones transparentes.
Fuente de pincel Querins
Un perfecto ejemplo de múltiples transparencias es una fuente inspirada en trazos de pincel. Este ejemplo de fuente SVG se crea desde un auténtico pincel, así que tiene esa sensación de estar diseñada a mano. La fuente es perfectamente adecuada para diseño editorial, señalización e incluso logos.
Fuente de pincel Querins
Otro ejemplo de fuente SVG que contiene múltiples transparencias y mucha textura es esta. El estilo grueso se logra usando manos para pintar cada pictograma de la fuente SVG. Es audaz y perfecta si buscas crear algunos diseños impactantes.
Fuente de pincel Cardus
El formato de fuente SVG también permite que los pictogramas contengan múltiples colores. Esto significa por ejemplo, que cada carácter contiene más de un color.
Este ejemplo de fuente SVG contiene ingredientes y colores múltiples en un solo pictograma. Geométrica y compleja, es adecuada como fuente para titulares o dimensiones grandes en cualquier tipo de diseño editorial. Puedes crear un color personalizado explorando Adobe Photoshop.
Fuente Color Futuristico
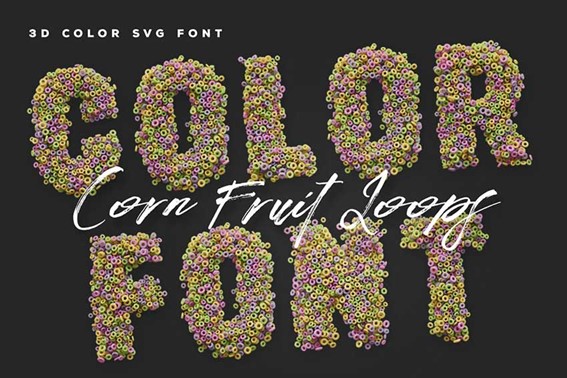
¿Necesitas una fuente SVG con temática de comida? La fuente Corn Fruit Loops es el concepto perfecto para comida tipográfica. Si te preguntas cómo cambiar el color en Photoshop para crear un tipo de fuente personalizada en SVG, sigue leyendo. Puedes cambiar el color de los aros de fruta en cualquier paleta que quieras.
Fuente de color Corn Fruit Loops
Cómo instalar fuentes SVG
Si te preguntas cómo instalar fuentes SVG, puedes hacerlo como lo harías con una fuente normal. La mayoría de los archivos de descarga estarán contenidos en un .zip, así que procede a descomprimir la carpeta. Las fuentes OpenType SVG tienen las mismas extensiones de archivo que las fuentes normales, .ttf y .otf. Para Mac, haz doble clic en cualquiera de estas y se abrirá el libro de fuentes. Haz clic en Instalar fuente y ¡está lista para usarse!
Si te preguntas cómo instalar fuentes SVG en Windows 10, por ejemplo, puedes hacerlo mediante el panel de control o cualquier administrador de fuentes de tu elección. Las fuentes se mostrarán de la misma manera que el resto de las fuentes, en un negro uniforme.
Las fuentes SVG actualmente son soportadas por iOS 12, macOS Mojave y Windows 10. Actualmente, puedes usar estas fuentes desde las siguientes versiones y posteriores: Illustrator CC 22.0.0, Photoshop CC 18.0, e InDesign CC 13.0.1. Los únicos navegadores web que soportan fuentes SVG son Safari e iOS Safari.
Cómo usar fuentes SVG en Photoshop
La fuente que usaré para mostrarte cómo usar fuentes SVG en Photoshop es Bluesky y viene en tonos de azul. El script de esta fuente tiene un sorprendente aspecto 3D por las sombras incluidas en cada pictograma de fuente SVG.
Fuente Bluesky
En Photoshop, selecciona la herramienta Texto (T), crea un cuadro de texto en la página, y agrega tu contenido. En la barra de herramientas, selecciona la fuente SVG de tu elección. Notarás que el logo en el lado derecho del menú desplegable muestra el logo OTF con un pequeño logo SVG.
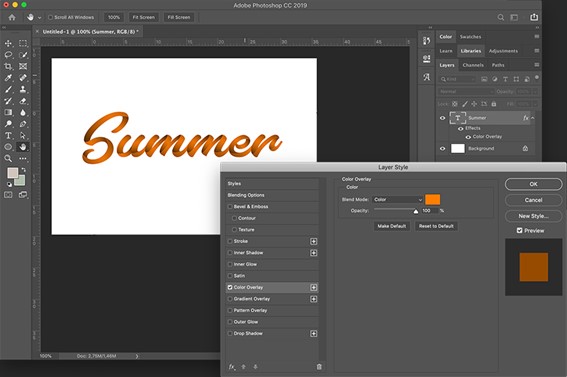
Para cambiar el color de esta fuente particular, dirígete al panel Capas. Haz clic derecho en la capa del texto y selecciona Opciones de fusión. En la ventana emergente, marca la opción Superposición de colores y haz clic en ella para abrir los ajustes. Establece el Modo de fusión en Color, haz clic en la muestra de color y elige el color de tu elección. Cambiaré el color a naranja para hacer la fuente SVG más llamativa. Haz clic en OK.
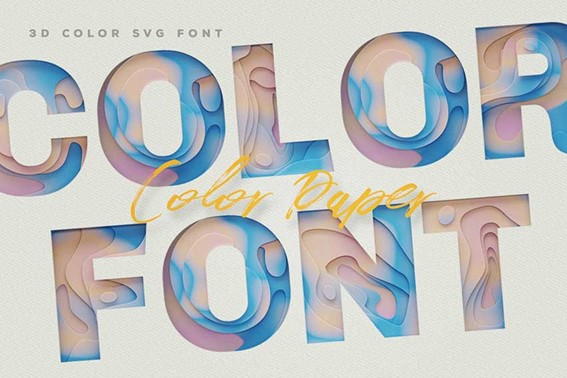
¿Qué tal si tienes una fuente con varios colores? Para este ejemplo de cómo usar fuentes SVG en Photoshop, usaremos las fuentes de color Paper Color. El diseñador quería hacer que la fuente SVG pareciera como si tuviera múltiples capas. El resultado es una asombrosa mezcla de varias dimensiones y colores.
Fuentes de color Paper Color
Para fuentes con múltiples colores como Color Paper 3D, tienes la opción de usar el método que describimos anteriormente. Ese te permitirá aplicar una capa a los caracteres con tonos de un color.
Si buscas mantener la variedad de colores que vienen con la fuente, dirígete al panel Capas. Haz clic en Crear nueva capa de ajuste o de relleno > Tono/Saturación. Presiona la tecla Opción y haz clic en la nueva capa para crear una Máscara de recorte. Dirígete al panel Propiedades, donde puedes cambiar el color al deslizar el regulador para las opciones de Tono, Saturación y Luminosidad.
Si buscas ser más específico, haz clic en el menú desplegable Todos y selecciona cada color. Modifica cada uno con los reguladores deslizantes de abajo.
Cómo crear fuentes de íconos de SVG
Las fuentes de íconos son principalmente utilizadas como fuentes web y porque los íconos son escalables pueden aplicarse propiedades CSS como colores y sombras diferentes. Todo esto puede hacerse con un mejor desempeño de velocidad pues los íconos se cargan más rápido. La única desventaja se debe a los diversos navegadores web, lo que significa que el despliegue de los íconos no es confiable. Hay muchas herramientas online gratuitas y de paga que pueden ayudarte a convertir archivos SVG en fuentes de íconos como IcoMoon y Fontello.
Para crear fuentes de íconos asegúrate de tener los archivos guardados como SVG de Photoshop o Illustrator. En IcoMoon, importa los archivos SVG, selecciona los íconos que quieres generar y haz clic en Generate Font (generar fuente).
Podrás renombrar cada archivo y puedes proceder a descargarlos. También podrás obtener el código a utilizar en tu sitio web. Igualmente puedes crear un archivo de fuente desde SVG con este mismo método y tener tu propia fuente personalizada en SVG.
Si te estás preguntando cómo convertir archivos SVG en fuentes, el proceso es exactamente el mismo. Dibuja cada carácter en formato vectorial o en mapa de bits, usando Adobe Illustrator o Adobe Photoshop. Puedes usar las mismas aplicaciones mencionadas arriba o software comercial como Glyphs, software profesional de edición de fuentes que te permite importar archivos SVG para crear cada carácter de fuente. ¡Ahora estás listo para crear fuentes SVG!
Recursos de Envato Elements: Biblioteca de fuentes SVG
Las fuentes SVG se usan principalmente como fuentes para encabezados más bien que para el texto del cuerpo. Eso se debe a que contienen información especial que ayudará a tu texto a destacar. Son más llamativas y visualmente complejas, por eso contienen muchos atributos. Úsalas en señalización, logos, pósters, encabezados, portadas de libros, etc. Hemos recabado algunas opciones realmente fabulosas de Envato Elements que pensamos deberías consultar:
¿Estás buscando fuentes SVG de monograma? ¡Aquí las encontraste! Este paquete contiene las opciones más audaces de fuentes SVG. Recibirás fuentes con serifa, sin serifa y manuscritas. Las fuentes dan la sensación de haberse diseñado a mano y son adecuadas para marcas clásicas y antiguas.
Colección Hamilton
Cada pictograma de fuentes SVG es perfectamente único en este conjunto. La fuente tiene dos versiones, una con flores reales y la otra con un efecto de acuarela. Si no tienes la versión más reciente de Photoshop, recibirás el archivo PSD, así que puedes usar los caracteres individuales. Esta fuente SVG es audaz y destacará dondequiera que la uses.
Fuente ramos de flores y acuarela
¿Estás buscando una fabulosa fuente de pincel pintada a mano? Cada pictograma es de alta resolución, y los trazos en los caracteres se superponen, añadiendo una agradable textura y profundidad. Esta fuente es tan auténtica a la mano humana que las personas no sabrán que es un archivo SVG.
Fuente de color Aston Vintage
Si estás imponiendo una marca en un proyecto y quieres crear una sobresaliente, Aston Vintage sería una magnífica fuente SVG de monograma. La fuente decorativa tiene un aspecto anticuado y muy ornamental, adecuada para una marca de whiskey o una marca que se enorgullezca de ser confiable.
Fuente Light Shutter
Esta moderna fuente SVG caligráfica está bellamente diseñada. El formato le permite tener un efecto de acuarela, así que es perfecta para invitaciones de boda si quieres obtener una fuente que valga su precio. El paquete viene con muchos pictogramas que ayudan a que tu diseño luzca natural.
Fuente Thinks OpenType
Para alejarte de la acuarela, esta fuente es una decisión audaz porque utiliza pintura al óleo. El pictograma tiene una consistencia más gruesa incluso en la textura. Los trazos de pincel de alta resolución la hacen lucir extremadamente realista. Esta fuente experimental es adecuada para lettering digital, empaque ¡y mucho más!
Fuente geométrica Simbox
Simbox es un asombroso ejemplo de cómo pueden aplicarse los diseños de fuentes SVG. Esta que no tiene serifa es de un estilo distintivo con sus formas geométricas. Los elementos de color hace que destaquen todo, desmarcando a la fuente de lo ordinario, excéntrico y perfecta para diseños de encabezados o textos grandes.
¿Necesitas muchas opciones en tu biblioteca de fuentes SVG? Este es el paquete definitivo para tener en tu arsenal. Hay diez fuentes incluidas con diferentes temas, desde una playa arenosa hasta formas inspiradas en monedas y texturas con distintas telas.
Fuente floral de nevado invierno
Los diseñadores están aprovechando al máximo los formatos de fuentes SVG con temática. Esta es audaz y delicada al mismo tiempo. Las formas de las letras son llamativas pero permanecen en segundo plano y son adornadas con hermosas flores invernales. ¡Usa esta fuente para tu próxima tarjeta navideña!
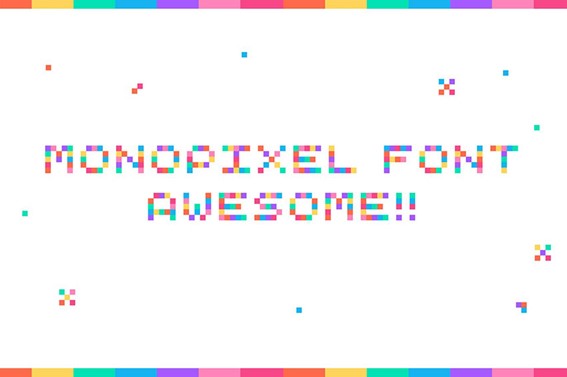
Monopixel Awesome
¡Echa un vistazo a este increíble estilo de fuente! Esta fuente reconfigurada de la clásica monoespaciada es innovadora e incluye pixeles multicolor que conforman cada pictograma. Es divertida y bonita, ¿estás listo para el próximo evento de juego?