Sabes que es….....WEB INVISIBLE
El diseño web no siempre es un arte descarado. Es sutil, útil y, por lo general, indefinido. En palabras sencillas, un buen diseño web, a menudo, invisible.
Y, solo para ser claros: el diseño web invisible no se trata de añadir capas o transparencias o mensajes escondidos en los proyectos. Se trata de crear buenos proyectos orientados a los usuarios que funcionen funcional y visualmente.
Es algo es que vengo escuchando una y otra vez desde que empecé como diseñador. Si tienes que «decorar» el lienzo, estás diseñando de más. El mejor diseño web —el diseño que de verdad hace que un proyecto funcione— es invisible.
Pero, ¿cómo logras tal diseño web invisible cuando el diseño web es una herramienta bastante visual?
Comunicación invisible
Cuando diseñas una página web o una aplicación móvil, o incluso interacciones para un reloj inteligente, estás diseñando un tipo de comunicación. El diseño necesita respaldar el mensaje y no entrometerse en su camino.
Crearás una experiencia con todas las herramientas de diseño a tu alcance. El diseño final no es para ti ni para otros diseñadores, es para una audiencia más amplia que no comprende (o le importa) la teoría del color, espaciado o tipografía. Solo saben si estos elementos se juntan para crear algo que se siente cohesivo, útil e interesante.
Esta es la razón por qué es importante pensar en el diseño web como una herramienta invisible.
Diferentes tipos de invisibilidad
Cuando hablamos acerca del diseño invisible, algunas cosas vienen a la mente. Cada tipo de diseño invisible es importante y es propenso a impactar en tu trabajo de varias formas.
- Productos o ubicaciones invisibles, como marcas o publicidades que puedes no notar. (Esto es importante para diseñadores de juegos y de aplicaciones móviles que, a menudo, tienen que pensar dos veces dónde las ubicaciones aparecerán en sus diseños.
- Interacciones y notificaciones invisibles que son tan continuas que realizas una acción o tarea sin darte cuenta de ello. (Como una alarma o alerta en tu teléfono).
- Estéticas invisibles que crean una conexión emocional y un lazo con el usuario, lo que hace que las personas deseen engancharse. (Nos enfocaremos en este punto).
Técnicas de diseño
La estética invisible tienen sus raíces en lo básico de la teoría del diseño. No es una tendencia o una aplicación de una bonita función UX. Se trata de usar textos, colores, tipografía, imágenes, íconos y técnicas para compartir un mensaje.
En este sentido, veamos algunas de las técnicas básicas y cómo estas pueden funcionar para ti.
-
Texto y lenguaje
Las palabras que usas transmiten un tono y una respuesta emocional para los usuarios. Usa un lenguaje que comunique la forma en que deseas que las personas se sientan cuando interactúan con tu diseño web. ¿Es formal, alegre, cómico? ¿El diseño debe apasionarte o animarte a hacer algo? También piensa en el ritmo de las palabras, ¿cómo suenan cuando las lees en voz alta?
-
Color
Cada color o combinación de transmite una sensación. Con las consideraciones emocionales y culturales, la elección del color puede tomar mucho tiempo. Ten cuidado con la paleta de colores para seleccionar colores que ayuden a los usuarios a realizar acciones específicas, al igual que para crear la sensación, la armonía y el balance correctos.
-
Tipografía
Las fuentes en sí tienen sus propios significados. Desde sans serifs limpias que compiten con los significados de sus alrededores (Helvetica) a estilos góticos complejos (Texto Barroco) que brindan una sensación de formalidad, el tipo de fuente que selecciones transmitirá una sensación específica. Cuando tengas dudas, opta por sans serifs con anchos de trazo uniformes y con un peso regular.
-
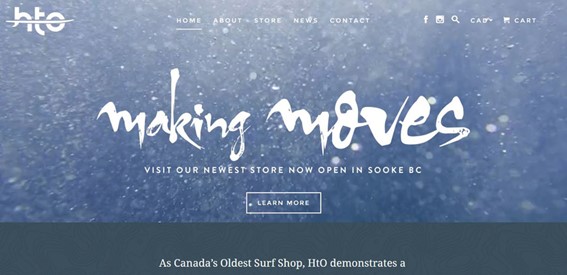
Imágenes
¿Qué sucede con las imágenes que usas? Estas incluyen fotografías, animaciones y videos. ¿Las personas en tus imágenes sonríen o están felices? (¿Hay personas?) ¿Los colores son cálidos o fríos? ¿La llamada a la acción es rápida o lenta? El ritmo y el flujo apropiados —piensa en la velocidad de una caminata a pie— pueden crear un cierto nivel de comodidad para los usuarios. Las acciones que son muy rápidas o lentas pueden empezar a llamar la atención hacia ellas mismas y los usuarios se enfocarán más en eso que en las imágenes en sí.
-
Íconos y elementos UI
Un conjunto consistente de íconos y elementos de interfaz de usuario hacen maravillas en el camino hacia la invisibilidad. Un conjunto le dice a los usuarios cómo funciona una página web y cómo interactuar con ella con un monitor estándar, aunque la acción o apariencia específica en cada ícono pueda ser diferente. La invisibilidad ocurre cuando el usuario no tiene que pensar en cómo funciona todo. Piensa en el carrito de compras que casi todas las tiendas e-commerce usan como un identificador para comprar o revisar productos. Los usuarios no tienen que pensar en cómo navegar hacia el paso final, sino que este elemento los guía a la acción apropiada.
-
Otras Técnicas
Existe otras muchas técnicas de diseño web que pueden funcionar a favor o en contra de tu diseño. Sombras paralelas, efectos de texto como biselados, trazos y marcos, subrayados y la lista continúa. La clave está en las técnicas que usas. Si estás abriendo la herramienta en un software de edición y estás haciendo clic en «aplicar» mientras usas las funciones por defecto, es probable que no logres algo bueno y termines con un efecto estridente. Estos efectos deben ser usados de forma que el usuario no mire a la imagen y comente que esta incluye un buen sombreado (aunque un ojo entrenado pueda notarlo). Los efectos de diseño deben contribuir al mensaje general y objetivos de las imágenes.