Crear un mosaico vectorial poligonal
Cómo crear un mosaico vectorial poligonal
En el tutorial de hoy, aprenderemos cómo crear un mosaico vectorial poligonal a partir de imágenes rasterizadas con la ayuda de una herramienta gratuita basada en web Triangulator y Adobe Illustrator. Para fortalecer el efecto visual, también crearemos un reflejo con la ayuda de la Máscara de opacidad y una sombra descendente usando el degradado radiante y el panel Transparencia.
Paso 1
Para este tutorial, necesitamos una herramienta basada en web, que se llama Triangulator, que nos permite convertir imágenes de mapa de bits en arte vectorial. Siga el enlace de arriba, desplácese hasta la parte inferior izquierda y haga clic en el enlace de texto para descargar la herramienta en su computadora. Descomprima el archivo, busque el archivo index.html y ábralo en su navegador. Te recomiendo que uses Google Chrome para estos fines. Triangulator solo funciona con los navegadores compatibles con la API de archivos.
Paso 2
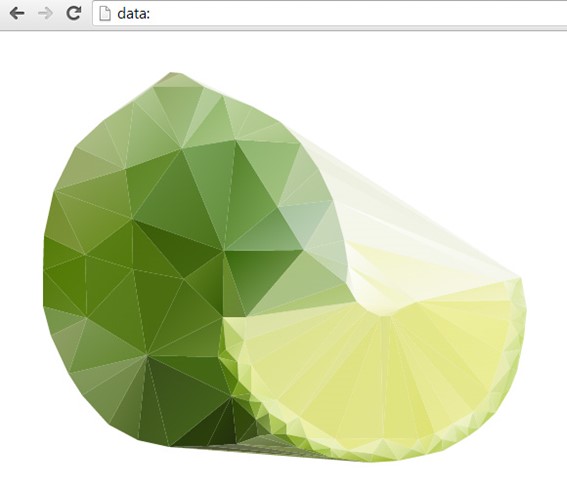
Ahora necesitamos una imagen rasterizada que convertiremos en vector. Triangulator funciona con todos los formatos de imagen más difundidos (GIF, JPG, PNG8 y PNG24). Voy a usar la cal fresca madura de Shutterstock. Por supuesto, puede utilizar cualquier otra imagen. Reduzca el tamaño de la imagen en cualquier editor de ráster, por ejemplo, en Photoshop si su tamaño es demasiado grande. Creo que para una operación conveniente, el ancho de la imagen debe estar entre 600-800px. La calidad de la imagen no es significativa.

Paso 3
Arrastre su imagen a la zona de colocación como se indica en la imagen de abajo. Quiero llamar su atención de que debe tener su navegador en modo de pantalla completa para que Triangulator funcione correctamente.
Paso 4
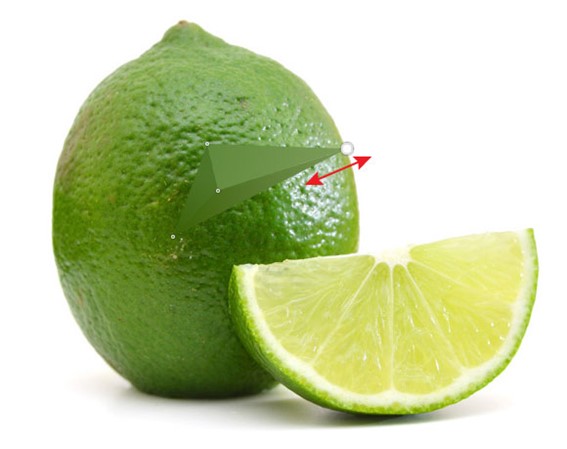
Para crear polígonos, haga clic en diferentes lugares de nuestra imagen. A veces, por razones que desconozco, esto no se puede hacer desde la primera vez. En este caso, haga clic en Aleatoriamente en el panel superior. Luego elimine los polígonos formados haciendo clic en Eliminar todos los vértices. Ahora cree el primer polígono haciendo clic tres veces en la imagen donde se deben colocar los vértices.

Paso 5
El clic en un nuevo punto crea un nuevo polígono o separa el existente si el clic se hizo dentro de él. Puede mover los vértices de los polígonos creados.

Paso 6
Creo que los vértices de los polígonos deberían colocarse en los bordes de las formas del objeto y en los bordes de color. Intente enfatizar la estructura utilizando las formas de los propios polígonos. No puedo decir que sea una tarea fácil, pero con un poco de experimentación aprenderás a hacerlo.
Paso 7
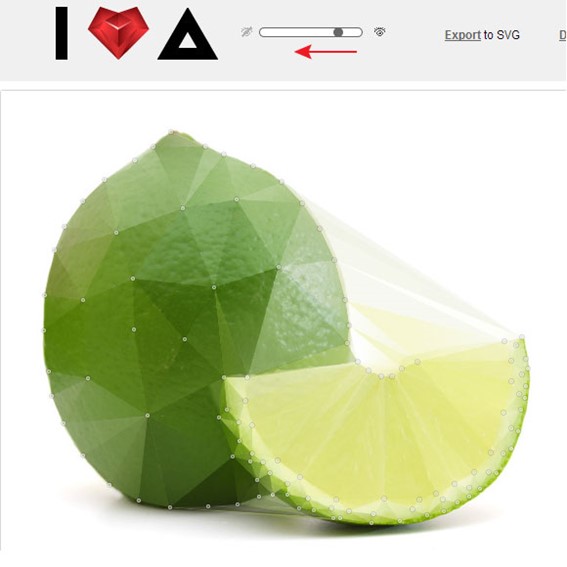
Pronto la mayor parte de la imagen quedará oculta por el mosaico y será difícil entender dónde colocar el siguiente punto. En este caso, podemos reducir la opacidad de todos los polígonos moviendo el control deslizante izquierdo en el panel superior. Como puede ver, algunos polígonos se encuentran fuera de los objetos. No le prestes atención, se eliminarán más tarde.
Paso 8
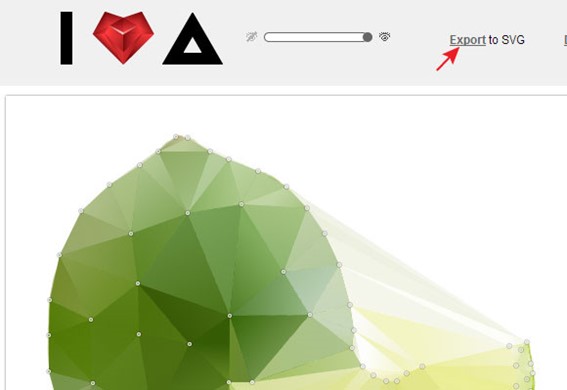
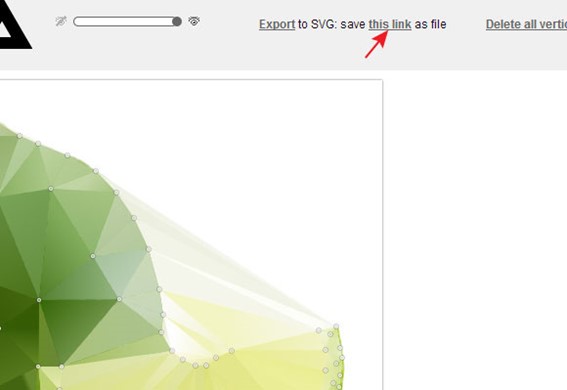
Una vez que se hayan creado mosaicos a partir de polígonos, haga clic en Exportar . Ahora haga clic en Guardar este enlace como archivo . Como resultado de estas acciones, los mosaicos se abrirán en una nueva ventana.
Paso 9
Haga clic en el mosaico con el botón derecho del mouse, luego elija Guardar como … en el menú contextual abierto. Guarde el archivo en el disco duro. Como puede ver, este archivo tiene la extensión SVG y se puede abrir en cualquier editor de vectores.

Paso 10
Abra el archivo en Adobe Illustrator. Como puede ver, el mosaico representa objetos vectoriales regulares que están llenos de gradientes lineales. Seleccione y elimine los polígonos que se encuentran fuera de la cal.

Paso 11
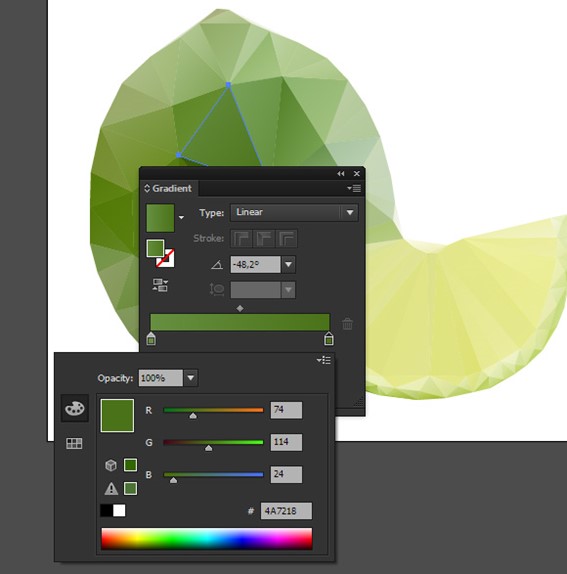
Debido al formato vectorial de las imágenes, podemos, si es necesario, cambiar un poco los colores de los degradados lineales y la ubicación de los vértices. Para modificar el color, haga clic dos veces en el control deslizante en el panel Degradado que abre el panel Color. Para mover los vértices de los polígonos adyacentes, selecciónelos con la Herramienta Lazo (Q), luego cámbielos con la Herramienta de Selección Directa (A) o con las teclas de flecha.
Paso 12
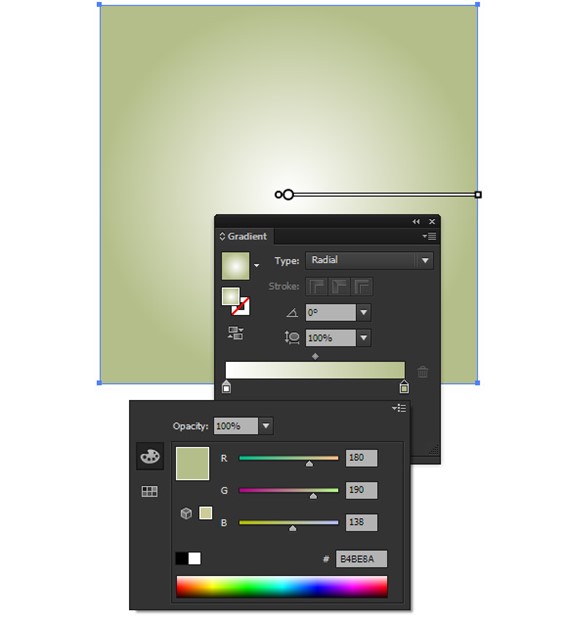
Comencemos a crear el fondo. Dibuja un rectángulo con la ayuda de la Herramienta Rectángulo (M) . El tamaño del rectángulo debe corresponder al tamaño de la mesa de trabajo. Llene este objeto con un degradado radiante de blanco a verde claro. Desactive la visibilidad de todos los objetos excepto el fondo en el panel Capas. Ahora vaya a Archivo> Guardar para Web … y guarde el archivo, por ejemplo, en formato JPG.
Paso 13
Arrastra el archivo con el fondo ráster a Triangulator, luego crea un mosaico de la misma manera que lo hicimos con la cal. Guarde los polígonos recibidos como archivo SVG; luego ábralo en Adobe Illustrator.
22
Paso 14
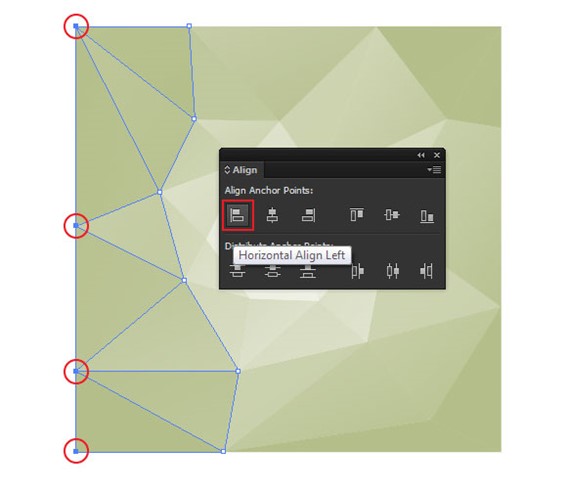
Alinee fácilmente los bordes irregulares en el fondo con la ayuda del panel Alinear, luego agrupe todos sus objetos (Cmd / Ctrl + G). Ahora copie el fondo y péguelo en el documento donde se encuentra la cal. Coloque la capa de fondo debajo de los objetos de cal usando la paleta Capas.
Paso 15
Creemos un reflejo. Seleccione todos los objetos de cal, luego vaya a Objeto> Transformar> Reflejar…. En el cuadro de diálogo abierto, elija el eje horizontal y haga clic en el botón Copiar . Mueva la copia de la cal hacia abajo como se indica en la imagen de abajo.
Paso 16
Con la ayuda de la Herramienta Rectángulo (M) , crea un rectángulo que cubrirá todo el reflejo de la cal. Rellene este rectángulo con degradado lineal vertical de gris a negro. Seleccione el reflejo de la cal y el rectángulo, luego haga clic en Crear máscara de opacidad en el menú desplegable del panel Transparencia. Coloque la máscara de opacidad debajo de los objetos de la cal moviéndola hacia abajo en el panel Capas.

Paso 17
Crea una sombra paralela. Dibuja un círculo con la ayuda de la herramienta Elipse (L) y rellénalo con un degradado radiante de gris oscuro a blanco. Establezca el modo de fusión en Multiplicar usando el panel Transparencia . Deforma el círculo con la ayuda de la Herramienta de selección (V) , convirtiéndolo en puntos suspensivos. Coloque la sombra debajo de los objetos de la cal usando el panel Transparencia . ¡Nuestro bodegón con la cal en estilo mosaico poligonal está listo!